Apr
23
Written by:
Michael Washington
4/23/2012 8:39 PM


Consuming OData in Visual Studio LightSwitch in Visual Studio 2011 is very easy. When you consume an OData service in LightSwitch, its Entities that you import behave like any other LightSwitch data source (such as Internal Entities, external SQL tables, and WCF RIA Services). This allows you to easily create mash-ups where you combine different data sources to create an application.
In this example, we will create an application that allows us to add our own reviews to the movies in the Netflix catalog. To do this, we will consume the Netflix OData service in our LightSwitch application. You can get information about the Netflix OData service at this link: http://developer.netflix.com/docs/oData_Catalog.
Connect To The Netflix OData Service

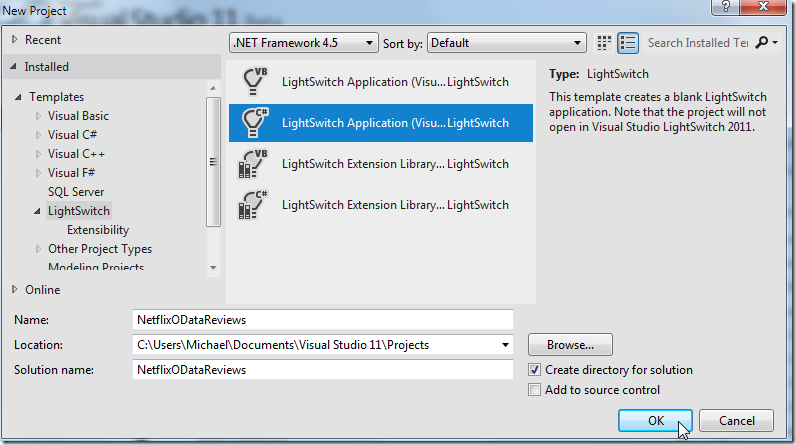
We first create a new LightSwitch project.

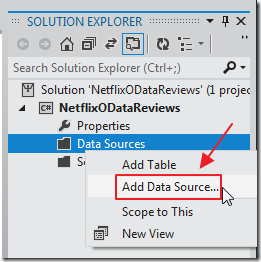
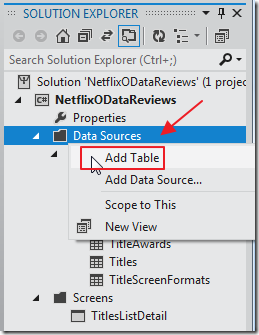
We right-click on Data Sources in the Solution Explorer and select Add Data Source.

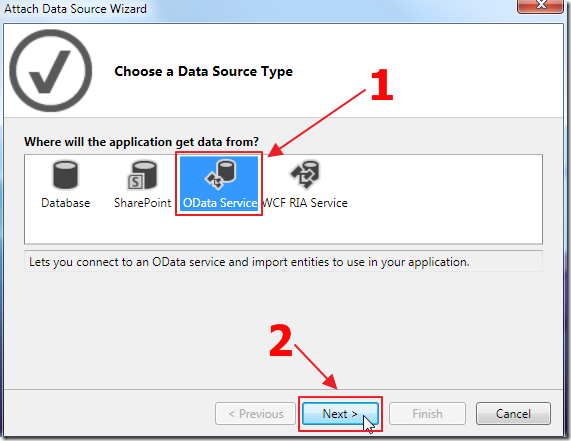
We select OData Service and click Next.

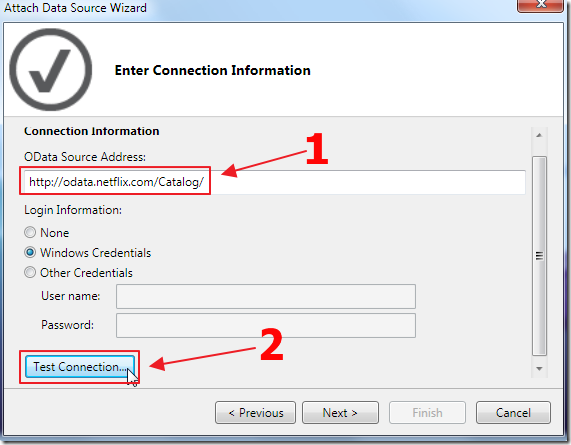
We enter the URL to the Netflix OData service and click the Test Connection button.

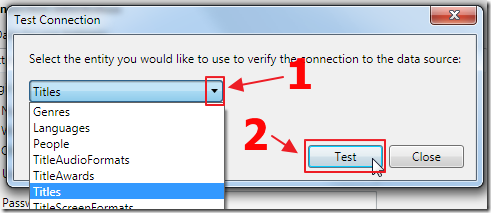
The Test Connection box will show, and ask us to select a entity to test.

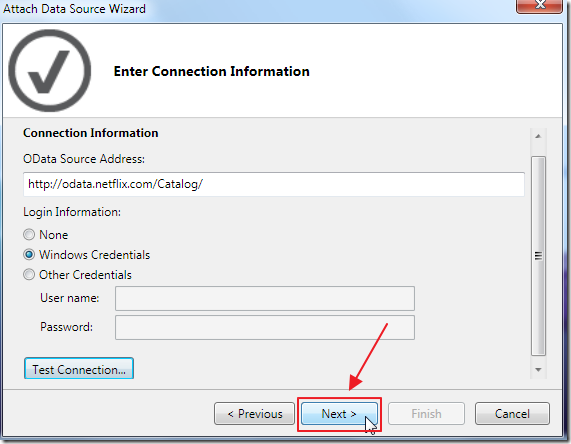
After testing, we return to the Attach Data Source Wizard and select Next.

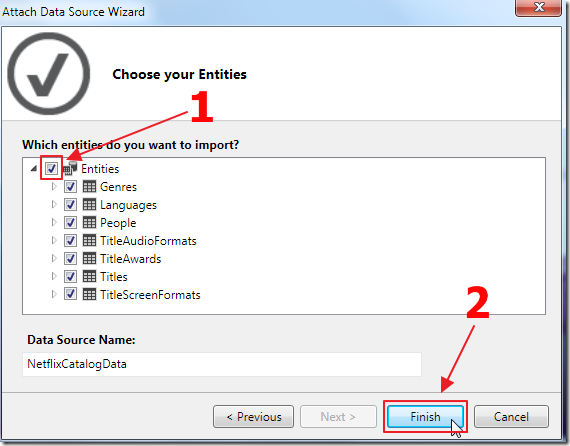
We select all the entities and click Finish.

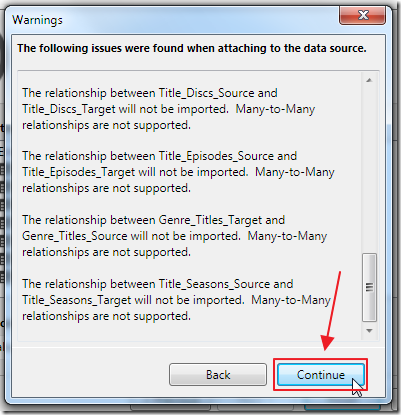
We will receive warnings, but clicking Continue will import the entities.

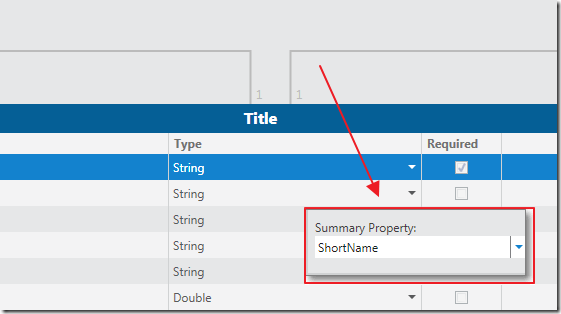
We open the Title entity and in its Properties, set the Summary Property to the ShortName column.
Create The Screen

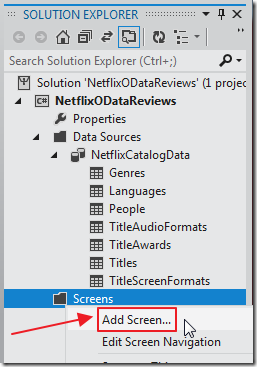
Now, we right-click on the Screens folder in the Solution Explorer, and select Add Screen.

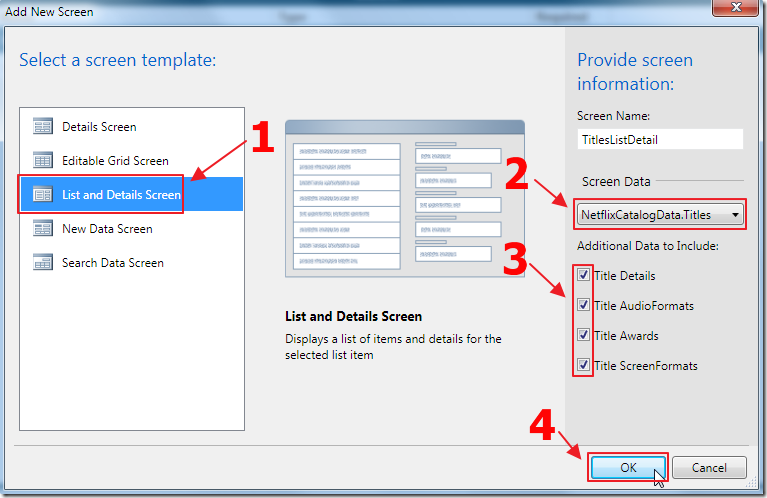
We create a List and Details Screen.

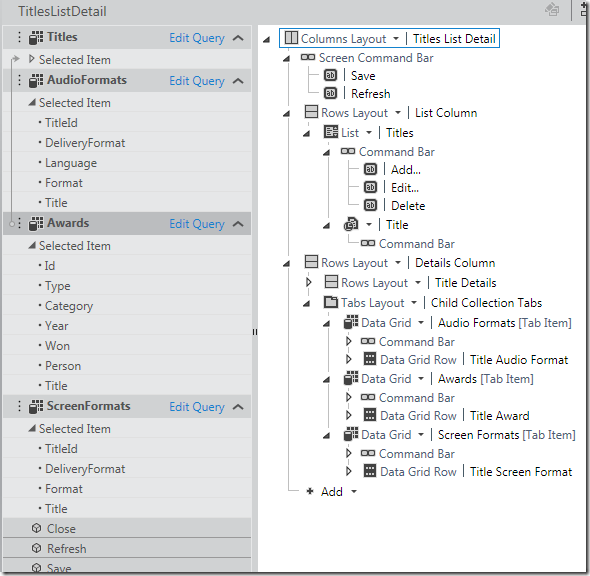
The Screen will show in the designer.

Now we press the F5 key to run the application.
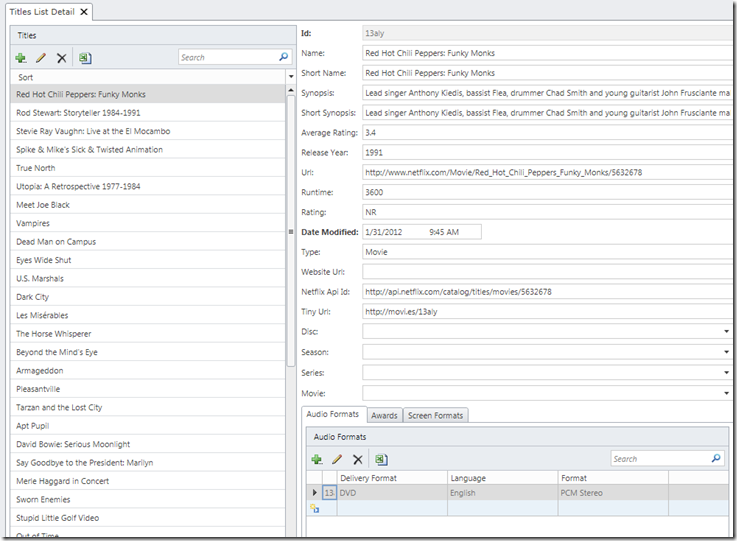
We have a working application that can browse the Netflix catalog.
Create The Mash-up

We close the running application, and return to Visual Studio.
We now add a new Table (Entity).

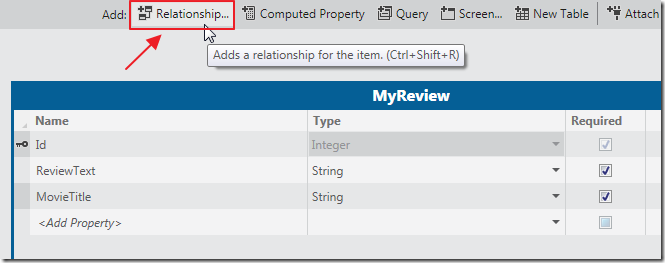
We create a table called MyReview with two fields:
ReviewText – To hold the text of our review of the movie. We clear the Maximum Length field in the Properties for this field to allow for a long review.
MovieTitle – To hold the title of the movie.
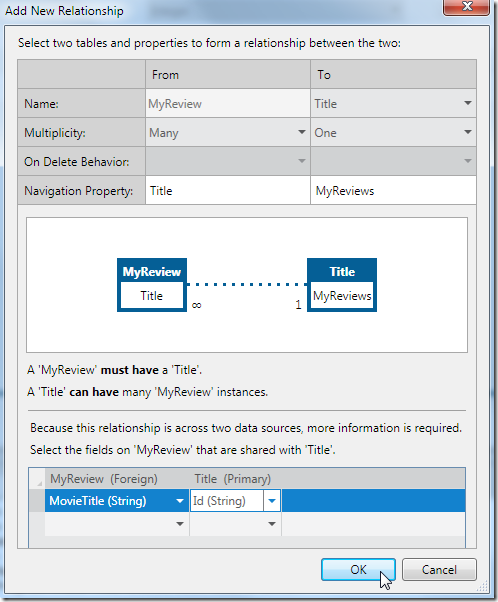
We then click the Relationship button.

We create the relationship.

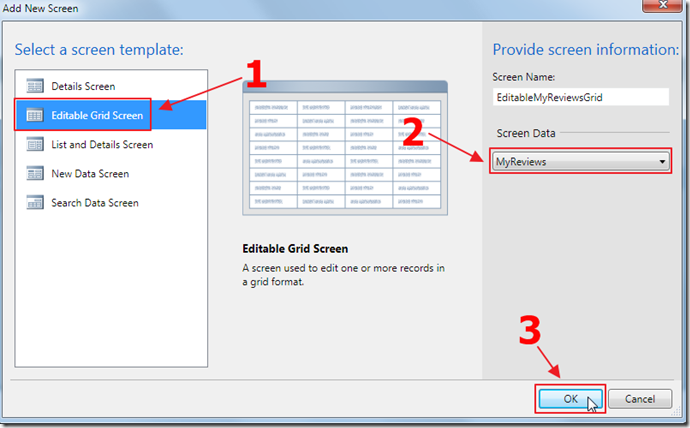
We then create an Editable Grid Screen for the table.

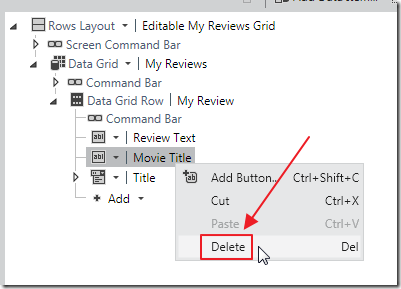
We remove Movie Title.
The title will be shown in the Title field.

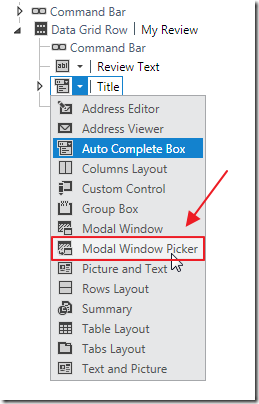
We change the control for the Title field to Modal Window Picker because it will allow us to easily choose a movie from the large list of movies.
The default Auto Complete Box would attempt to load all the movies (over 1000 movies) in a single drop down.

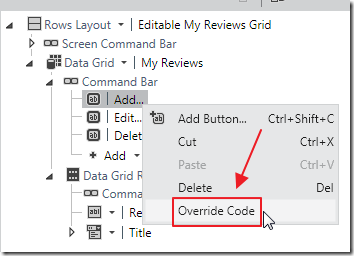
We right-click on the Add button and select Override Code.
We do this to prevent the automatic popup from opening because that popup will try to show all the movies in the automatically created drop down.

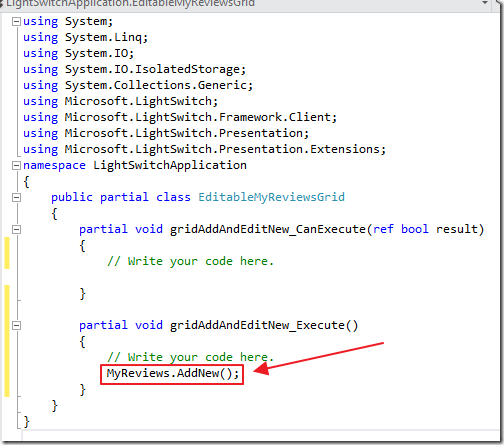
We add one line of code to cause a blank row to be added to the grid when the button is pressed:
MyReviews.AddNew();

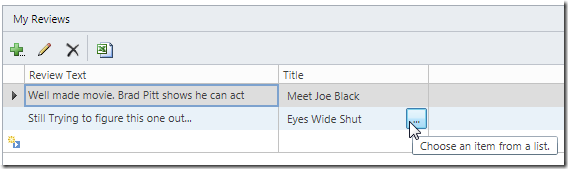
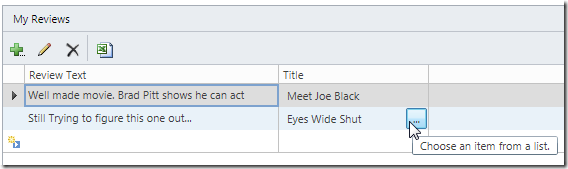
When we run the application we now have our mash-up!

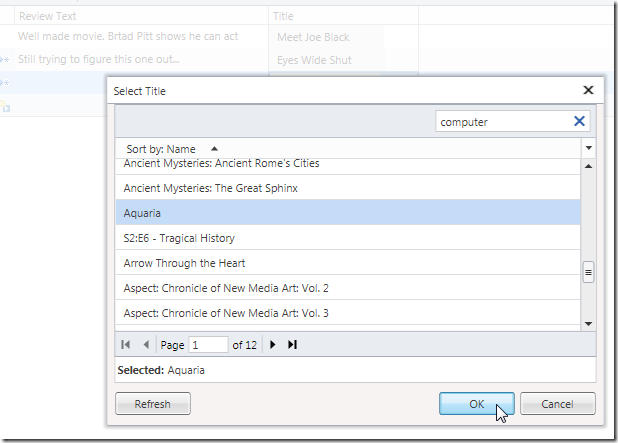
Notice that we get a searchable, page able, movie selector by simply selecting the Modal Window Picker for the Title field.
Also See
Shape Your LightSwitch OData Using WCF RIA Services
A Full CRUD DataJs and KnockoutJs LightSwitch Example Using Only An .Html Page
A Full CRUD LightSwitch JQuery Mobile Application
Calling LightSwitch 2011 OData Using Server Side Code
Using The OData Explorer with LightSwitch OData
Learn How To Make OData Calls In LightSwitch 2011
Accessing Your Visual Studio 2011 LightSwitch Application Using OData
Download Code
The LightSwitch project is available at:
http://lightswitchhelpwebsite.com/Downloads.aspx