Aug
21
Written by:
Michael Washington
8/21/2010 2:34 PM


With Visual Studio LightSwitch, you have a “get out of jail free card” in the use of Custom Silverlight Controls. With a Custom Silverlight Control, you can implement functionality that is outside the normal abilities of LightSwitch.
I’m sure your greatest fear is having to stand in front of the Chief Technology Officer, and explain why the LightSwitch application, that the company invested so much time and energy into, has to now be re-written as a regular Silverlight application because it “can’t perform the new requirements”.
Let’s put aside the fact that in normal business environments, you have several applications running side-by-side, and that would also work with LightSwitch. However, you may find that in most cases, you just need to create Silverlight Custom Controls, and plug them into LightSwitch.
Note: you need Visual Studio Professional (or higher) to create Custom Silverlight Controls.
The LightSwitch Sample Project

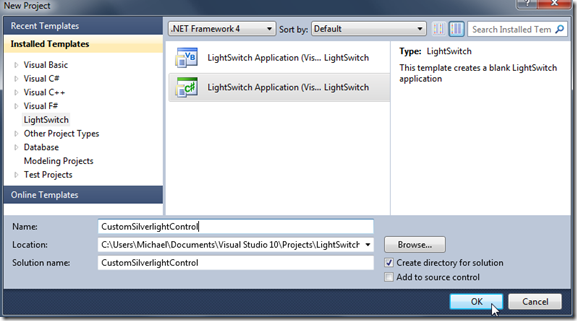
Make a new LightSwitch project.

Select Create a new Table.

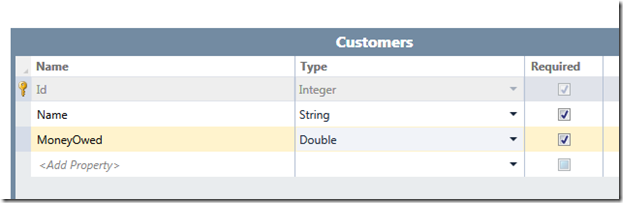
Call it Customers and add a Name and a MoneyOwed column.

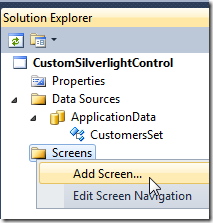
Add a new Screen.

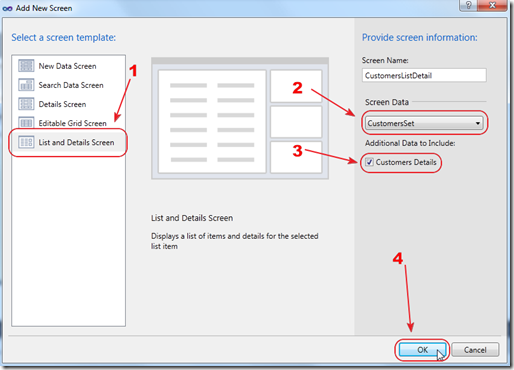
Add a List and Details Screen.

Hit F5 to run the project.

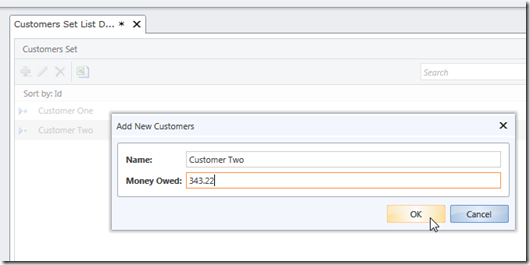
Run the application and enter some sample data.
Create The Custom Control

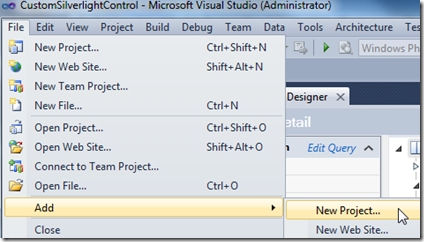
Add a new Project.

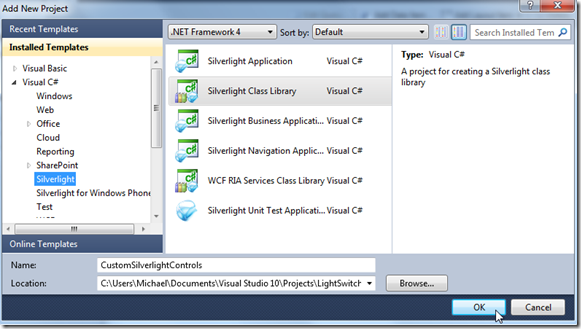
Create a Silverlight Class Library. Call it SilverlightCustomControls.

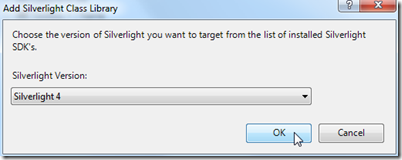
Select Silverlight 4.

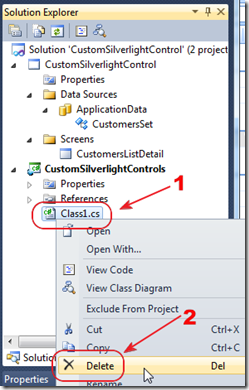
The Project will show in the Solution Explorer, right-click on the Class1.cs file and Delete it.

You can put anything on a Silverlight Custom Control, so we will put a Silverlight Gauge on the page just to make a point.
Go to the Scott Logic site, and download Colin Eberhardt’s Radial Gauge Silverlight Control:
http://www.scottlogic.co.uk/blog/colin/2010/08/developing-a-very-lookless-silverlight-radial-gauge-control/

Unzip his download, and then select Add, then Existing Project…

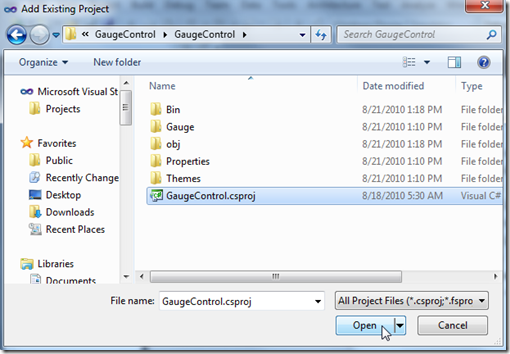
Add his GagueControl project.

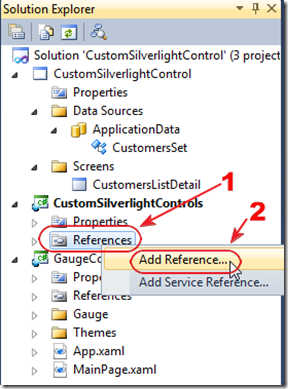
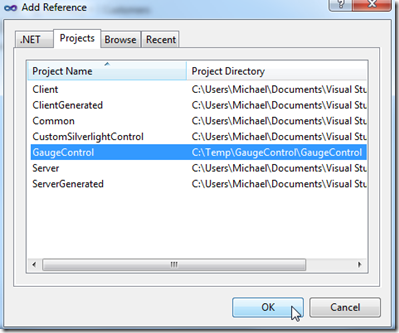
Select Add Reference in your Custom Silverlight Controls Project.

Add a Project reference to the GagugeControl Project.

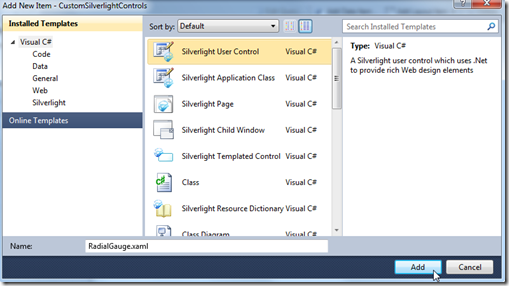
Right-click on the Custom Silverlight Controls Project and add New Item…

Create a Silverlight User Control. Call it RadialGuage.xaml.

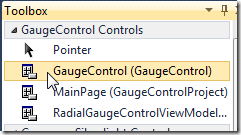
Grab the GaugeControl out of the Toolbox…

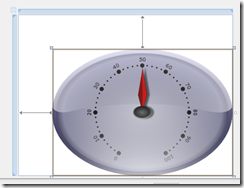
… and drop it on the page designer.

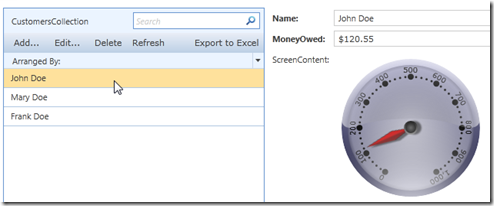
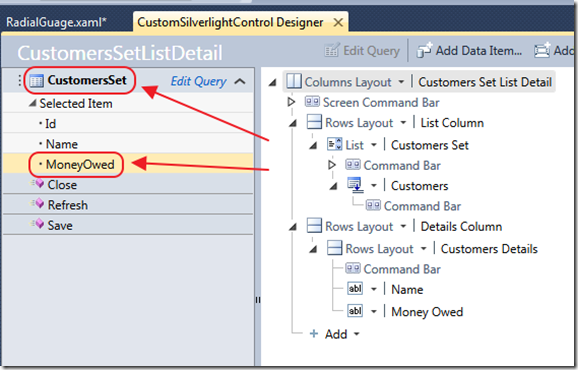
Now, lets go back and open the Screen we created in the LightSwitch Project.
Notice that the collection is called CustomersSet and the field is called MoneyOwed.

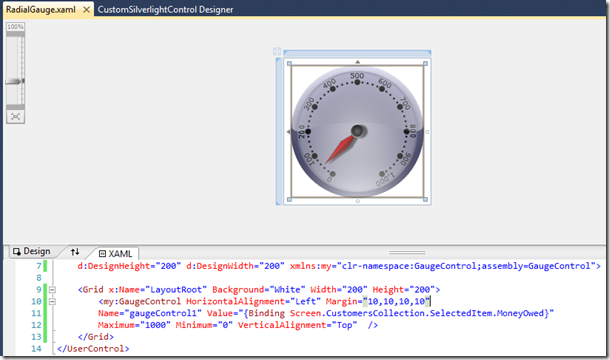
Change the XAML markup for the Gauge to:
<Grid x:Name="LayoutRoot" Background="White" Width="200" Height="200">
<my:GaugeControl HorizontalAlignment="Left" Margin="10,10,10,10"
Name="gaugeControl1" Value="{Binding Screen.CustomersSet .SelectedItem.MoneyOwed}"
Maximum="1000" Minimum="0" VerticalAlignment="Top" />
</Grid>
Save the page and Build the project.
Consuming The Silverlight Custom Control

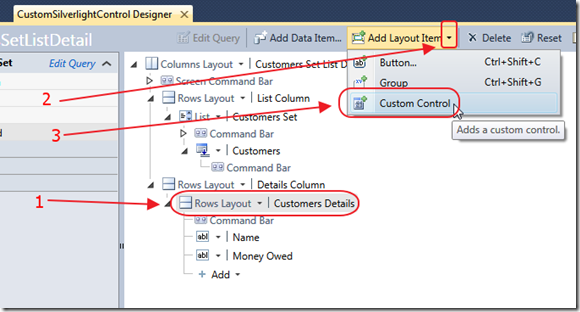
Return back to the LightSwitch Screen and click on the Rows Layout | Customers Details row and then click Add Layout Item then Custom Control.

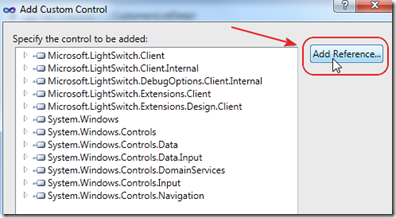
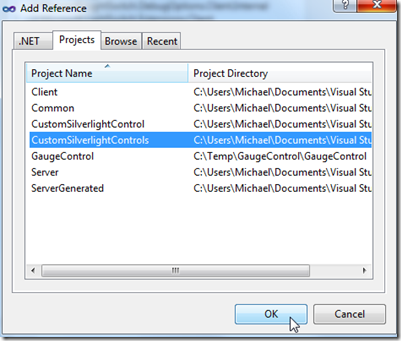
Click the Add Reference Button.

Create a Project reference to your Custom Silverlight Controls project.

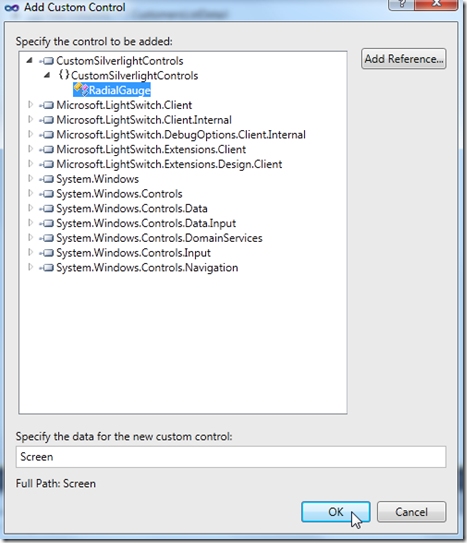
You will now be able to select the Custom Control you created.
Leave “Screen” in the “data” Text Box, because we programmed the binding in the Control to use the data coming from “Screen”, and click OK.

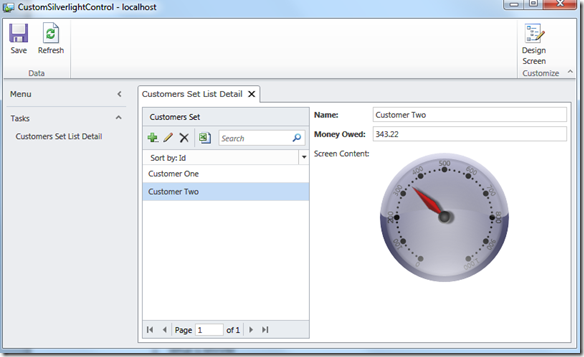
Now when we run the application, the Gauge reflects the money owed.
Special Thanks
A special thanks to Sheel Shah for explaining how to create the binding code.
Download code:
http://silverlight.adefwebserver.com/files/lightSwitch/CustomSilverlightControl.zip
28 comment(s) so far...
Just spotted this page using the gauge control I created last week. Nice one :-)
Regards, Colin E.
By Colin E. on
8/23/2010 8:37 AM
|
@Colin E. - Thanks for the code!
By Michael Washington on
8/23/2010 8:37 AM
|
Is there a way to define binding in lightSwitch and not in UC? That would give max flexibity making UC more generic!
Regards
By John on
8/24/2010 1:39 PM
|
@John - there may be. I haven't figured it out yet. Microsoft just released some documentation (at: bit.ly/aBpZPu) and I haven't had a chance to go through it yet.
By Michael Washington on
8/24/2010 1:41 PM
|
Create timing Michael!
Interested as well in hearing about the binding that @John asked about earlier. Keep the posts coming.
Cheers to @Colin for the control too!
By Paul on
8/25/2010 8:39 AM
|
Hello Michael,
It is my hope that you have deep knowledge on Silverlight and LightSwitch. I am learning silverlight but am not happy yet with Windows Management in Silverlight as Compared to LightSiwtch applications. With lightswitch applications you can have multiple screens open and switching to different forms is easy and even closing a form.
Can we do this in silverlight applications or is there a way we can use lightswitch shell in silverlight applications.
Thanks.
By Amour Rashid on
9/6/2010 5:03 AM
|
@Amour Rashid - You can do anything in Silverlight that you can do in LightSwitch because LightSwitch *IS* a Silverlight application.
I have examples at: silverlightdesktop.net and www.codeproject.com/KB/silverlight/RiaTasks2.aspx
By Michael Washington on
9/6/2010 5:06 AM
|
Thank you Michel you always taught me new skills
I think Light Switch will be the talk time in all business large and small
By anwar alhasan on
9/16/2010 6:01 AM
|
Great, great, great! Simply great your blog and its content. I'm exicted with LightSwitch, thanks for all the information.
By Jhonny López on
9/21/2010 7:38 PM
|
Isn't there a way to do deferred binding so that the control could be reused? I thought I saw somewhere (CH9 deeper dive video) where you could just do something like Value="{Binding}" and then set the actual binding on the LS page to the property you are actually binding to.
By Bob Baker on
10/7/2010 11:47 AM
|
@Bob Baker - I could not get deferred binding to work. Not that it is not possible, I just did not want to get stuck trying to get it to work in Beta1
By Michael Washington on
10/7/2010 12:05 PM
|
Michael,
I redid your example using Beta2 and discovered the gauge control example doesn't work.
I checked over the code and references. Compared my Beta2 version to the Beta1 version which is running in a VM and couldn't find an obvious difference. The behavior though was as if the binding was breaking.
Drilling deeper, it appears Beta2 has renamed the customer collection.
While running Beta2 and Beta1 and examining the local variables, I found that CustomerCollection in Beta1 is renamed to Customer in Beta2.
I changed the XAML binding from:
Value="{Binding Screen.CustomersCollection.SelectedItem.MoneyOwed}"
Value="{Binding Screen.Customers.SelectedItem.MoneyOwed}"
With this change in the XAML, the binding worked, the Guage responds to changes in the customer selection.
Dan
By Dan Moyer on
3/27/2011 8:24 AM
|
@Dan Moyer - Thanks I will update the article when I get time.
By Michael Washington on
3/27/2011 8:25 AM
|
Hi Michael,
Just started playing with using 3rd party controls in LS B2. Do you know what the trick is to get an inserted 3rd party control to act as a container? I want a GroupBox in LS and although I can add the GroupBox from Silverlight Contribs into a LS screen, it will not allow me to add any of the LS screen fields/items into that GroupBox.
Unless the the answer lies in creating a control extension (as per the LS Ext Cookbook) and specify SupportedContentItemKind="Group", but I was hoping to avoid going that far that for now.
Thanks in advance
By Xander on
3/28/2011 8:26 PM
|
@Xander - I am not positive, but for what you describe I think you need to make a full extension.
By Michael Washington on
3/28/2011 8:27 PM
|
This article has been updated for LightSwitch Beta 2.
By Michael Washington on
4/3/2011 3:28 PM
|
If you want an use control that is used in different screens you can solve the binding issue listed in the comments above by changing the binding to change the binding to:
{ Binding Screen.Value }
Next create a Data Item, choose 'Local Property' and call it 'Value'
Last step is to set the property in the 'Created' event.
It is bit of work and it's dirty, but that is the only way to solve this binding issue I got working.
By Shivern on
4/7/2011 6:50 AM
|
Lightswitch makes available a few properties of a field for binding, the most obvious being 'Value'.
Example -
I am using Sharepoint 2010 as a datasource and I have a picture column that Sharepoint formats the Url as 'urltoresource, resourcedescription' (thisurl.com/thisfolder/thisimage.png, thisisadescriptionforthehyperlink)
I created a simple Silverlight Control with an image on it using the binding -
Source="{Binding Path=Value, Mode=TwoWay,Converter={StaticResource SUrl}}"
The converter strips out the description and loads the url into the image control -
public class SharepointUrl : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
string s1 = "";
BitmapImage MyImage=null;
if (value != null)
{
string sval = (string)value;
var surl = Regex.Split(sval, ", ");
if (surl.Length > 0)
{
s1 = surl[0];
MyImage = new BitmapImage(new Uri(s1));
}
}
return MyImage;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
This can now be used on any Sharepoint picture field (or any url, description formated image field).
By Paul Ruston on
4/20/2011 5:22 AM
|
Very nice step by step tutorial !!!
Good Job.
By Juanlu, elGuerre on
5/4/2011 3:22 PM
|
good article, worked from the first time :D
Could you tell me if/how I can add warning messeges instead of error messeges ?
For ex :
if (MoneyOwed 800)
{
..MessegeBox("You are close to the limit!");
}
By Misi Moisei on
5/12/2011 4:46 AM
|
@Misi Moisei - It can be done, however, it is too much to explain in the comments of this bog post. please post any questions to the forums. thanks.
By Michael Washington on
5/12/2011 4:47 AM
|
In this article you cover binding the control to the selected item. How do I bind a custom control to ‘running’ data - namely the data as it comes from the collection when the initial screen is being rendered?
Say I have a collection of 1000 People objects. The People class has an item which is a birthdate and I want to display it as some visualization of age – so I have a custom control that calculate the age based on today’s date and displays it as a progress bar or a pie chart – but I want it to show next to each person when the screen is rendered not when I select a specific person. I have a Dependency Property called Birtdate that takes [DateTime?] but I do not know how to bind it.
By dfurshpan on
9/8/2011 5:02 AM
|
@dfurshpan - Please post questions to the forums. Thanks.
By Michael Washington on
9/8/2011 5:05 AM
|
I also thought that creating a custom control could some how get around the issue of not being able to browse outside of the users My Documents folder. I downloaded an addon through the Extension Manager called Document Toolkit for LightSwitch that seems to have no problem showing an OpenFileDialog then getting binarydata stream to store a file into a binary field in your database.
Example of this addon:
Private Function SelectFile()
Dim result As FileInfo = Nothing
Dispatchers.Main.Invoke(
Sub()
Dim dlg = New OpenFileDialog()
If dlg.ShowDialog = True Then
result = dlg.File
End If
End Sub)
SelectFile = result
End Function
Private Sub AssetFilesAddNew_Execute()
Dim sfile = SelectFile()
If Not sfile Is Nothing Then
Dim reader = DocumentReader.Create(sfile)
Using reader
Dim document = Me.AssetFiles.AddNew
document.FileName = sfile.Name
document.File = reader.ToBinary
document.AddedBy = Me.Application.User.FullName
document.DateAdded = Date.Now
End Using
End If
You notice the document.File = reader.ToBinary? It lets you select a file from anywhere, getting around the security exceptions that LightSwitch/SilverLight has. So how did they write this extension? I want to write a simple extension with one function, that reads file data into a byte() array then return it to LightSwitch to store in a binary field... why does it have to be this complicated?
By Joseph Stackhouse on
11/10/2011 12:44 PM
|
@Joseph Stackhouse - Please post technical questions to the forums. Thanks
By Michael Washington on
11/10/2011 12:44 PM
|
hi i create a shell in that i will add hyperlink button when click that it open webpage any body knows pls post ....
By kartheek nadendla on
5/1/2012 7:41 PM
|
Dear Michael Washington:
I have read one of your famous article named "An Advanced Visual Studio LightSwitch Application",on Code Project.I have one question ,you tell us how to bound a button from silverlight to Lightswitch,however,what i need now is i do not know how to bound a textbox to a LightSwitch property.
For example the search textbox on the silverlight screen,with what method that i can bound to the lightswitch screen property.
you are really good at this !excellent!
By Jerry on
8/21/2014 1:24 AM
|
@Jerry - See: http://lightswitchhelpwebsite.com/Blog/tabid/61/EntryId/24/This-Is-How-LightSwitch-Does-MVVM.aspx
and
http://lightswitchhelpwebsite.com/Blog/tabid/61/EntryId/63/Silverlight-RichTextBox-Integrating-A-Control-That-Does-Not-Have-a-Dependency-Property-In-LightSwitch.aspx
By Michael Washington on
8/21/2014 3:55 AM
|