Jul
13
Written by:
Michael Washington
7/13/2011 8:51 PM


It is easy to create a LightSwitch application using your own custom user interface (UI), composed entirely of Silverlight Custom Controls. The article This Is How LightSwitch Does MVVM, covers the basics of how you bind Silverlight Custom Controls to LightSwitch Properties and Collections. The article at this link, demonstrates two ways to raise LightSwitch Methods (in a normal Silverlight MVVM application these would usually be Commands), from a Silverlight Custom Control.
In this article, using what I will call the Joe Binder method (because I tried to get this to work on three different occasions, and he is the LightSwitch team member who told me that it was possible so I tried again), describes a third way of calling a method in LightSwitch from a Silverlight Custom Control.
This method uses Expression Blend Behaviors, and is notable because it does not require any code behind in the Silverlight Custom Control.
We start with the application from Two Ways To Call LightSwitch From a Custom Silverlight Control.

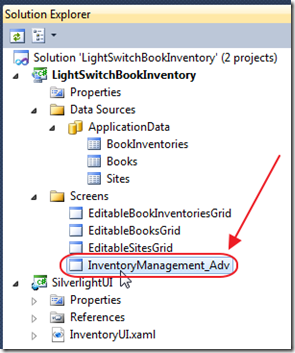
We open the InventoryManagement_Adv screen.

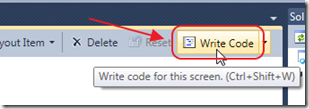
We select Write Code.

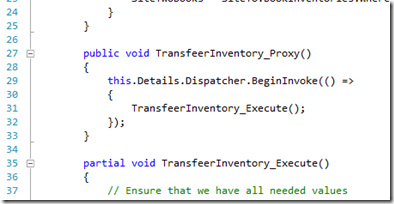
We add the following code that simply provides a public method to call the TransfeerInventory_Execute() method, and wraps that call in Dispatcher.BeginInvoke so that the call is made on the proper thread.
public void TransfeerInventory_Proxy()
{
this.Details.Dispatcher.BeginInvoke(() =>
{
TransfeerInventory_Execute();
});
}

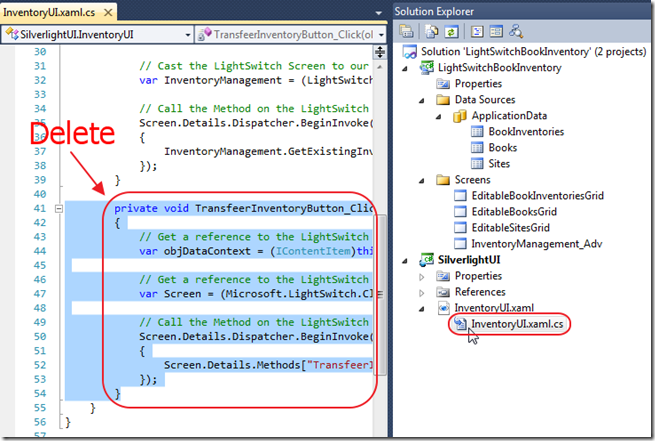
Next, we open the InventoryUI.xaml.cs file in the SilverlightUI project, and we delete the TransfeerInventoryButton_Click method.
We will instead use the no code-behind method.

You must have Expression Blend 4 (or higher) installed for this next part.
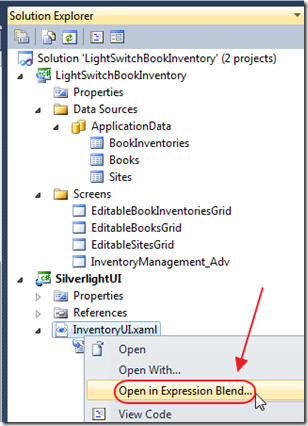
In the Solution Explorer in Visual Studio, right-click on the InventoryUI.xaml file, and select Open in Expression Blend.

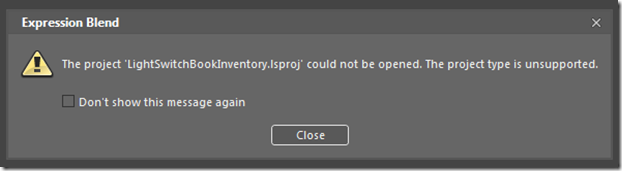
You will see a message indicating that the LightSwitch project cannot be opened. This is not a problem because the Silverlight project will be opened.
Click the Close button.

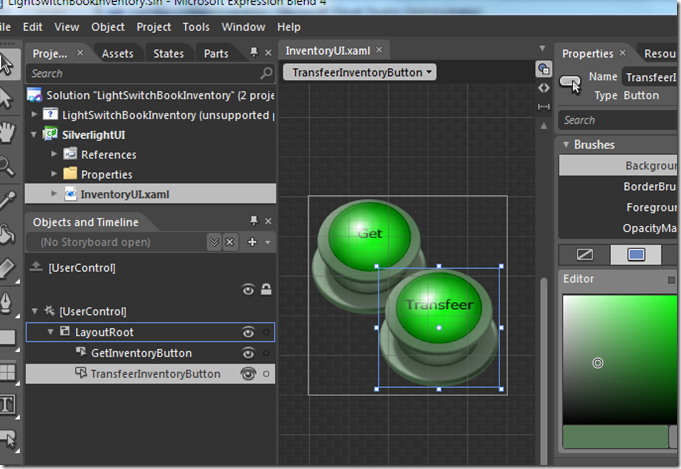
The Silverlight project will open.
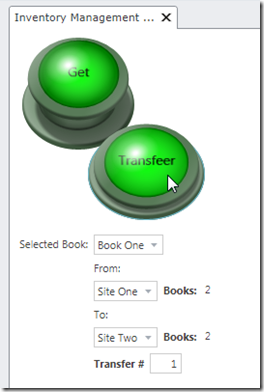
Click on the Transfeer button.

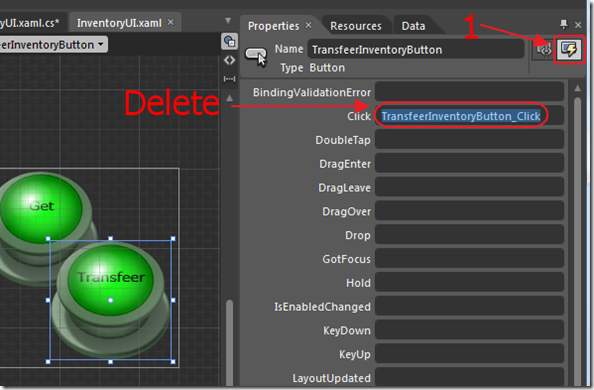
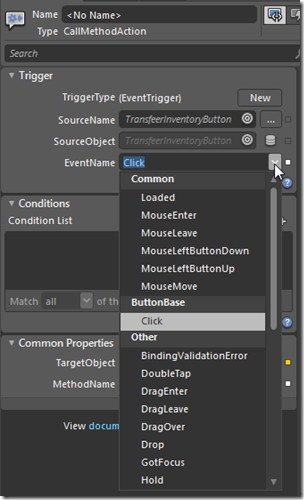
In the Properties, click on the Events button, and delete the Click method (we already deleted the code behind that this would have called).

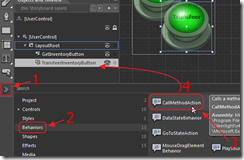
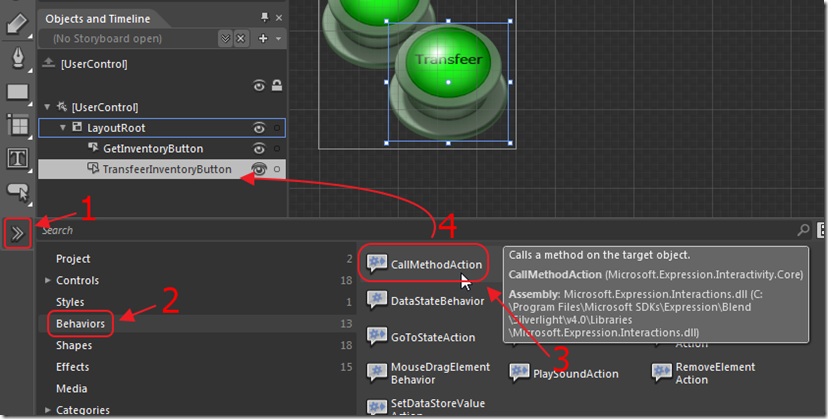
Grab a CallMethodAction Behavior and drag it and drop it on the TransfeerInventoryButton.

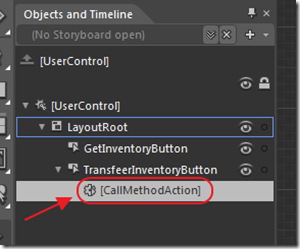
It will show in the Objects and Timeline window.

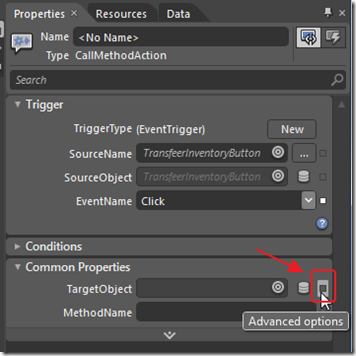
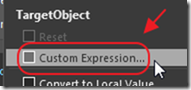
In the Properties for the Behavior, select Advanced Options for Target Object

Select Custom Expression

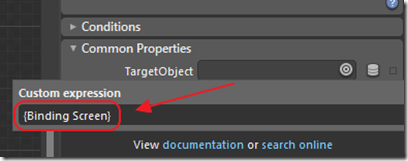
Enter {Binding Screen}
This sets the LightSwitch screen as the target (see This Is How LightSwitch Does MVVM for more on this)

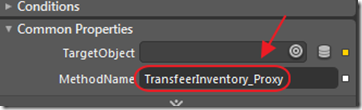
Enter TransfeerInventory_Proxy for MethodName.
This will call the method that we created.

Also note that there is a lot more to Expression Blend behaviors. We could add a lot more events such as mouse overs and drag and drop.

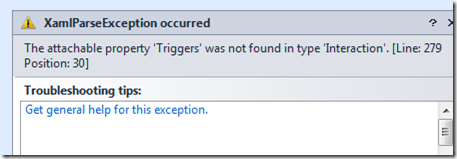
If we try to run the project at this point we would get an error.

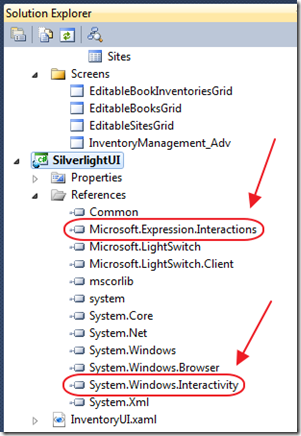
The reason the project wont run at this point, is that our recent actions automatically added the following references to the Silverlight project:
- Microsoft.Expression.Interactions
- System.Windows.Interactivity
These need to be added to the LightSwitch project.
We will not add them as we would a normal Visual Studio project, we will add them in the LightSwitch UI, because that will add them to the important LightSwitch manifest files.

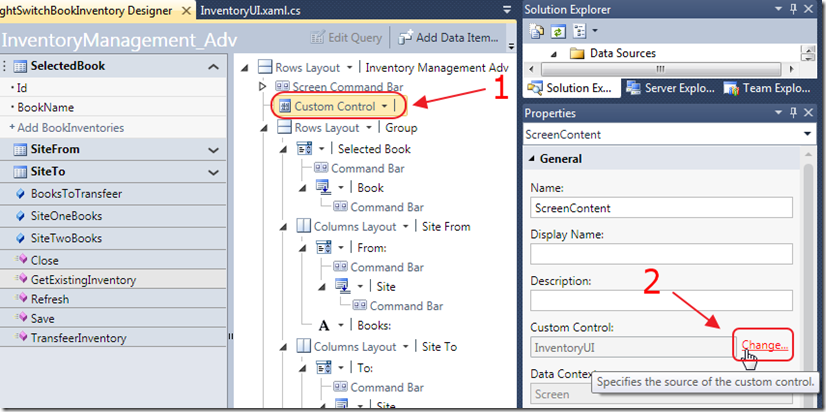
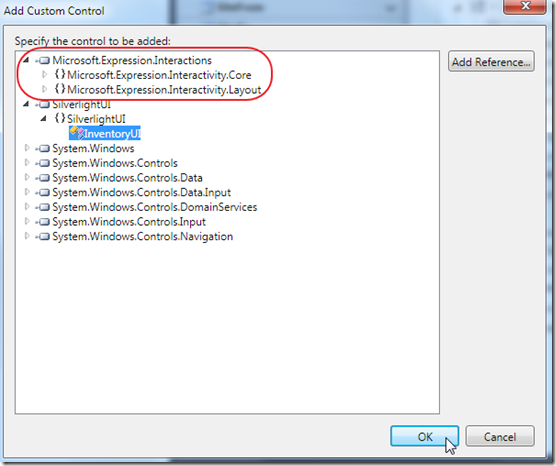
Open the InventoryManagement_Adv screen, click on the Custom Control, and in the Properties, click the Change button.

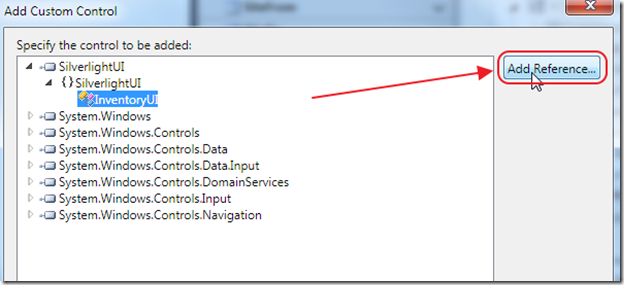
We only did that to get to the Add Reference button. Click it.

Add references to
- Microsoft.Expression.Interactions
- System.Windows.Interactivity

Now when we run the application it works.
Again, I would like to thank Joe Binder, and Sheel Shah for their assistance in working on this.
Download Code
The LightSwitch project is available at http://lightswitchhelpwebsite.com/Downloads.aspx
5 comment(s) so far...
Nice...
By Jaganathan B on
7/13/2011 11:24 PM
|
@Jaganathan B - Thanks!
By Michael Washington on
7/14/2011 5:35 AM
|
@Michael, Dont Be scared.. :)
Anyhow we simply can call the LightSwitch method using xaml part like,
why should we go for Blend?.
By Jaganathan B on
7/15/2011 12:41 AM
|
@Jaganathan B - You are correct, but using Expression Blend makes some tasks easier.
By Michael Washington on
7/15/2011 4:24 AM
|
Ok Michael.. Thanks..
By Jaganathan B on
7/17/2011 10:06 PM
|