Sep
18
Written by:
Michael Washington
9/18/2011 11:10 AM


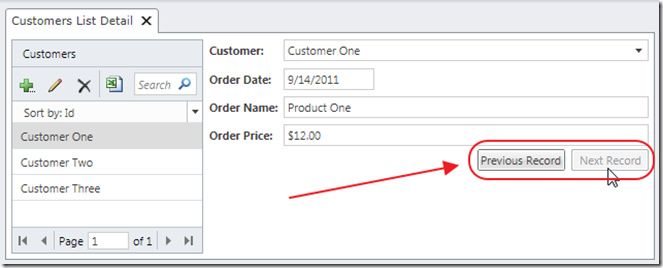
To save space on the screen, you may find that it is sometimes easier to scroll through the records rather than select them using a standard LightSwitch List control. This is actually a trivial exercise, but hopefully it shows that you have granular control of how records are displayed on the screen.
In addition, remember that everything described here still applies if you are using Silverlight Custom Controls.
Note: If you are new to LightSwitch, it is suggested that you start here: Online Ordering System (An End-To-End LightSwitch Example)

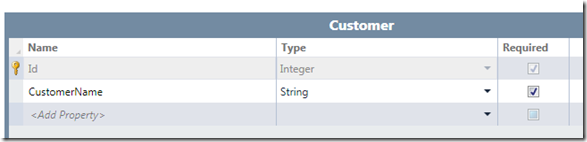
We create a Customer Entity (table).

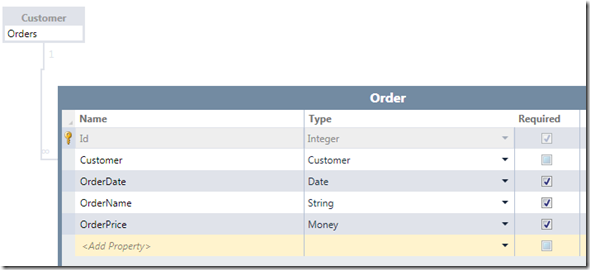
We create a Order Entity that is related to the Customer Entity.

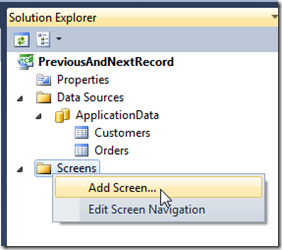
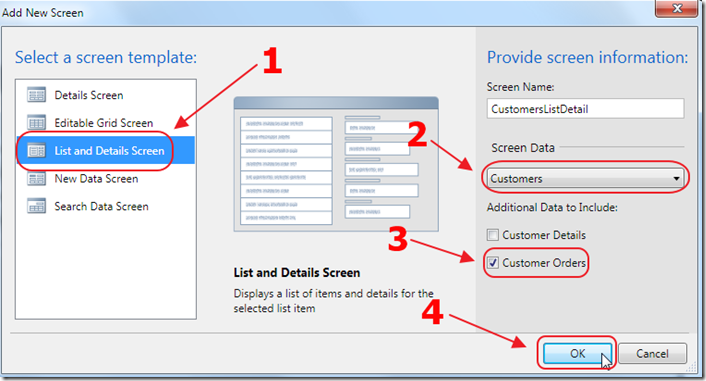
We add a new Screen.

We make it a List and Details Screen.

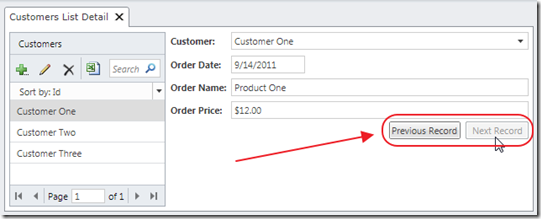
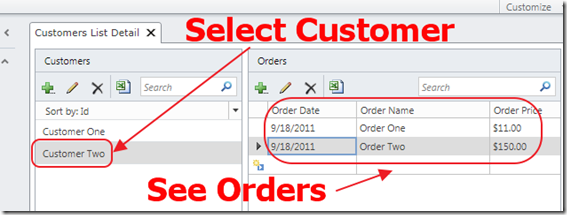
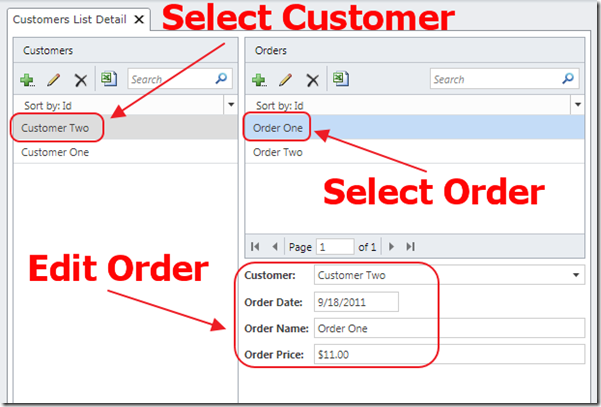
We have a screen that allows us to select a Customer and then see their Orders in a Data Grid.
However, when we have a lot of fields, a Data Grid is not the best way to edit a record.

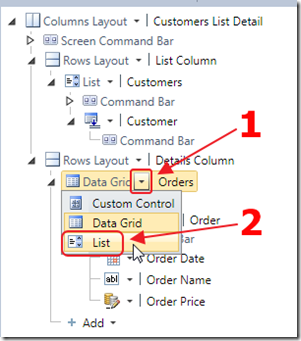
We then change the Data Grid to a List.

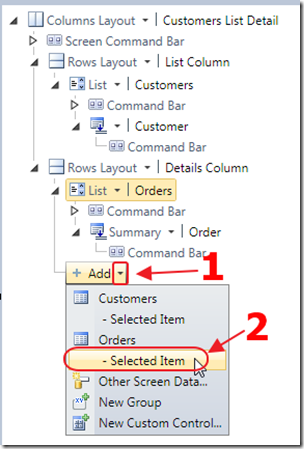
We add the selected Order to the Screen as a single entity, that will be displayed in a easy-to-edit layout.

We can now easily edit the Order, but we have to use valuable Screen space for the List control.

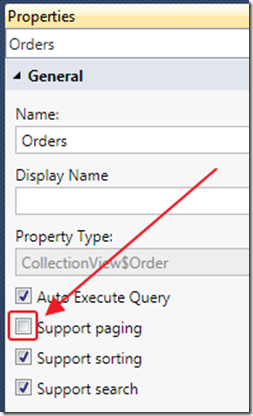
The first step we will want to do is turn off paging for the Orders collection.
We will be adding code that will need to search through all the records.

We click the Write Code Button.
We enter the following code:
private Order GetNextOrder()
{
int SelectedItemID = (Orders.SelectedItem != null) ? Orders.SelectedItem.Id : 0;
var OrdersGreaterThan = Orders.OrderBy(x => x.Id).SkipWhile(x => x.Id <= SelectedItemID);
return OrdersGreaterThan.FirstOrDefault();
}
private Order GetPreviousOrder()
{
int SelectedItemID = (Orders.SelectedItem != null) ? Orders.SelectedItem.Id : 0;
var OrdersLessThan = Orders.OrderByDescending(x => x.Id).SkipWhile(x => x.Id >= SelectedItemID);
return OrdersLessThan.FirstOrDefault();
}
This code returns the next Order or the previous Order if there is one.
Note, that the Orders are still constrained by the selected Customer.

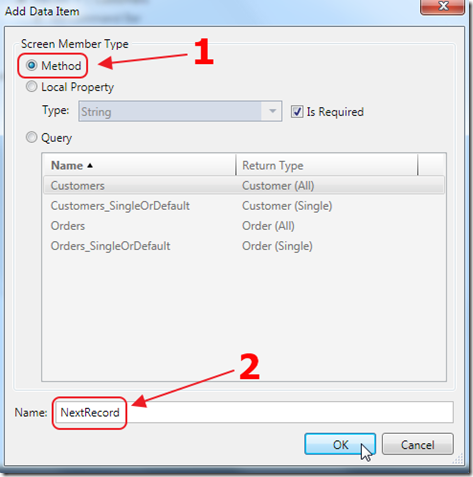
We add a Data Item…

We add a Method called “NextRecord”.
We also add a Method called “PreviousRecord”.

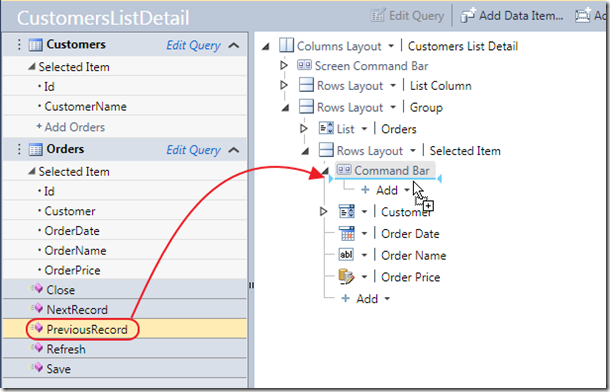
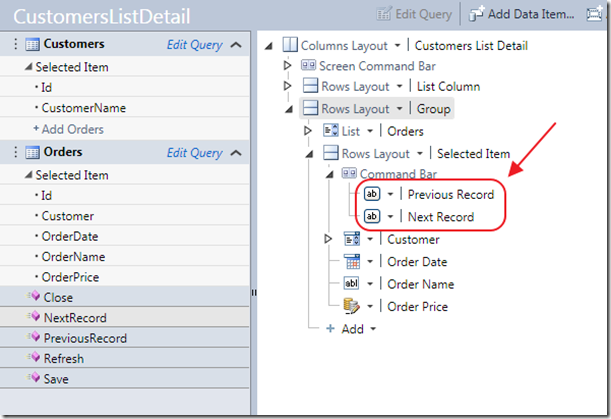
We drag and drop the PreviousRecord method and the NextRecord method to the Command Bar for the Selected Order.

The Buttons will show.
We click the Write Code Button, and add following code:
partial void PreviousRecord_Execute()
{
Orders.SelectedItem = GetPreviousOrder();
}
partial void NextRecord_Execute()
{
Orders.SelectedItem = GetNextOrder();
}
This will page through the records.
Also, we add the following code:
partial void PreviousRecord_CanExecute(ref bool result)
{
result = (GetPreviousOrder() != null);
}
partial void NextRecord_CanExecute(ref bool result)
{
result = (GetNextOrder() != null);
}
This will disable the Button if it is not valid due to the current position in the Orders collection.

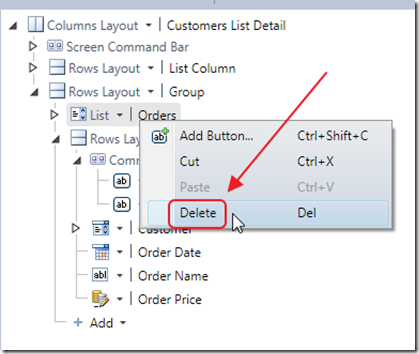
Now we can remove the List control.

We are now able to simply select a Customer and page through their Orders.
But Wait, There’s More!
After I published the first version of this Blog post, Eric Erhardt from the LightSwitch Team (his code has made frequent appearances in this Blog, most recently in WCF RIA Service: Combining Two Tables) sent me a message:
“one idea to try would be to use a PageSize of 1 on the top-level entity collection. Then you can just do regular paging to move between records. One advantage of that approach is that the user could sort by properties other than Id.”
Ok let’s give that a try shall we…
First get rid of ALL the code and replace it with what is essentially 4 lines of code:
// Can execute methods that disable the buttons
partial void PreviousRecord_CanExecute(ref bool result)
{
// Prevent moving past the first page
result = (Orders.Details.PageNumber > 1);
}
partial void NextRecord_CanExecute(ref bool result)
{
// Prevent moving past the last page
result = (Orders.Details.PageNumber < Orders.Details.PageCount);
}
// Execute Methods
partial void PreviousRecord_Execute()
{
// Go to previous page
Orders.Details.PageNumber--;
}
partial void NextRecord_Execute()
{
// Go to next page
Orders.Details.PageNumber++;
}

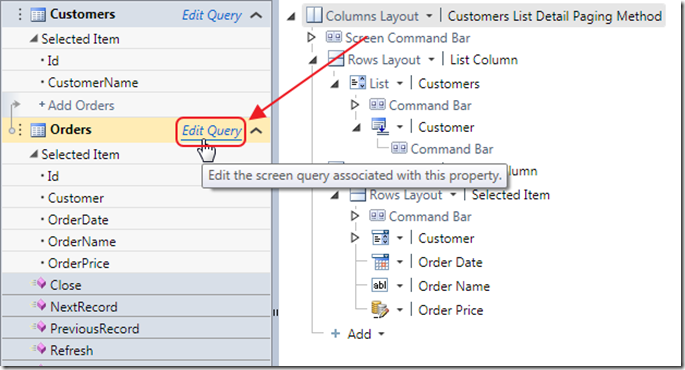
Next, we edit the Query.

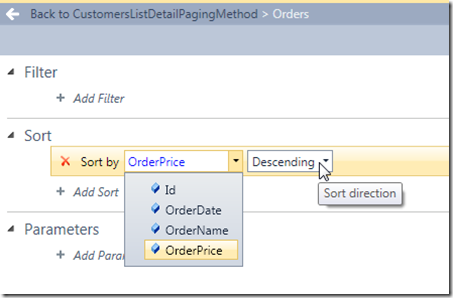
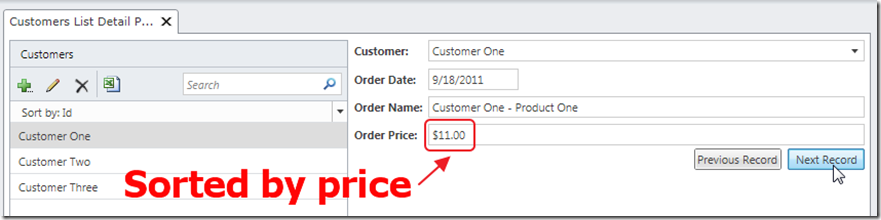
We add a Sort.

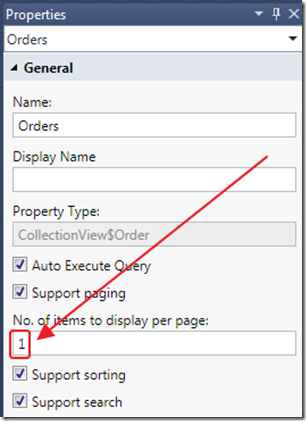
We set the Paging to 1.

Now the collection is sorted by price.
This is clearly the superior way of doing this, I am keeping my original version in because it demonstrates additional ways to manipulate the records on the screen. So it’s more of a learning exercise  .
.
Now if you want the best solution to the problem, of course you want to use Eric’s solution  .
.
If we needed a better layout, for example we want the Previous and Next Buttons to show above the Order, we would use a Silverlight Custom Control. That control would still simply call the methods we created.
See these links for making a Silverlight Custom Control call a method:
Download Code
The LightSwitch project is available at http://lightswitchhelpwebsite.com/Downloads.aspx
11 comment(s) so far...
Thanks for the tip Michael.
By Bala on
9/19/2011 5:32 AM
|
@Bala - Thank you for the feedback, it is appreciated. I hope this opens up some new ideas for you :)
By Michael Washington on
9/19/2011 5:34 AM
|
LOL.
I actually thought, is it possible to create a 'Screen Extension' for the above process. :)
By PowerBala on
9/20/2011 3:30 AM
|
@PowerBala - You may be correct. This article is more about showing off things that the LightSwitch API can do :)
By Michael Washington on
9/20/2011 5:04 AM
|
Thanks Michael.
Is it possible to change the button text to contain information about the Previous/Next order? Like the Order Number.
Thanks,
Dave
By fishy on
9/21/2011 10:41 AM
|
@fishy - Yes but I have no examples.
By Michael Washington on
9/21/2011 11:56 AM
|
Thanks for sharing your cool staff with us. I was creating a HTML LightSwitch application. I tried to modify your "Scrolling Through Records With Custom Previous And Next Buttons". I failed. Would you please modify it and share to us again.
Thanks.
Wanda Zeng
By zeng@wsu.edu on
6/7/2013 4:29 PM
|
@zeng - This wont work with the HTML Client, only the Silverlight client.
By Michael Washington on
6/7/2013 4:29 PM
|
Hi,
I have a search screen ("AppointmentsbyDate") with a Date parameter and a Date Picker. The screen Works fine when selecting a different date from the control, but I'd like to add "Previous day" and "Next day" command buttons, and I don't know how to refresh the screen with the new date without opening it in a new tab. It's a LightSwitch Desktop App.
Any help is appreciated, thank you.
Nico.
By Nicolas Lope de Barrios on
8/26/2013 11:26 AM
|
@Nicolas Lope de Barrios - You will want to post to the official forums at:
http://social.msdn.microsoft.com/forums/en-US/lightswitch/threads
By Michael Washington on
8/26/2013 11:56 AM
|
@Michael, I know, I did. I'm such a newbie.
Check http://social.msdn.microsoft.com/Forums/en-US/2ed426ba-aefc-45c1-afb8-1b4a89dedf75/problem-refreshing-a-search-screen-from-code
Thanks anyway, helpful blog.
By Nicolas Lope de Barrios on
8/26/2013 12:26 PM
|