Feb
20
Written by:
Michael Washington
2/20/2012 12:37 PM

![image_thumb[65] image_thumb[65]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb65_thumb.png)
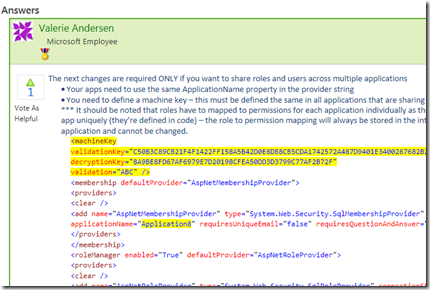
NOTE: If you are using LightSwitch 2013 Update 2 (or higher) you must add compatibilityMode="Framework20SP1" to the "machineKey" in the LightSwitch Web.config (for example: <machineKey compatibilityMode="Framework20SP1" validationKey="504A...) More info can be found here: http://blogs.msdn.com/b/webdev/archive/2012/10/23/cryptographic-improvements-in-asp-net-4-5-pt-2.aspx
The LightSwitchHelpWebsite.com is an ASP.NET Web Application that currently has four LightSwitch applications integrated into it (you can access them from the DEMOS tab). The integration means that a user will have Single-Sign-On between the ASP.NET Website and the LightSwitch application. This integration has been covered in the article: Easy DotNetNuke LightSwitch Deployment.
However, it may be helpful to cover the steps for integration using a simple ASP.NET Web Application rather than a large complex application such as the DotNetNuke application that the LightSwitchHelpWebsite.com uses.

Everything covered here is from the directions in this post by LightSwitch team member Valerie Andersen:
http://social.msdn.microsoft.com/Forums/en-US/lightswitchgeneral/thread/60c76dde-07dd-48f7-8aed-f7aec66c47d4
Essentially we need to:
- ASP.NET Website Application
- Set it to use the ASP.NET Membership Provider
- Create the membership provider tables and point it to them in the Web.config
- Set the application name in the Web.config
- Create a Machine Key and put it in the Web.config
- Set the Forms Name in the Web.config
- Set an additional Profile property in the Web.config
- LightSwitch application
- Set our LightSwitch application to be a web application and to use Forms Authentication
- Create a second connection string pointing to the ASP.NET Website Application, and point the ASP.NET Membership Provider settings to it
- Set the application name in the Web.config
- Copy the Machine Key from the ASP.NET Website Application to the LightSwitch application’s Web.config
- Copy the Forms Name from the ASP.NET Website Application to the LightSwitch application’s Web.config
The ASP.NET Website Application
![image_thumb[1] image_thumb[1]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb1_thumb.png)
First, we create an ASP.NET Website.
![image_thumb[3] image_thumb[3]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb3_thumb.png)
We use the ASP.NET Web Site template because it will automatically create Login and Register pages.
![image_thumb[5] image_thumb[5]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb5_thumb.png)
When we look at the Web.config, we see that it is pointed to the SQL Server Express database.
For this demonstration it will be easier to point the site to a normal SQL Server database.
In a later step we will point the LightSwitch application to use this database for authentication.
Create The Database On SQL Server
![image_thumb[6] image_thumb[6]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb6_thumb.png)
We create a new database called ASPNETWebSite.
![image_thumb[8] image_thumb[8]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb8_thumb.png)
We also add a User.
![image_thumb[10] image_thumb[10]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb10_thumb.png)
We give that user db_owner access.
This is required for set-up scripts that we need to run, later you can use an account with less privileges in the running application.
The ASP.NET Membership Provider
If we had not changed the database connection of the ASP.NET Website it would have created the SQL Server tables needed to support the ASP.NET Membership Provider. Since we created our own database we will need to manually create the SQL Server tables needed to support the ASP.NET Membership Provider.
We run the Aspnet_regsql.exe tool (its use is also described at this link).
We then go through the Wizard pointing its output to the database we just created:
![image_thumb[15] image_thumb[15]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb15_thumb.png)
![image_thumb[17] image_thumb[17]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb17_thumb.png)
![image_thumb[19] image_thumb[19]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb19_thumb.png)
![image_thumb[27] image_thumb[27]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb27_thumb.png)
![image_thumb[28] image_thumb[28]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb28_thumb.png)
We click Finish to complete the set-up.
![image_thumb[26] image_thumb[26]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb26_thumb.png)
When we look in the database we see the tables (and stored procedures and functions) have been created.
Web.Config Changes In the ASP.NET Website
![image_thumb[30] image_thumb[30]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb30_thumb.png)
We change the connectionString in the Web.config to point to the database.
![image_thumb[32] image_thumb[32]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb32_thumb.png)
We also set the applicationName for the provider declarations in the Web.config.
![image_thumb[34] image_thumb[34]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb34_thumb.png)
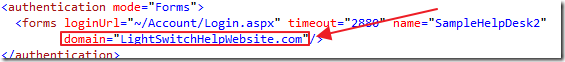
We create and set a name for the Forms tag.

Note: If the two applications are in different domains, add a domain to the forms tag that the ASP.NET website and the LightSwitch website both share.
In my example, the ASP.NET website is at “LighSwitchHelpWebsite.com” and the LightSwitch application is at “HelpDesk.LightSwitchHelpWebsite.com”. This means that they both share the “LightSwitchHelpWebsite.com” domain.
![image_thumb[51] image_thumb[51]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb51_thumb.png)
We also add a FullName property to the AspNetSqlProfileProvider.
Creating And Setting A Machine Key
![image_thumb[36] image_thumb[36]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb36_thumb.png)
In order for Single-Sign-On to work, both applications must share the same Machine Key. We must add a Machine Key to the ASP.NET Website’s Web.config, but first we must create one.
The article at this link: http://www.codeproject.com/Articles/16645/ASP-NET-machineKey-Generator provides a tool to create one.
![image_thumb[38] image_thumb[38]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb38_thumb.png)
We run the tool and insert the ASP.NET 2.0 machineKey that it provides into the Web.config.
Running The ASP.NET Website Application
![image_thumb[39] image_thumb[39]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb39_thumb.png)
When we run the ASP.NET Website Application and click Log In …
![image_thumb[41] image_thumb[41]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb41_thumb.png)
… we can click Register.
![image_thumb[43] image_thumb[43]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb43_thumb.png)
We can create an account.
The LightSwitch Application
![image_thumb[45] image_thumb[45]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb45_thumb.png)
Now we will work with the LightSwitch application.
We start with a Published and deployed LightSwitch application.
You cannot integrate a LightSwitch application with an ASP.NET Web Application until the LightSwitch application is Published and deployed. The reason is that when running the LightSwitch application in the development mode in Visual Studio, it bypasses the normal security and you are always a “Test” user.
We enter some records in the application.
Note: In this example we will only point the authentication to the ASP.NET Web Application and we will keep the data for the LightSwitch application in its own database. However, it is possible to also put the data for the LightSwitch application in the ASP.NET Web Application’s database.
![image_thumb[47] image_thumb[47]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb47_thumb.png)
We open the LightSwitch application’s Web.config and add an additional connectionString.
![image_thumb[53] image_thumb[53]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb53_thumb.png)
We point the providers to the new connectionStringName.
![image_thumb[55] image_thumb[55]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb55_thumb.png)
We also set the applicationName to match the ASP.NET Web Application.
![image_thumb[57] image_thumb[57]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb57_thumb.png)
We also set the Forms name to match the ASP.NET Web Application.
![image_thumb[59] image_thumb[59]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb59_thumb.png)
Finally, we add and set the machineKey to match the ASP.NET Web Application.
![image_thumb[61] image_thumb[61]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb61_thumb.png)
At this point, we can use the account we created in the ASP.NET Website Application to log into the application.
![image_thumb[63] image_thumb[63]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb63_thumb.png)
The data is still in the original LightSwitch application database, but it recognizes the user that was authenticated in the database of the ASP.NET Website Application.
Integrating The LightSwitch Application Into The ASP.NET Website Application
We return to the ASP.NET Website Application and change the content of the Default page to the following:
<asp:Panel ID="pnlNotLoggedIn" runat="server">
<h2>
Welcome to ASP.NET!
h2>
<p>
To learn more about ASP.NET visit <a href="http://www.asp.net" title="ASP.NET Website">
www.asp.neta>.
p>
<p>
You can also find <a href="http://go.microsoft.com/fwlink/?LinkID=152368&clcid=0x409"
title="MSDN ASP.NET Docs">documentation on ASP.NET at MSDNa>.
p>
<p>
p>
asp:Panel>
<asp:Panel ID="pnlLightSwitchApplication" runat="server">
<iframe src="http://localhost/SampleHelpDesk2/" height="600" width="100%">iframe>
asp:Panel>
We use this in the code behind:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
pnlNotLoggedIn.Visible = (!this.User.Identity.IsAuthenticated);
pnlLightSwitchApplication.Visible = (this.User.Identity.IsAuthenticated);
}
}
![image_thumb[67] image_thumb[67]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb67_thumb.png)
When we run the application and log in, we see the LightSwitch application and we are automatically logged into it.
Roles
At this point, we are able to create users in the ASP.NET Website Application and they are able to authenticate with the LightSwitch application. However, we now desire to integrate with the LightSwitch roles.
We will now make our sample user an Administrator in the LightSwitch application.
![image_thumb[69] image_thumb[69]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb69_thumb.png)
We return to the ASP.NET Website Application in Visual Studio and open the ASP.NET Configuration.
![image_thumb[71] image_thumb[71]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb71_thumb.png)
We select Security.
![image_thumb[73] image_thumb[73]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb73_thumb.png)
We enable Roles.
![image_thumb[75] image_thumb[75]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb75_thumb.png)
We select Create or Manage roles.
![image_thumb[83] image_thumb[83]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb83_thumb.png)
We create a role called Administrator (LightSwitch is designed to recognize anyone who is in that role as an Administrator and allow them access to the Administration screens).
![image_thumb[85] image_thumb[85]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb85_thumb.png)
We Manage the role.
![image_thumb[87] image_thumb[87]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb87_thumb.png)
We search for the user and add them to the role.
![image_thumb[89] image_thumb[89]](http://lightswitch.adefwebserver.com/portals/0/blog/db735d9a0752_B12A/image_thumb89_thumb.png)
When we log into the site, we see the LightSwitch Administrator menu and can confirm that the user is an Administrator.
For Large Deployments
Many have asked about using LightSwitch for large applications. Using the methods described in the article will allow you to segment say "Accounting, Shipping, Sales" into separate LightSwitch applications that are launched from a single website. This will allow each application to run on its own server and to be developed by separate teams. The end-user will still have a unified experience where they log in only once, and only have to click a link to move from one task to another.
Download The Code
Download the code at: http://lightswitchhelpwebsite.com/Downloads.aspx
35 comment(s) so far...
Nice, seems pretty simple to implement if you follow you guidelines
By BinaryDigit on
2/20/2012 1:45 PM
|
Hi Michael
Thank you for this nice contribution.
Just now i implement this technique in my sample application. But the thing is i am getting two login screen (first one for asp.net and another for LS application). In both side same login credential is working. I am hosting my LS application as a web application and running my asp.net website from localhost.
My requirement is i don't want LS login screen. When user logged in through asp.net login page, they should directly enter into the application.
Can you please resolve this issue.
By Rashmi on
2/20/2012 11:27 PM
|
@Rashmi - You need to set the domain setting in the Forms tag in the web.config. I updated the article with an example. Now to test this you need to put both the ASP.NET website and the LightSwitch application in the same domain (meaning you cannot test from a site at localhost).
By Michael Washington on
2/21/2012 4:53 AM
|
Hi Michael
I updated the asp.net website as you mention, but in this case when i am sign in through asp.net website my LS application is not showing its showing same asp.net login page. But when i remove the domain name from web.config (asp.net website) then i can successfully redirect to LS application.
I am hosting both application in one website at iis server.
My domain is internal ip address i.e http://192.168.1.6:81
For LS Application ip address is http://192.168.1.6:81/NestedAutoComplete
For asp.net website ip address is http://192.168.1.6:81/ASPNET_Website
Can you please clarify me exactly where i am facing problem.
Thanks in Advance
By Rashmi on
2/21/2012 7:57 AM
|
@Rashmi - You can't use a IP address, you have to use a valid domain name. For example if you set the domain name in the ASP.NET website and it is not valid (it must be the domain name that the web browser used to get to the page) you will not be able to log in.
By Michael Washington on
2/21/2012 8:35 AM
|
Hi Michael,
Great article!
But i have some troubles with Integrating The LightSwitch Application Into The ASP.NET Website Application. Can you explain what is pnlNotLoggedIn and pnlLightSwitchApplication? Is it a LightSwitchApplication Screens? If so, how to connect LSApp with ASP.net app to use this screens?
By Eugene on
5/16/2012 7:39 AM
|
@Eugene - Those are simple asp.net panels. You will want to change the line in Default.aspx to point to yoru LightSwitch application so that it shows up in the pnlLightSwitchApplication panel when the user is logged in.
By Michael Washington on
5/16/2012 9:44 AM
|
Michael,
THANK You !!! So much for this resource.
I just discovered Light Switch this past weekend.
Love it... Been learning all week.
Given me being a neophyte, could you entertain this question.
I have an existing asp.net membership provider database on a shared host.
To keep cost low, I use that one database for multiple asp.net websites each on their on in IIS, some on seperate machines.
Web.config in each has the settings like you mentioned above changed to point to the right db.
So, now I want to push out Light Switch to a distributed group of workers in the client installable mode (I think it is called out of browser).
In other words, three tier, but not in browser.
Question is, can I connect LS to my existing ASP.net membership provider and when the users install the exe on their PCs though one click?.. and it work fine?
:)
By Vic on
6/8/2012 12:14 PM
|
@Vic - It should work but I have no examples, sorry.
By Michael Washington on
6/8/2012 12:19 PM
|
Hi Michael,
Nice article but I have a doubt. I need to support 3 different LS app (one per environment) into one ASPNET site. All of the LS app will have the same user and password but pointing to different databases (one per environment).
My question is, How can I login automatically to my LS app from the ASPNET site?
I mean, I will have one login dialog in my ASPNET app and I want to use that login to connect to my LS app.. Is it possible? if so, how can I do that?
Thanks in advance.
By Laura on
6/25/2012 4:54 AM
|
@Laura - I have no examples but I believe that this example will work if you create three different environments. This example only handles one environment at a time.
By Michael Washington on
6/25/2012 4:56 AM
|
hi michael.
I have a local appliation c# sql, helpdesk tool built in house. I was using LS to recreate the tool and its working well. My only problem is re using the old login table for my current users from the client/server edition.
Is there a method i can use so that the table in sql "user accounts" can be accessed and verfied via LS to login the users
thanks
colin
By colin on
9/3/2012 8:51 AM
|
@colin Perhaps but I have no examples, sorry. I would create a custom ASP.NET Membership provider to allow LightSwitch to work with my custom table of users. DotNetNuke has a custom ASP.NET membership provider and it works with LightSwitch.
By Michael Washington on
9/3/2012 8:53 AM
|
Thanks for showing the step by step instructions of integrating with ASP>NET application development. It makes a lot easier this task.
By Cheryl Ray on
9/7/2012 4:43 AM
|
Hi,
I am having issues implementing this, has anyone got this to work?
Thanks...
By Leo on
9/9/2012 11:42 PM
|
Hi,
Did you have chance to implement this in VS2012?
Thanks
By Wit on
11/7/2012 7:15 PM
|
@Wit - Yes. It should work fine.
By Michael Washington on
11/7/2012 7:16 PM
|
Hi,
I can't find WebSite Application in VS2012 ASP.NET. I tried ASP.NET Web Forms Application but I found out that automatically created authentication tables (LocalDb) missing columns and "aspnet_" prefix in the names when compare to tables generated by Lightswitch.
Then before I continue, can you let me know if I'm using correct ASP.NET VS2012 project? If not, which should I use?
Do you have VS2012 code for this blog?
Thanks
By Wit on
11/8/2012 1:01 PM
|
@Wit - Sorry I only tested that Forms authentication still works with LightSwitch in VS2012 not the exact steps to set up this sample project.
By Michael Washington on
11/8/2012 1:02 PM
|
Hi,
I can't find WebSite Application in VS2012 ASP.NET. I tried ASP.NET Web Forms Application but I found out that automatically created authentication tables (LocalDb) missing columns and "aspnet_" prefix in the names when compare to tables generated by Lightswitch.
Then before I continue, can you let me know if I'm using correct ASP.NET VS2012 project? If not, which should I use?
Do you have VS2012 code for this blog?
Thanks
By Wit on
11/8/2012 4:42 PM
|
@Wit - Sorry but I don't have an update. I regret that this wont help you, however, the point of the article is about shared forms authentication. That works because I am using it myself with Visual Studio 2012.
By Michael Washington on
11/8/2012 4:45 PM
|
Hi Michael,
I slightly modified your example to test how I can "jump" from one LS application to another. I utilized HtmlPage.Window.Navigate statement to open another LS application. It works, however sometime when source page is dirty and a user decide to "Stay on page" to save it, I'm getting error: "An error occurred while running the commend. Error details:Failed to Invoke: open.".
Any idea why I'm getting this error?
Second question:
Is "HtmlPage.Window.Navigate" only way to "jump" to another LS application?
Appreciate your help
Thanks.
By Wit on
11/13/2012 4:47 PM
|
@Wit - Sorry I have no idea :(
By Michael Washington on
11/13/2012 7:56 PM
|
Hi Michael
First many thanks for your support and resources.
Next, I've just started learning MVC4 and this may be a dumb question but ... as your solution uses ASPNET using .net, could the above scenario also be applied to and MVC4 Web App?
Thanks, Mark.
By Mark on
5/30/2013 4:14 AM
|
@Mark - Yes but I have no examples.
By Michael Washington on
5/30/2013 4:15 AM
|
Hi Michael,
Your post has been really helpful to me in trying to create a Single Sign On for multiple LightSwitch applications. I am however running into the same problem as Rashmi. I am still having to log on to the LS app separately. I deployed the two applications (asp.net and LS) to an iis server and added the domain as the server name. For example:
LS app - http://testserver/LSApp/default.htm --> this takes me to the log in screen of the LS App.
ASP.Net website - http://testserver/ASPNetTest --> this takes me to the default page of the website.
So, in the asp.net web.config I set the authentication as follows:
I even tried "http://testserver" as the domain but still doesn't work. What I find interesting is that when the domain is commented out, that is when I see the two log ins. When I put the domain in, the user is not even authenticated.
Any help would be appreciated. Thanks!
By Sarah on
6/12/2013 9:25 AM
|
@Sarah - This only works with "real domain names" like https://endtoendexample.lightswitchhelpwebsite.com/HTMLClient/
By Michael Washington on
6/12/2013 9:27 AM
|
Thanks Michael! I tried as you suggested by using "real domain name" and it still doesn't seem to work. The only thing different I am doing from your article is that my Lightswitch application is pointing to a SQL Server database and it contains the authentication tables as well as the app tables. I used the same database in the ASP.net website. Is there anything else that needs to be done differently?
Thanks! Any help would be appreciated!
By Sarah on
6/18/2013 6:10 AM
|
@Sarah - Sorry I havn't got anything other than the method I have posted which is working on this site.
By Michael Washington on
6/18/2013 6:11 AM
|
Hi Michael
Many thanks again for your valuable contibutions to the community.
Question: Could I use the MVC4 WebApplication template in a similar fashion to using your example using ASP.NET WEB SITE?
Thanks, Mark.
By Mark on
6/20/2013 7:53 PM
|
@Mark - Yes but I have no examples.
By Michael Washington on
6/20/2013 9:30 PM
|
Michael,
If a user navigates to another page, then select the link back to the lightswitch page, the lightswitch app reloads. Is it possible to return to the same state?
Thanks.
By GerryW on
12/10/2013 9:29 AM
|
@GerryW - I know of no examples, sorry.
By Michael Washington on
12/10/2013 9:39 AM
|
When a user is trying to change his password and the streght is not enough LightSwitch show a message but don't tell the user what are the password complexity requirements.... do you know how can I achieve this?
Thanks for the article... really usefull.
By JohannQ on
4/21/2014 9:48 PM
|
@JohannQ - Sorry I have no examples.
By Michael Washington on
4/22/2014 3:45 AM
|