May
23
Written by:
Michael Washington
5/23/2011 5:37 AM

NOTE: If you are using LightSwitch 2013 Update 2 (or higher) you must add compatibilityMode="Framework20SP1" to the "machineKey" in the LightSwitch Web.config (for example: <machineKey compatibilityMode="Framework20SP1" validationKey="504A...) More info can be found here: http://blogs.msdn.com/b/webdev/archive/2012/10/23/cryptographic-improvements-in-asp-net-4-5-pt-2.aspx

Note: You can try out this application live on this site at: http://lightswitchhelpwebsite.com/demos/calllog.aspx
Integrating a LightSwitch application into DotNetNuke has been covered before in Deploy Your LightSwitch Application As A DotNetNuke Module. The problem with that solution is:
- It requires a lot of assemblies to be added to your DotNetNuke site
- It requires edits to your DotNetNuke site’s web.config file
- You can only deploy one LightSwitch application to a DotNetNuke site
The third one is usually a show-stopper. This method, using IFrames, gets around all those problems.
The Application

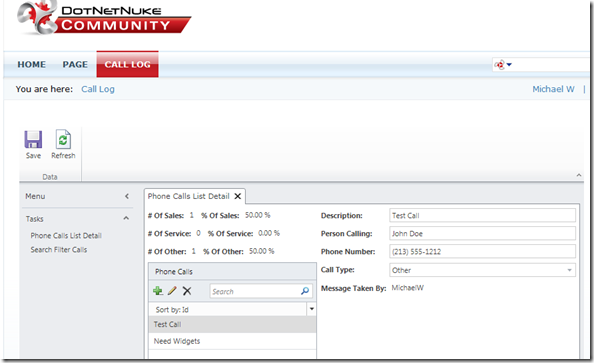
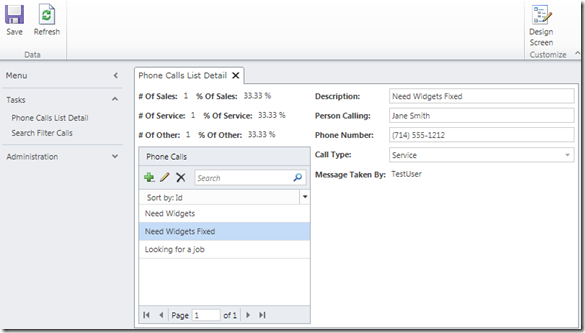
We start with the application used in It Is Easy To Display Counts And Percentages In LightSwitch.

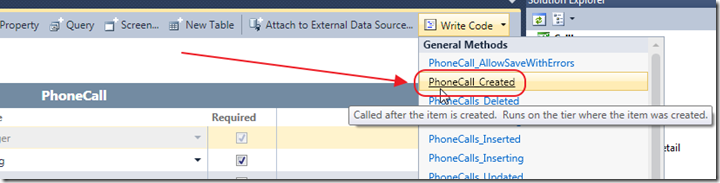
In that application, we wire-up a method on the PhoneCall table and add the following code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Microsoft.LightSwitch;
namespace LightSwitchApplication
{
public partial class PhoneCall
{
partial void PhoneCall_Created()
{
MessageTakenBy = this.Application.User.Name;
}
}
}
That is all that is required to integrate the application into DotNetNuke. When a user is logged-in, DotNetNuke will pass the authenticated User Name to the LightSwitch application, so it can save the user that creates the Phone Call record.

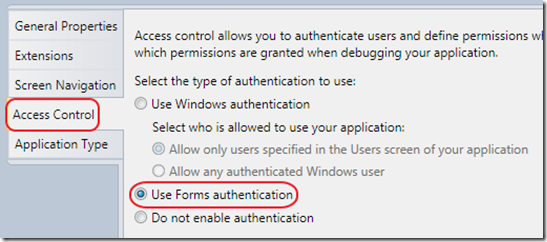
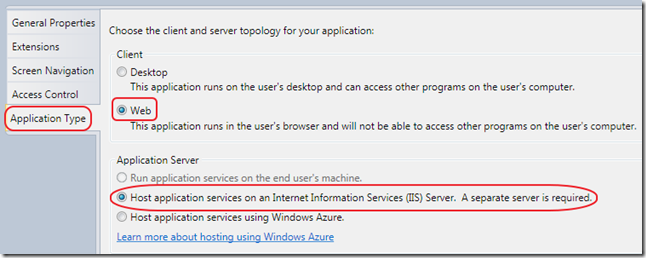
We go into Properties and turn on Forms Authentication.

We also set the application to be a Web Application that is deployed on IIS.

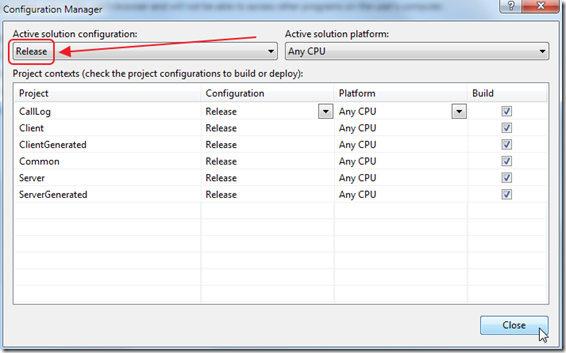
In the Visual Studio Configuration Manager, we switch to Release.

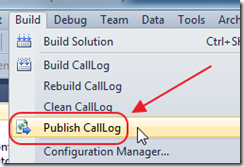
We then Publish the application.

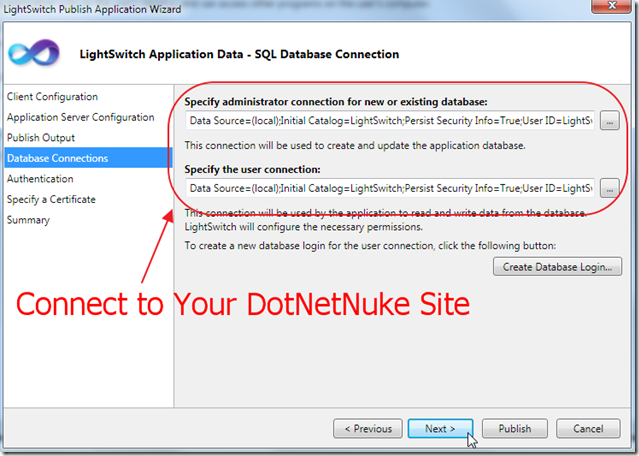
When we get to the database screen, we specify the DotNetNuke database.
Calling The LightSwitch Application From DotNetNuke

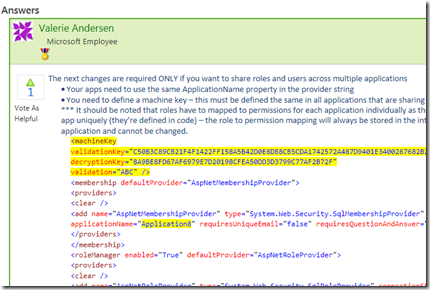
We follow the directions in this post by LightSwitch team member Valerie Andersen:
http://social.msdn.microsoft.com/Forums/en-US/lightswitchgeneral/thread/60c76dde-07dd-48f7-8aed-f7aec66c47d4
Essentially we need to:
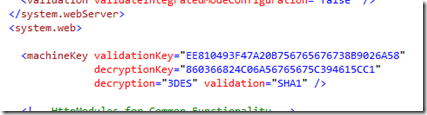
- Copy the Machine Key from the DotNetNuke web.config to the LightSwitch application
- Set the Domain in the Forms tag on the DotNetNuke Site
- Make some more minor edits to the web.config of the LightSwitch application
Copy The MachineKey

Copy the machineKey from the web.config of the DotNetNuke site to the web.config of the LightSwitch application (put it under the key).
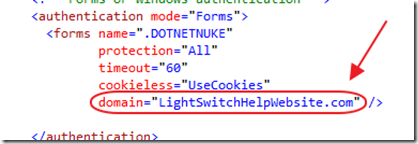
Set the Domain on the Forms tag of the DotNetNuke site

While you are in the DotNetNuke web.config, add a domain to the forms tag that the DotNetNuke website and the LightSwitch website both share.
In my example, the DotNetNuke website is at “LighSwitchHelpWebsite.com” and the LightSwitch application is at “CallLog.LightSwitchHelpWebsite.com”. This means that they both share the “LightSwitchHelpWebsite.com” domain.
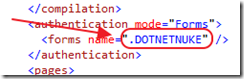
Set the Forms Name in the LightSwitch application

In the web.config of the LightSwitch application. Set the forms name to .DOTNETNUKE so that it’s web browser cookies will be the same as the DotNetNuke site.
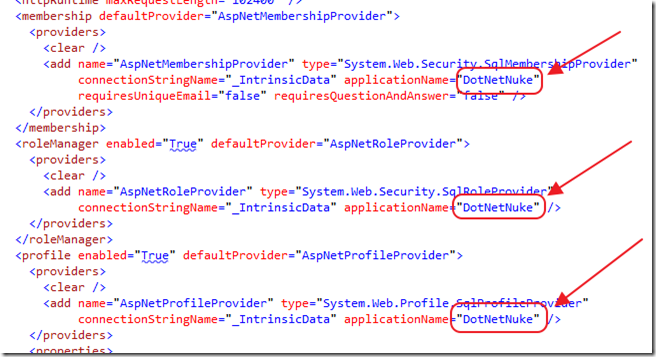
Set the Application Name for the membership providers

The last step, In the web.config of the LightSwitch application, is to set the applicationName for the membership providers to DotNetNuke

Next, we download and install the DotNetNuke IFrame module from: http://dnniframe.codeplex.com.

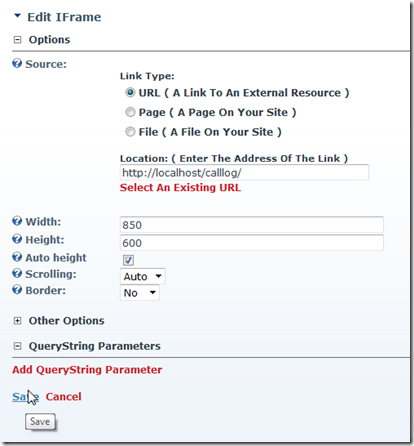
We configure the module to point to the LightSwitch application…

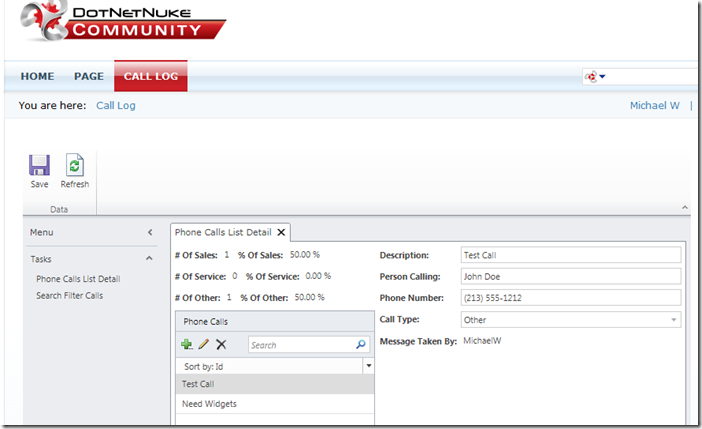
… and it just works.

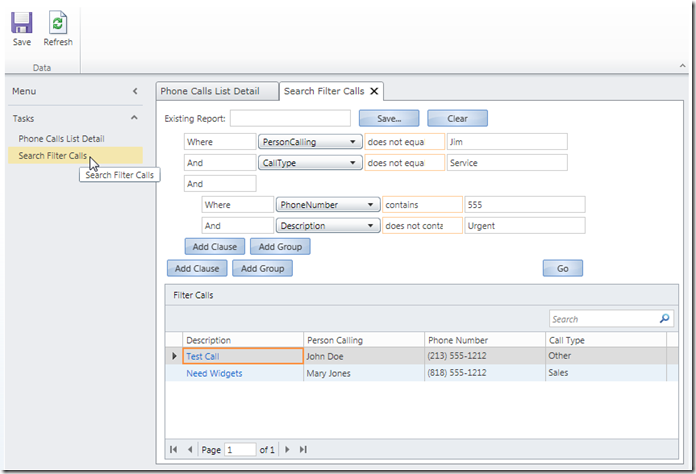
The sample application also contains the LightSwitch Filter Extension (covered in Using The LightSwitch Filter Extension).
Download
You can download the code at this link.
14 comment(s) so far...
A truly great tutorial, Michael. Thanks for the excellent info.
By M on
9/7/2011 8:09 PM
|
Michael, does each table in the lightswitch app need to be integrated with dnn? I don't need to save any user info, I thought, but after trying to deploy my app to the test dnn site, I lost all ability to login to either the site or dnn. I am wondering if not integrating caused some kind of authentication corruption.
By wdarnellg on
10/26/2011 6:16 AM
|
@wdarnellg - Please post the exact details of your situation to the forums on this site. I am curious as to what happend.
By Michael Washington on
10/26/2011 7:25 AM
|
Ok, this is odd, but it seems that in dotnetnuke 6.00.1 adding the domain to the forms element causes dnn not to allow me to login on the localhost machine.
Any thoughts or suggestions?
By wdarnellg on
10/26/2011 8:20 AM
|
@wdarnellg - Please post your questions to the forums because the comments section in the blogs is not good for discussions
By Michael Washington on
10/26/2011 8:25 AM
|
Also see this post:
http://lightswitchhelpwebsite.com/Forum/tabid/63/aft/359/Default.aspx#1025
"I am just hitting this same problem.
Using DNN 6.0.2
Simply adding a domain name to the forms tag in DNN web.config precludes me from being able to login.
Then I tried adding the FULL domain name for the dnn site and it worked. Maybe that needs to be made a little clearer in the Blog ;-)).
Example :
DNN site is at xx.yyy.com
Adding yyy.com as a domain name does not work
Adding xx.yyy.com DOES now allow dnn to continue and for me to login....
Hope this is useful to someone else ;-)"
Graham
By Michael Washington on
10/30/2011 6:25 AM
|
Hi,
I always get an Error by publishing the application: Site 'test-site' does not exist.
In my LighSwitch Publish Application Wizard - Publish Output stands:
URL: http://localhost/
Website/application: test-site/Development/LightSwitch.aspx
What is wrong?
Tanks,
Lukas
By Lukas on
1/3/2012 5:46 AM
|
@Lukas - Please post any technical questions to the forums.
By Michael Washington on
1/3/2012 6:10 AM
|
(the comment system dont like GT and LT chars, posting again)
Hi Michael
You still read here? I hope yes. =)
Can you share your two web.config files (DNN and LS), Application Pools, Virtual Directory and etc? I am following your instructions but ASPNET return many errors, I think is about webconfig inherit.
WinServer 2k8 R2 + IIS7 + SQLServer 2k8 R2 + DNN6.1.4 ASPNET 4 + LS 2010
D:\sites\tryDNN - dnn6 install, working
D:\sites\tryDNN\tryLS - lightswitch deployed by Visual Studio
Work only if I change LightSwitch webconfig file:
- remove 'targetFramework' in compilation section;
- use many [remove] in httpModules section;
[remove name="Compression" /]
[remove name="RequestFilter" /]
[remove name="UrlRewrite" /] etc
- create empty directory App_Code\RazorHelpers in tryLS folder.
I try use [location] in [system.web] and [system.webserver] sections in DNN webconfig file, but return error 500.
DNN + LS working perfect, but only after use [removes], and I dont know if this is the correct way. Can you give a light? =)
Thanks
PS: sorry my poor english, I am trying dont use Google/Microsoft Translator.
By marcio maciel on
3/22/2012 7:45 AM
|
@marcio maciel - I'm sorry but I wont be able to do that. The only code I can provide is on the downloads page. Sorry.
By Michael Washington on
3/22/2012 7:51 AM
|
Great stuff Michael
thanks for posting this. I got it working very nicely on local. What I like is that I can also run the LS app outside of dnn using dnn user accounts to log in. But inside dnn you are automatically authenticated.
I am having FUN and GAMES deploying this to my server though!
I am using LS VS11 beta because it supports LS defined data relationships which I need for my app.
The publishing is somewhat different from the LS release. I will see u on the forums!
Gus
By Angus Beare on
4/25/2012 4:22 AM
|
Michael, can you suggest how to do this with Azure Websites? I have a DNN 7 website on a standard azure website that also hosts a Lightswitch 2013 desktop client. I am calling the LS app from and iframe module in the DNN site. I want to be able to avoid another login, but I don't want the LS app data stored in the DNN database. Any ideas would be greatly appreciated!
By GerryW on
4/2/2014 8:12 AM
|
@GerryW It should work fine on Azure. I have this working in an Azure VM with my WritingGauntlet.com DNN7 site and LightSwitch App. The key is having a domain that matches both sites and setting the web.config. You have separate connection strings for the authentication (that points to the DNN site) and the LightSwitch application, so the data for the LightSwitch application does not need to be in the DotNetNuke database. I posted the answer here: http://social.msdn.microsoft.com/Forums/vstudio/en-US/22136f80-dd4b-4b83-84e4-52742b9926bd/single-logon-for-dotnetnuke-site-that-calls-lightswitch-with-different-databases-on-azure-websites?forum=lightswitch
By Michael Washington on
4/2/2014 9:11 PM
|
Excellent material. Thank you very much for the interesting discourse. I really like the points talked over.
By James David on
9/26/2019 3:42 AM
|