Dec
2
Written by:
Michael Washington
12/2/2012 3:34 PM


Creating a LightSwitch website and setting security is easy. However, you must set up all your users manually. In some cases you want to allow users to self-register.
Note: For this example, I am using the LightSwitch HTML Client Preview 2.
The Problem

When you create a LightSwitch application, you have the option to set security.

When a user access your application, they must have a user name and password.
You must create all the user names and passwords in advance.
Add Self Registration

LightSwitch uses the standard ASP.NET Membership Provider. You can integrate it with any security, (see: Integrating LightSwitch Into An ASPNET Application To Provide Single Sign On). However, if you only require a self-registration page, it is simple to set-up.

First, you will need to switch to File View.

In the Server/Web folder, add a Web Forms page.

Drag and drop a CreateUserWizard on to the page.
For this example, I used the following code to customize the Wizard:
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server"
FinishDestinationPageUrl="../../Client/default.htm">
<WizardSteps>
<asp:CreateUserWizardStep runat="server" />
<asp:CompleteWizardStep runat="server">
<ContentTemplate>
<table>
<tr>
<td align="center" colspan="2">Complete</td>
</tr>
<tr>
<td>Your account has been successfully created.</td>
</tr>
<tr>
<td align="right" colspan="2" style="text-align: center">
[<a href="../Client/default.htm">continue</a>]</td>
</tr>
</table>
</ContentTemplate>
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>

Open the Web.config and add the following lines:
<location path="default.aspx">
<system.web>
<authorization>
<allow users="?" />
</authorization>
</system.web>
</location>
This allows non-authenticated users access to the registration page.
Test Out Self Registration
You must keep in mind that when you run LightSwitch in debug mode you are always logged in, and you are always a user called Test User. To properly test this you need to publish the LightSwitch application.

If we try to go directly to the application, we see the box to log in. This proves that authentication is working.

If we go to /web/default.aspx we get the registration page.

We fill in the information and click Create User.

Our account is created and we are automatically logged in and presented with a link that will take us directly to the application.

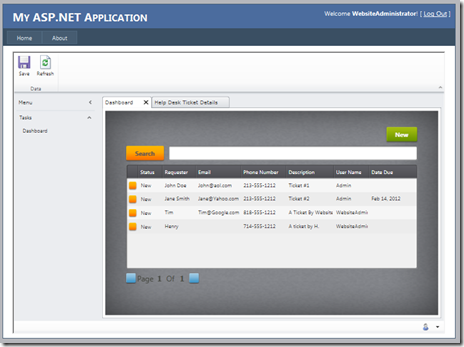
If we create a new message…

… we can only see our own messages because I added the following filter to the table:
partial void PhoneMessages_Filter(ref Expression<Func<PhoneMessage, bool>> filter)
{
// If you are not an Administrator -- you can only see messages created by you
if (!this.Application.User.HasPermission(Permissions.SecurityAdministration))
{
filter = e => e.CreatedBy == this.Application.User.Name;
}
}

If we log out and log back in as an Administrator, we can see all messages by all users.
Download Code
The LightSwitch project is available at http://lightswitchhelpwebsite.com/Downloads.aspx
(you must have HTML Client Preview 2 or higher installed to run the code)
16 comment(s) so far...
How can I redirect users to an specific page when they press cancel. I implemented this in the light switch HTML client and when I press cancel I get an error in the screen. How can I redirect the users to the default.aspx page? Tahnks
By Juan on
1/23/2013 5:17 AM
|
@Juan - see: http://stackoverflow.com/questions/9144768/how-to-add-cancel-button-to-login-control-of-asp-net
By Michael Washington on
1/23/2013 5:18 AM
|
Hi Michael,
Great article and great articles all around on the site! Thank you for the great information!
Please forgive my ignorance, but one thing I did not understand about this self registration is how the user gets associated with a role in Lightswitch. Any help would be greatly appreciated!
thanks,
kb
By KB on
3/20/2013 10:37 AM
|
@KB - I did not cover roles. It can be done, but I have no examples.
By Michael Washington on
3/20/2013 10:49 AM
|
Ok, thanks Michael!
So... it seems that when I publish this to give it a try, it bombs out when it gets past the asp wizard. Checking the database, the user gets added but no role of any kind seems to be assigned. Am I missing something with a default role being assigned when the wizard is done? Sorry for my very noob question.
thanks,
kb
By KB on
3/20/2013 11:44 AM
|
@KB - I am sorry I realized that this article has not been updated to the lastest LightSwitch CTP4 release. It may take a few weeks. Sorry.
By Michael Washington on
3/20/2013 1:58 PM
|
Michael, I caught your presentation at VSLIVE Las Vegas. Great stuff!
Do you have an example of a horizontal menu or a "Home" page with menu navigation? I have an app with 5 different input types (Contacts, Tasks, Medications, Appointments and Symptoms) and I need to quickly jump from one section to another...
Thanks!
By Larry on
4/3/2013 3:34 PM
|
@Larry - It can be done but I have no examples, sorry :(
By Michael Washington on
4/3/2013 3:47 PM
|
Another great tutorial.
By Richard Waddell on
4/17/2013 5:40 PM
|
Hello,
I'm trying to accomplish self-registration for a desktop lightswitch app, and the default.aspx page is not included in the release files. Is it possible to have a self registration web page for a desktop lightswitch app?
Best regards,
By Fernando on
5/4/2013 9:39 AM
|
@Fernando - I don't know, I have never tried it, sorry.
By Michael Washington on
5/4/2013 9:40 AM
|
Will this work for Web as well? I created the default.aspx under Server\Web but whenever I deploy, the default.aspx is not found.
By Jon on
5/29/2013 4:35 AM
|
@Jon - Check the address you use to get to the file. It should end up in the "Web" directory when the application is published.
By Michael Washington on
5/29/2013 4:38 AM
|
Interesting. The following seems to work, even when user logges in using different cases in username.
filter = e => e.CreatedBy == this.Application.User.Name;
In my custom code I have to lower the strings before comparing them.
Anybody else same problem? Anyone know if I can force identity foundation to be case sensitive at user login?
By Michael on
5/29/2014 11:26 AM
|
Used this Great sample to create my own handler. It works locally, but seems don't work after publication. Does anybody know where to search?
myapp.Main.created = function (screen) {
if (myapp.currentUser == undefined) {
$.ajax({
type: 'post',
data: {},
url: '../Web/GetCurrentEmployee.ashx',
success: function success(result) {
// Parse the JSON returned
var objUser = jQuery.parseJSON(result);
// Save current User
myapp.currentUser = objUser;
// Render screen here
screen.CurrentUserFullName = myapp.currentUser.FullName;
if ((myapp.currentUser.Role == "Supporter") || (myapp.currentUser.Role == "Administrator")) {
screen.findContentItem("SupporterTickets").isVisible = true;
}
}
});
}
else
{
screen.CurrentUserFullName = myapp.currentUser.FullName;
if ((myapp.currentUser.Role == "Supporter") || (myapp.currentUser.Role == "Administrator")) {
screen.findContentItem("SupporterTickets").isVisible = true;
}
}
};
By Serguei Vine on
4/20/2015 4:01 AM
|
As LS applications must be either authenticated or not, there is no way to do this out of the box that I can think of some possible ways to do this may include, like create two apps one authenticated and one not and share the same OData source. You'd then place a link on the authenticated app's login page to the other non authenticated app where a user will be directed to create a new registration. If you want to know more can visit this website it is really helpful.
By Gaby Montena on
9/21/2019 3:12 AM
|