Sep
5
Written by:
Michael Washington
9/5/2011 9:36 AM


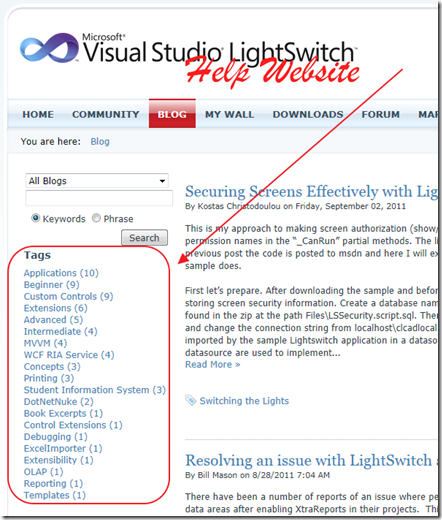
The LightSwitchHelpWebsite.com now has multiple bloggers. I realized that the Tags menu is really the only way for people to find past Blogs.

The Tags that I created when I was the only blogger seem inadequate now, and I wanted to add new Tags and reassign Tags for existing Blog entries.
My goal is to do this in a way that is fast and easy. Keep in mind that while the LightSwitchHelpWebsite.com is focused on showing how you can use LightSwitch for full enterprise applications, LightSwitch was primarily designed to be used in the manner described in this article.
Create The Application

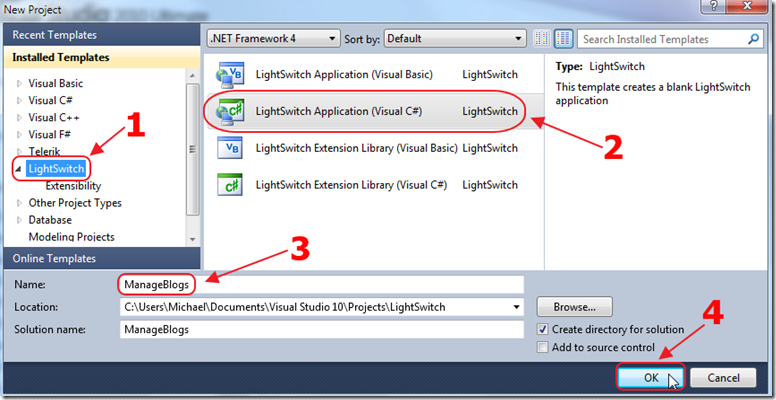
The first step is to create a LightSwitch application.

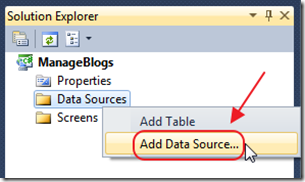
In the Solution Explorer, right-click on the Data Sources folder, and select Add Data Source.

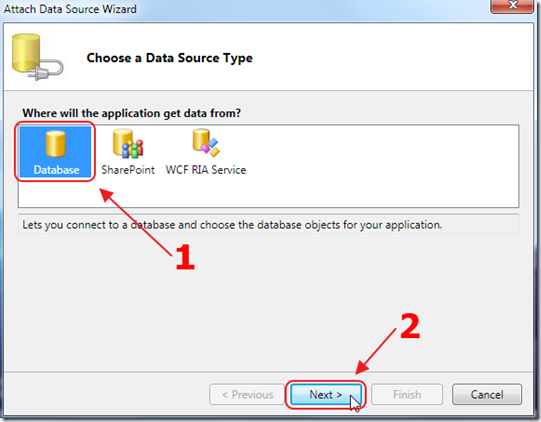
Select Database.

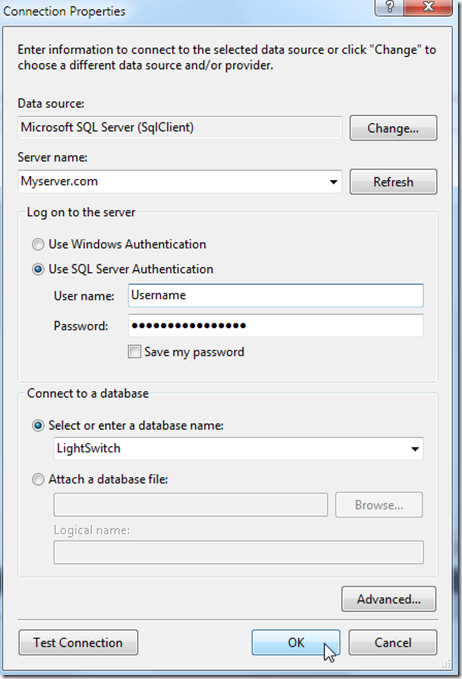
Enter connection information and click OK.


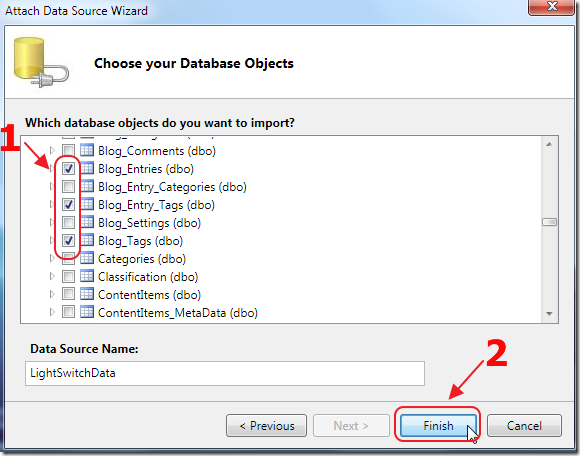
Select the tables related to Blog Tags.

The Entities (tables) will show up in the Solution Explorer.
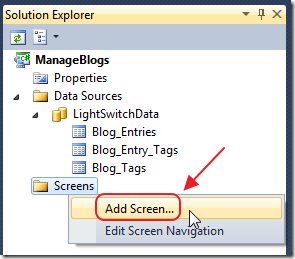
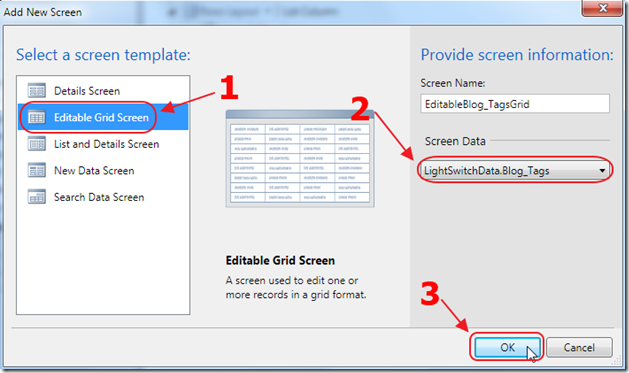
Right-click on Screens and select Add Screen.

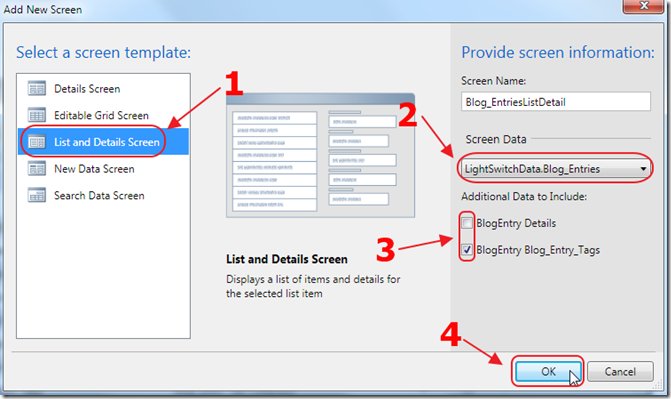
Select the List and Details Screen template and the Blog_Entries table for Screen Data.
LightSwitch is able to see the foreign key relationships between the tables, and allow you to include the related tables.
In this case we only want to add the Blog_Entry_Tags table.

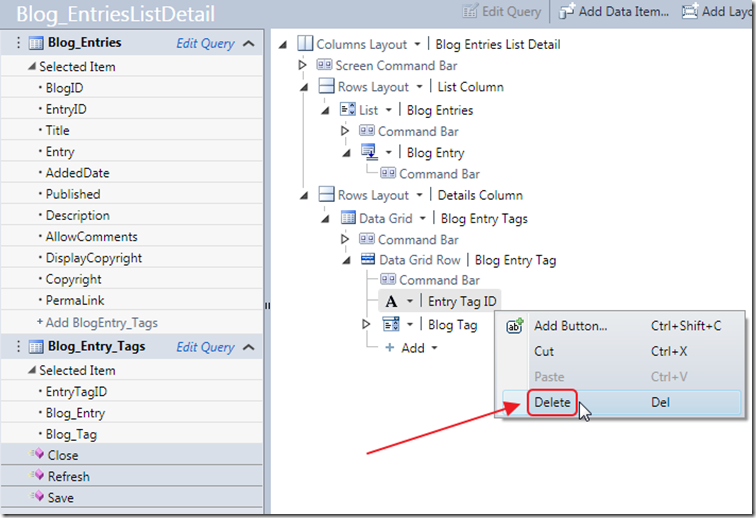
The screen will show in the designer, and the only change we will want to make is to remove the Entry Tag ID field because it is a auto number field that we cannot edit anyway.
Run The Application

We hit F5 to run the application.

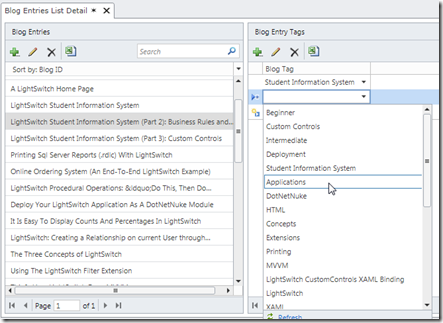
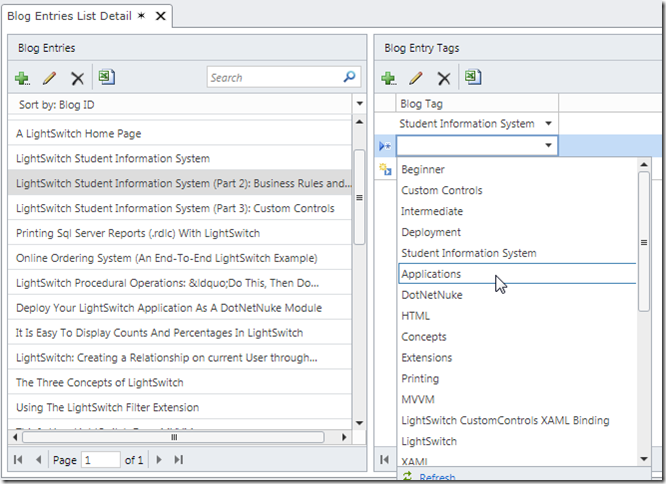
We now have an application that allows us to select a Blog entry on the left-hand side of the screen, and edit its tags on the right.
Notice that LightSwitch automatically created a drop down of all the possible Tags. It is showing us the Tag name but correctly saving the Tag id in the database.
All of this is customizable, but LightSwitch automatically tries to figure things out for you.


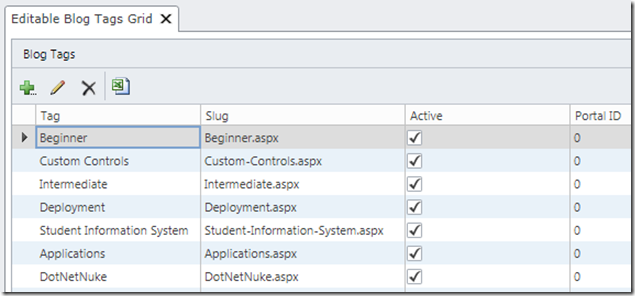
We can also make a screen that would allow us to create new Tags.
Integrating DotNetNuke and LightSwitch
You can easily integrate any LightSwitch application inside your DotNetNuke website:
Easy DotNetNuke LightSwitch Deployment
DotNetNuke Things For Sale
3 comment(s) so far...
Great article!
Can I suggest that you implement a "level" feature on the site, so that it's easy to see which articles are for beginners, which for intermediate and which for experts. This would make it much easier for people to filter the new articles into those that are likely to be of interest to them.
Also, a small typo in this article where (just after the shot of the final application), you say "and edit it’s tags..." - the apostrophe should not be there! Not a major point, but you might as well get it right :)
Thanks again, and keep up the good work!
By Yossu on
9/6/2011 6:19 AM
|
Wow, another great post mate!
This truly demonstrates the true power of LightSwitch!
Keep it up!
By Jan Van der Haegen on
9/6/2011 3:26 PM
|
@Yossu - There is a Beginner and Advanced Tag, but perhaps I need to move some stuff around. I fixed the its :)
By Michael Washington on
9/6/2011 4:00 PM
|