Apr
23
Written by:
Michael Washington
4/23/2011 1:57 PM

NOTE: Please see Easy DotNetNuke LightSwitch Deployment, for an easier method to use LightSwitch in a DotNetNuke website
DotNetNuke has long been known as one of the easiest and most powerful web content management frameworks.
Combined with LightSwitch, the easiest way to create data driven applications, you have the ability to create and deploy “Line-Of-Business” applications quickly and easily.
An important thing to note, is that you can use your existing DotNetNuke users and roles with your LightSwitch applications.
This is really important if your already have accounts and roles.
You don’t want to require your users to learn a new username and password, and need to log into, each application.
Deploying your LightSwitch applications in DotNetNuke allows a seamless user experience.
What You Need:
- DotNetNuke 5 (using ASP.NET 4.0)
- LightSwitch Beta 2 (or higher)
- Visual Studio 2010 Standard (or higher)
- If you want to deploy your website on a Windows 7 machine, you need to have Windows Ultimate installed
Create the LightSwitch Application

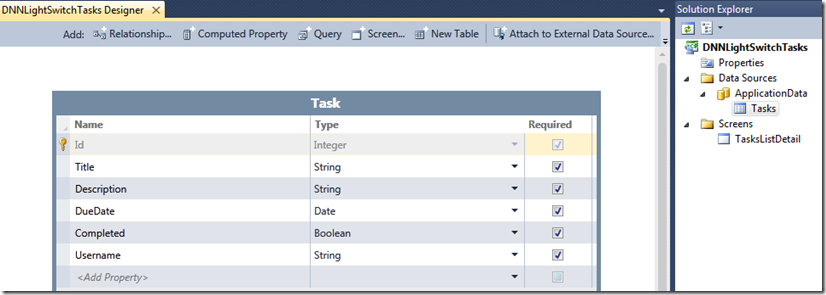
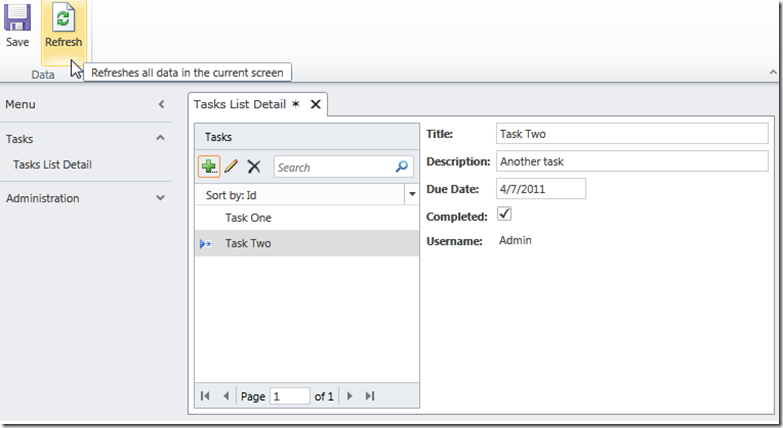
The first step is to create a simple LightSwitch application that will track a user’s Tasks.

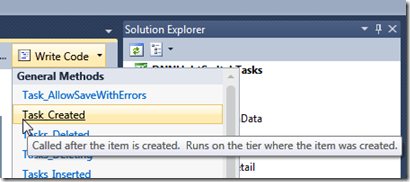
We wire-up the ‘Created’ event for the Entity.

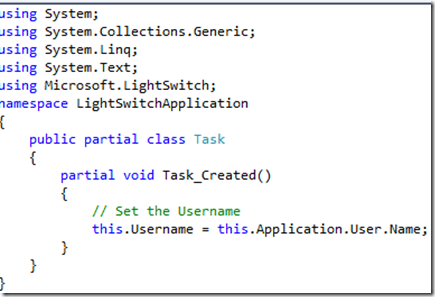
… and add a single line of code to the Task_Created method, that will set the Username field to the “Application.User.Name”.
When this application is running inside of DotNetNuke, it’s Membership Provider will provide this username.
This is all that is required to integrate into DotNetNuke security.

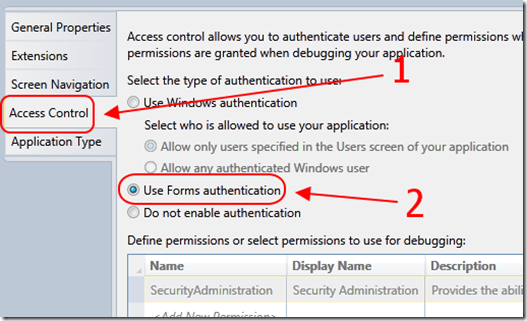
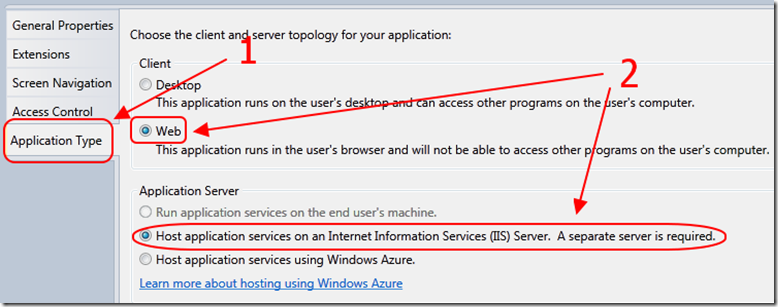
In the Properties, ensure that the application is using Forms Authentication.

Also ensure that it is set as a web application, hosted in IIS.

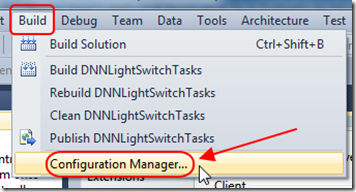
Next, from the Menu bar, we select Build, then Configuration Manager.

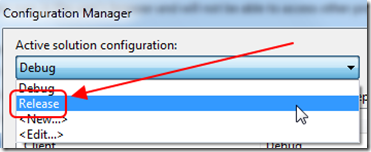
… and set the configuration to Release. This will prevent the button for the screen designer from appearing on the deployed application.

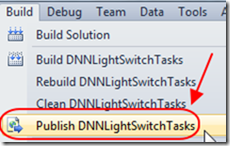
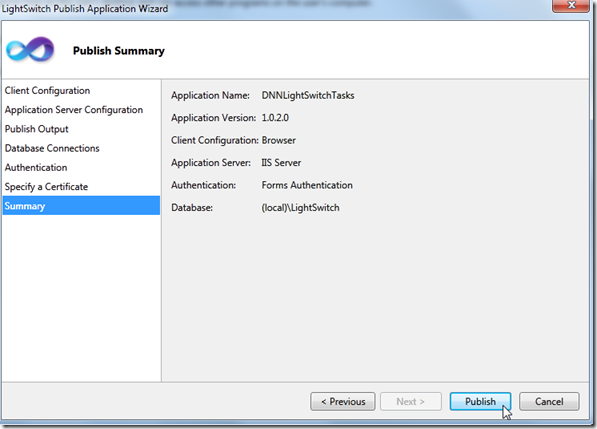
We select Build, then Publish.

We then use the wizard to deploy the application.

Note: you can download the Visual Studio LightSwitch Application at this link.
The DotNetNuke Site
To integrate the LightSwitch application into a DotNetNuke site, we must first, do these things:
- Use the latest version of DotNetNuke 5
- Run the site using ASP.NET 4.0

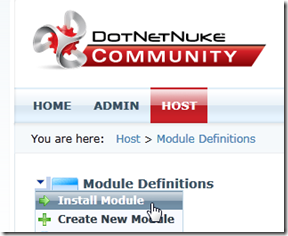
Now, we install the following module (at this link).

This module runs a script, that creates a table called ‘RolePermissions’ that LightSwitch expects to be part of the Membership Provider.
DotNetNuke uses a custom membership provider, and does not use that table, but, it needs to be there or it will throw an error.
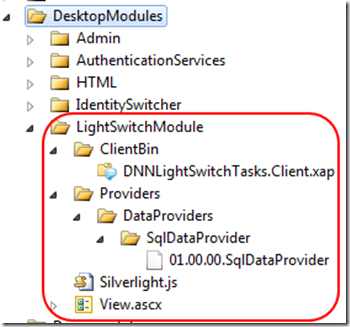
The module also dynamically injects the .xap file and the JavaScript needed.
It contains the .xap used in this example LightSwitch project, but you can update the code to reference your own .xap.

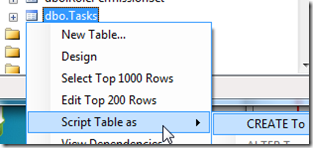
Next, we go to the deployed LightSwitch application and script out any tables that are part of the application
(we do not script out the tables that are part of the ASP.NET membership provider, so in this case we only script out the Tasks table).

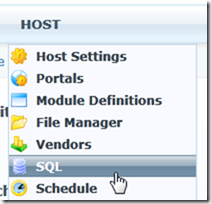
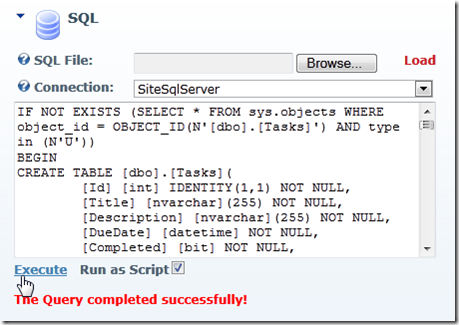
While logged in as Host on the DotNetNuke site, we select Host, then SQL.

We run the script to create the table(s).

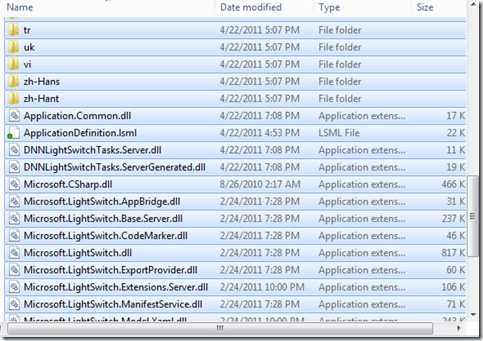
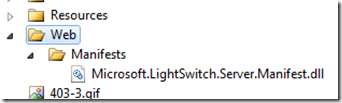
Next, we copy all the folders and .dll’s from the “Bin” directory of the deployed LightSwitch application, to the “Bin” directory of the DotNetNuke website.

Copy the “Web” folder from the deployed LightSwitch application, to the root directory of the DotNetNuke website.
Remove the .xap file that is in the “Web” directory,
because it is now in the “…\DesktopModules\LightSwitchModule\ClientBin\” directory
(it was placed there when we installed “LightSwitchModule_01.00.00_Install.zip”).

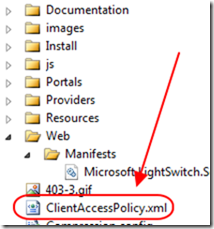
Copy the ClientAccessPolicy.xml file from the deployed LightSwitch application, to the root directory of the DotNetNuke website.
Update the DotNetNuke Web.config
First, backup the existing DotNetNuke Web.config file.
It may also help to open the DotNetNuke site up in Visual Studio 2010 at this point because it will provide intellesense when making changes to the web.config.
Change:
<system.webServer>
<modules>
To:
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
Add the following sections to the web.config:
<configuration>
<connectionStrings>
<add name="_IntrinsicData" connectionString="{set this to the same settings as the SiteSQLServer Connection string}" providerName="System.Data.SqlClient"/>
connectionStrings>
<appSettings>
<add key="UserCodeAssemblies" value="Application.Common.dll;DNNLightSwitchTasks.Server.dll;DNNLightSwitchTasks.ServerGenerated.dll"/>
<add key="ExtensionAssemblies" value="Microsoft.LightSwitch.Extensions.Server.dll"/>
<add key="Microsoft.LightSwitch.Trace.Enabled" value="false"/>
<add key="Microsoft.LightSwitch.Trace.LocalOnly" value="true"/>
<add key="Microsoft.LightSwitch.Trace.Level" value="Information"/>
<add key="Microsoft.LightSwitch.Trace.Sensitive" value="false"/>
<add key="Microsoft.LightSwitch.Trace.Categories" value="Microsoft.LightSwitch"/>
<add key="Microsoft.LightSwitch.RequireEncryption" value="false"/>
appSettings>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<add name="DomainServiceModule" preCondition="managedHandler" type="System.ServiceModel.DomainServices.Hosting.DomainServiceHttpModule, System.ServiceModel.DomainServices.Hosting, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add name="ServerHttpModule" preCondition="managedHandler" type="Microsoft.LightSwitch.WebHost.Implementation.RedirectToHttpsModule,Microsoft.LightSwitch.Server.Internal,Version=10.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>
modules>
system.webServer>
<system.serviceModel>
<serviceHostingEnvironment aspNetCompatibilityEnabled="true" multipleSiteBindingsEnabled="true"/>
<behaviors>
<serviceBehaviors>
<behavior name="">
<dataContractSerializer maxItemsInObjectGraph="6553600"/>
behavior>
serviceBehaviors>
behaviors>
system.serviceModel>
<system.web>
<trace enabled="true" localOnly="true" requestLimit="40" writeToDiagnosticsTrace="false" traceMode="SortByTime" mostRecent="true" />
<httpModules>
<add name="DomainServiceModule" type="System.ServiceModel.DomainServices.Hosting.DomainServiceHttpModule, System.ServiceModel.DomainServices.Hosting, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add name="ServerHttpModule" type="Microsoft.LightSwitch.WebHost.Implementation.RedirectToHttpsModule,Microsoft.LightSwitch.Server.Internal,Version=10.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>
httpModules>
<httpHandlers>
<add verb="GET" path="trace.axd" type="Microsoft.LightSwitch.WebHost.Implementation.TraceHandler,Microsoft.LightSwitch.Server.Internal,Version=10.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
httpHandlers>
<compilation>
<assemblies>
<add assembly="Microsoft.LightSwitch.Base.Server, Version=10.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>
assemblies>
compilation>
<roleManager enabled="True" defaultProvider="AspNetRoleProvider">
<providers>
<clear/>
<add name="AspNetRoleProvider" type="System.Web.Security.SqlRoleProvider" connectionStringName="_IntrinsicData" applicationName="DotNetNuke"/>
providers>
roleManager>
<profile enabled="True" defaultProvider="AspNetProfileProvider">
<providers>
<clear/>
<add name="AspNetProfileProvider" type="System.Web.Profile.SqlProfileProvider" connectionStringName="_IntrinsicData" applicationName="DotNetNuke"/>
providers>
<properties>
<add name="FullName"/>
properties>
profile>
system.web>
configuration>
On the _IntrinsicData key, make sure you replace {set this to the same settings as the SiteSQLServer Connection string} with the value of the existing SiteSQLServer key.

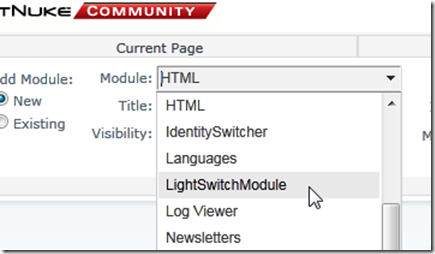
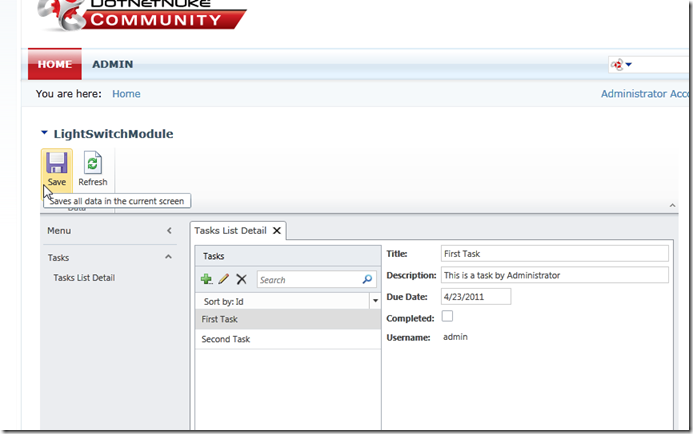
While logged into your DotNetNuke site as the Host or an Administrator, place the LightSwitchModule on a page in your DotNetNuke site.

The module will now work.
Trouble Shooting
(note: do not send me a personal email asking for help. It will go unanswered because there is no way for me to help everyone personally. Please post to the forums. Thank You!)
If you get the Load operation failed for query ‘GetAuthenticationInfo’. The remote server returned an error: NotFound. error :

LightSwitch is getting an error when it is trying to go to this address:
http://{Your DotNetNuke Site}/DesktopModules/LightSwitchModule/ClientBin/Microsoft-LightSwitch-Security-ServerGenerated-Implementation-AuthenticationService.svc/binary/GetAuthenticationInfo
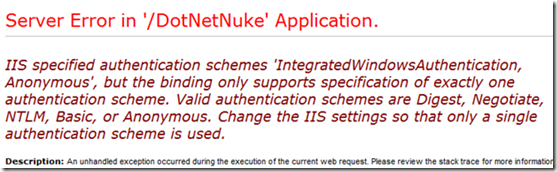
If you go to that address and get the following error:

IIS specified authentication schemes 'IntegratedWindowsAuthentication, Anonymous', but the binding only supports specification of exactly one authentication scheme. Valid authentication schemes are Digest, Negotiate, NTLM, Basic, or Anonymous. Change the IIS settings so that only a single authentication scheme is used.
You need to follow the direction on this page to resolve it:
http://msdn.microsoft.com/en-us/library/x8a5axew.aspx
Note: If you are running this on a machine using the Windows 7 operation system, you MUST have Windows 7 Ultimate for this to work, period. For an explanation, see this post.
NOTE: Please see Easy DotNetNuke LightSwitch Deployment, for an easier method to use LightSwitch in a DotNetNuke website