Oct
16
Written by:
Michael Washington
10/16/2011 2:27 PM


The Data Grid that is built-into LightSwitch is quite advanced. You will not really appreciate it until you attempt to duplicate its functionality manually. However, you may be faced with situations that require you to implement a Data Grid from scratch. This will allow you maximum flexibility in your application.
This article will provide some examples to get you started.
The Application

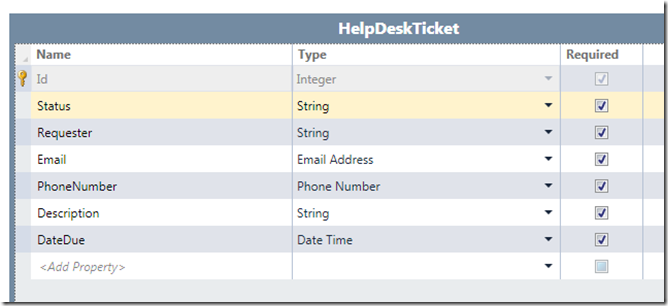
We start with a simple Entity (table).

We create a simple Screen.
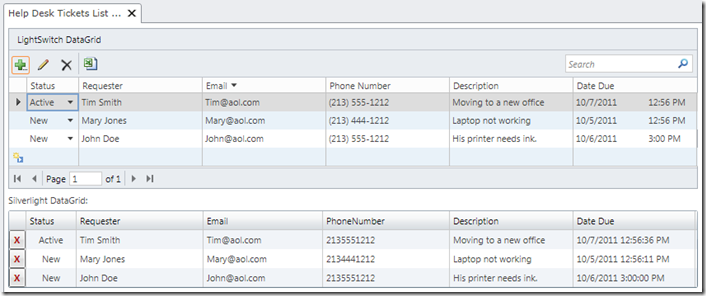
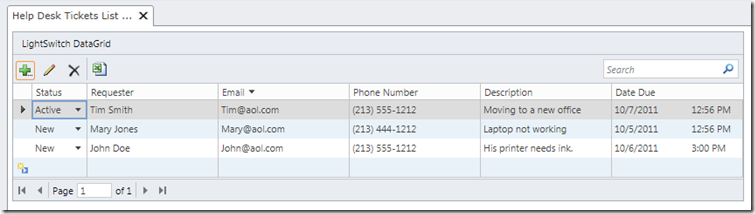
When we run the application, we get the default LightSwitch Data Grid.
Using The Silverlight Data Grid

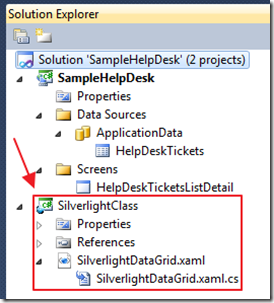
We add a Silverlight Project, and a Silverlight User Control to the Solution.
(note: see: Creating A LightSwitch Custom Silverlight Control for step-by-step directions on implementing a Silverlight Control in LightSwitch)
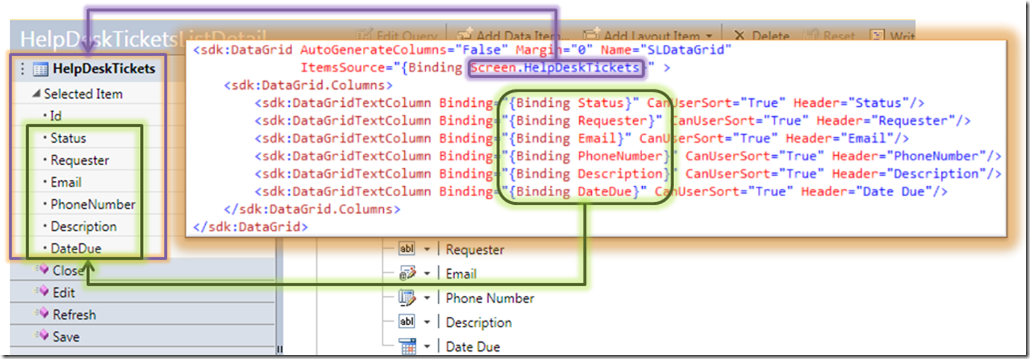
We use the following XAML:
<UserControl x:Class="SilverlightClass.SilverlightDataGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:local="clr-namespace:SilverlightClass"
mc:Ignorable="d"
d:DesignHeight="100" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<sdk:DataGrid AutoGenerateColumns="False" Margin="0" Name="SLDataGrid"
ItemsSource="{Binding Screen.HelpDeskTickets}" >
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Binding="{Binding Status}" CanUserSort="True" Header="Status"/>
<sdk:DataGridTextColumn Binding="{Binding Requester}" CanUserSort="True" Header="Requester"/>
<sdk:DataGridTextColumn Binding="{Binding Email}" CanUserSort="True" Header="Email"/>
<sdk:DataGridTextColumn Binding="{Binding PhoneNumber}" CanUserSort="True" Header="PhoneNumber"/>
<sdk:DataGridTextColumn Binding="{Binding Description}" CanUserSort="True" Header="Description"/>
<sdk:DataGridTextColumn Binding="{Binding DateDue}" CanUserSort="True" Header="Date Due"/>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
</Grid>
</UserControl>

The diagram above shows the Binding.

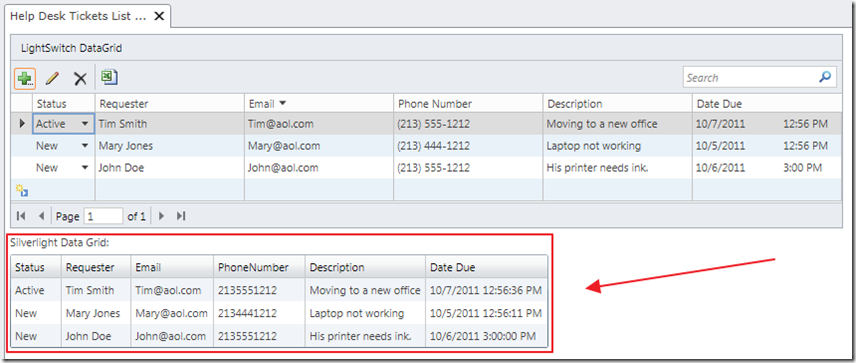
When we run the application, our Data Grid appears.
We even have full editing enabled.
Implementing A Dropdown
In the built-in Data Grid, the Status column is a drop down. The following are the steps we would use to recreate this functionality.
First, we add the following class to the code behind of the Silverlight Control:
public class StatusChoicesProvider
{
public List<string> StatusChoices
{
get
{
return new List<string>()
{
"New",
"Active",
"OnHold",
"Cancelled",
"Resolved",
};
}
}
}
Next, we add the following Resource to the XAML:
<UserControl.Resources>
<local:StatusChoicesProvider x:Key="StatusChoicesProvider"/>
</UserControl.Resources>
Finally, we replace the Status column with the following:
<sdk:DataGridTemplateColumn Header="Status">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Status}"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
<sdk:DataGridTemplateColumn.CellEditingTemplate>
<DataTemplate>
<ComboBox SelectedItem="{Binding Status, Mode=TwoWay}"
ItemsSource="{Binding StatusChoices,
Source={StaticResource StatusChoicesProvider}}" />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellEditingTemplate>
</sdk:DataGridTemplateColumn>

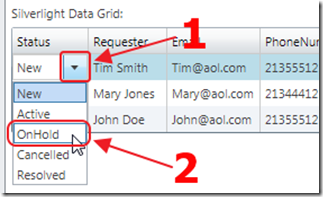
Now, when we click on the field to edit it, a drop down of choices appears.
Adding A Button
If we desire to add a Button to the Data Grid, we first use the following XAML to add the Button:
<sdk:DataGridTemplateColumn Header="">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button x:Name="DeleteButton" Content="X"
Foreground="#FFAF1414" FontWeight="Bold"
Tag="{Binding Id}" Click="DeleteButton_Click" />
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
<sdk:DataGridTemplateColumn.CellEditingTemplate>
<DataTemplate>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellEditingTemplate>
</sdk:DataGridTemplateColumn>
Note, that we bind the Tag property of the Button to the Id of the record. We will use this Id to determine what record to delete.
We use this code for the Click event of the Button:
private void DeleteButton_Click(object sender, RoutedEventArgs e)
{
// Get a reference to the LightSwitch DataContext
var objDataContext = (IContentItem)this.DataContext;
// Get a reference to the LightSwitch Screen
var Screen =
(Microsoft.LightSwitch.Client.IScreenObject)objDataContext.Screen;
// Get an instance of the Button
Button objButton = (Button)sender;
// Get the record Id from the Tag
int Id = Convert.ToInt32(objButton.Tag);
// Disable the Delete Button
objButton.IsEnabled = false;
// Delete the Record in LightSwitch
Screen.Details.Dispatcher.BeginInvoke(() =>
{
// Get access to the DataWorkspace
// Note: you must referece the 'Common' Project for this code to work
DataWorkspace DataWorkspace =
(Screen.Details.DataWorkspace as LightSwitchApplication.DataWorkspace);
// Get the HelpDeskTicket
LightSwitchApplication.HelpDeskTicket DeletedHelpDeskTicket =
DataWorkspace.ApplicationData.HelpDeskTickets
.Where(x => x.Id == Id).FirstOrDefault();
if (DeletedHelpDeskTicket != null)
{
// Delete the HelpDeskTicket
DeletedHelpDeskTicket.Delete();
}
});
}

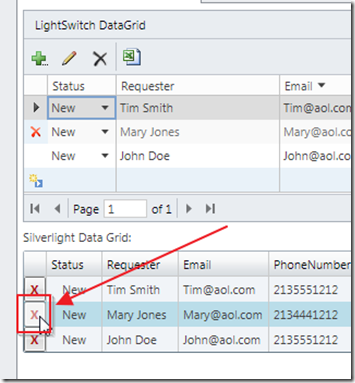
When we click the Delete Button it disables the Button. The built-in LightSwitch Data Grid will also react to the change. We still must click the Save button to actually delete the record (we could write the code to automatically save if we desired).
Only Do This If You Have To
There are a lot of features that you lose when you do not use the built-in Data Grid in LightSwitch. The Date and Time editor and the Phone Number editor, that appear when you click in a Data Grid cell, are very useful, and take a ton of code to duplicate manually.
However, the point is that you have the option to implement a Data Grid manually if you need to.
Download Code
The LightSwitch project is available at http://lightswitchhelpwebsite.com/Downloads.aspx
CodeProject
25 comment(s) so far...
Excellent!
Thanks Michael
By fishy on
10/17/2011 6:45 AM
|
@fishy - Thanks for leaving a comment. I knew that this blog post would hit a need :)
By Michael Washington on
10/17/2011 8:28 AM
|
There are two things I absolutely love about your posts.
First, your use of screen shots. The one that shows the diagram for binding is great and makes your point very clear.
Second, I love that you provide all of the code to be downloaded.
Question: Do you think it would be feasable to write an extension or macro that would take a data object (like your HelpDeskTickets) and codegen the xaml for a grid? Perhaps you could select a table from the Data Sources and then select a T4 template and have the code generate.
By fishy on
10/17/2011 8:45 AM
|
@fishy - Thank you for the kind comments. I don't think a codegen for the XAML is good because XAML is "compilable code". You can make a LightSwitch Extensions that will programmatically create the Data Grid based on the Collection bound to it... that is what the LightSwitch Data Grid is doing :) (also what the normal Data Grid does if you set it to "auto generate" the fields).
By Michael Washington on
10/18/2011 4:51 AM
|
It´s possible the Silverlight DataGrid have the same style that LightSwitch DataGridView?
By Carlos Guilherme on
10/17/2011 9:33 AM
|
@Carlos Guilherme - Yes but you would need to add the proper styling tags. I don't know what they are. Perhaps a post in the official LightSwitch forum will get one of the team to tell us :)
By Michael Washington on
10/17/2011 9:34 AM
|
Love all your tutorials & posts in this site Micheal. Extremely useful!
I wonder.. Is there's a way to "repackage" the LightSwitch Data Grid into a Custom Silverlight Control? ie. I want to use all it's features (Paging, searching, loading indicator etc) as well as extending it with my own set of extra features...
I did an application using LS Beta 1 with a Silverlight Data Grid wrapped in a custom control.. but to get some of the features (eg. paging) working again, I had to use a third-party control (Silverlight's paging control just doesn't work with Screen Collections). It's a pain (there weren't much documentation/examples then), messy, buggy, doesn't look as nice but the baseline is.. it worked!
Now that we have the release version of LightSwitch + all your tutorials, I want to do things the proper/right way. I'm currently in the process of porting my app to LightSwitch Release.
If what I'm asking is simply impossible, then, is there a way to implement/invoke Data paging within a silverlight custom control (most preferably without using any third-party components)? Most examples relating to binding to screen collections within a silverlight custom control that i've found doesn't involve any paging.. Or have I overlooked them?
It would be great if you and/or anybody else could help me with this.
Thanks a bunch!
By Faris Wong on
11/21/2011 9:20 AM
|
@Faris Wong - I do not know if it is possible to "repackage the LightSwitch Data Grid into a Custom Silverlight Control". As far as paging, I will publish an example in late December that Will show this.
By Michael Washington on
11/21/2011 9:27 AM
|
Thanks for the quick response.. :)
Maybe I shouldn't use the word "repackage"..
What I really mean in my last post was, is there a way I could make a silverlight custom control (to be used inside lightswitch) that reuses the built-in LightSwitch datagrid (and possibly all the other built-in controls)? Which/what namespace/assembly should I refer to in XAML to have access to the controls?
Then, if the built-in controls are really just beefed-up silverlight controls, I would like to enable other features such as Drag-and-Drop (and handle the Drop event handler) etc.
Nonetheless, I'm really looking forward to your paging example in December..
By Faris Wong on
11/22/2011 1:22 AM
|
Nice tutorial - thanks. I am doing this myself and just noticed that selecting a row in the custom datagrid doesn't update the query's underlying SelectedItem property. As a result, if you are using the datagrid in a master-details scenario, the details section won't show the data from the selected item in the grid. I posted a question here but so far no answers: http://social.msdn.microsoft.com/Forums/en-US/lsextensibility/thread/c8fc25e3-42e6-4a28-b194-782b94995761
Do you have any insight?
Roger
By Roger Martin on
12/31/2011 2:56 PM
|
@Roger Martin - see:
http://social.msdn.microsoft.com/Forums/en-US/lsextensibility/thread/c8fc25e3-42e6-4a28-b194-782b94995761
By Michael Washington on
12/31/2011 3:06 PM
|
Hey Michael,
First Wish you a very ahppy new year.
I have a query, scenario is I an using the default datagrid that LS provides. I have 4 columns in that data grid.
- 1st Cloumn is status (which is a drop down - New, Revisit, Urgent)
- 2nd, 3rd and 4th are normal texts
What I want to do is for a particular ROW in datagrid if the user selects a status say New then I want to make the 3rd and 4th column of that row as readonly.
In the second row if the user creates a new record with Status as Revisit then make the 4th column of that row as readonly rest are editable.
So basically, I want to make the columns of a particluar row editable or readonly based on Status selected for that row. Will be great if you guide on how this can be done.
Regards
By nikhil on
1/4/2012 6:19 AM
|
@nikhil - I am sorry but due to my heavy schedule I cannot take requests, but the Silverlight datagrid is documented in many places and you should be able to find the code you need.
By Michael Washington on
1/4/2012 6:21 AM
|
No worries Michael. Can you tell me if this can be done via default LightSwitch DataGrid or will I need to create my own silverlight datagrid.
By Nikhil on
1/5/2012 5:17 AM
|
@Nikhil - It may be possible to alter the standard LightSwitch Data grid but I have no code examples, sorry.
By Michael Washington on
1/5/2012 5:18 AM
|
HI Michael,
First of all thank you for the template and all explanation you are given.
My question is, it is possible to integrate lightswitch into silverlight application as it is done on ASP?
how about the example of "repackage the LightSwitch Data Grid into a Custom Silverlight Control"
Thx in advance,
Br,
By Mohamed Khanfir on
5/2/2012 4:44 AM
|
@Mohamed Khanfir - A LightSwitch Silverlight application can be incorporated into a Silverlight application easily when you use OData (see the OData link menu on the left).
By Michael Washington on
5/2/2012 4:46 AM
|
it'l be nice if we can add filter to LS datagrid. Any one can drop an idea?
By Hung on
7/23/2012 8:24 PM
|
@Hung - Investigate using WCF RIA Services.
By Michael Washington on
7/23/2012 8:24 PM
|
Nice work!! I was searching for this kind of concept.
By Ryan Watson on
8/17/2012 4:24 AM
|
Awesome!! The data is loading so much faster than the readily available Lightswitch Datagrid. So now we have to figure out paging and scroll bars and read-only controls but that all seems worth it when the performance difference.
By Oyen on
10/17/2012 4:17 AM
|
Hi Michael,
thanks for this nice article!
I want to access the workspace of my LightSwitchApplication.
What references do I have to add that I can include my LightSwitchApplication (using LightSwitchApplication;)?
Or is there something else I have to do?
I have tried to figure it out by myself but I can´t manage to find the solution :/
Thanks!
By Thomas on
9/14/2015 1:06 AM
|
It works when I set a reference to my Lightswitch project in my Silverlight Control.
But I also have to include the Silverlight control in my Lightswitch project.
And then I get the error "Adding this project as a reference would cause a circular dependency"
Do you have any idea what I am doing wrong?
By Thomas on
9/14/2015 1:11 AM
|
Sorry for posting so many different comments.
But I just saw your comment " // Note: you must referece the 'Common' Project for this code to work"
I have no common Project inside my solution. What is it good for and how did you create it? Is there maybe an article about it?
I have downloaded the sample but unfortiunately I can´t open it properly because I am using VS 2013 and get conversion errors.
By Thomas on
9/14/2015 1:27 AM
|
@Thomas - This article is outdated. Unfortunately I have not done any Silverlight development in years. For assistance please post to the official LightSwitch forums at: https://social.msdn.microsoft.com/Forums/vstudio/en-US/home?forum=lightswitch
By Michael Washington on
9/14/2015 3:48 AM
|