Apr
12
Written by:
Michael Washington
4/12/2012 5:43 AM


One tool that you can use to browse your LightSwitch in Visual Studio 2011 Beta OData feeds is LinqPad. Another one is the Silverlight OData Explorer.

You can run the OData Explorer from this link:
http://www.silverlight.net/content/samples/odataexplorer/default.html
(Note: The LightSwitch OData feed is the address of your LightSwitch application with /ApplicationData.svc/ at the end)

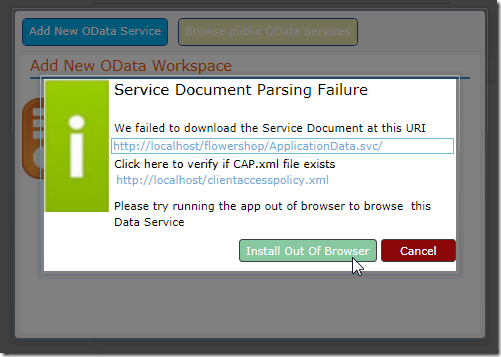
You will want to click the Install Out Of Browser link to install it locally if you need to access an OData feed that requires you to log in.

Click install.

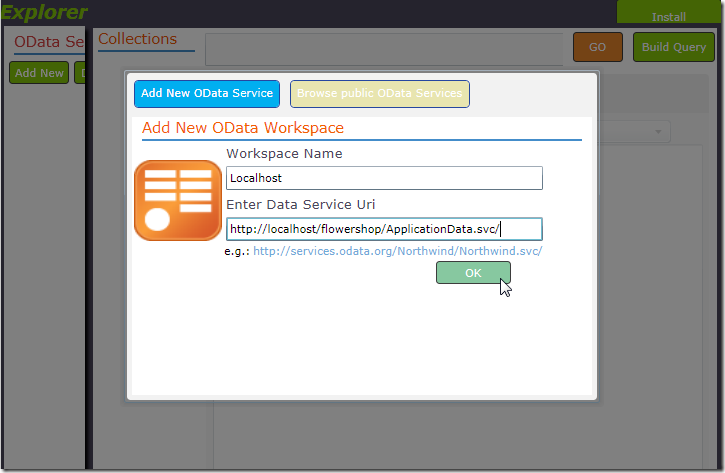
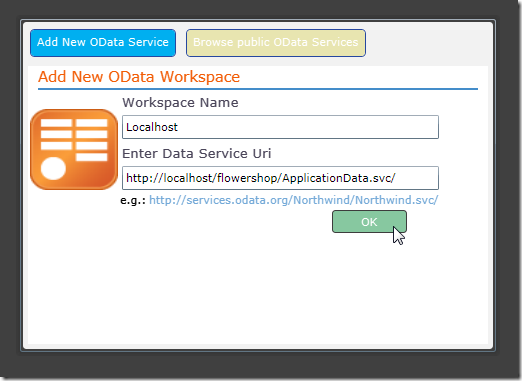
Enter the connection information.

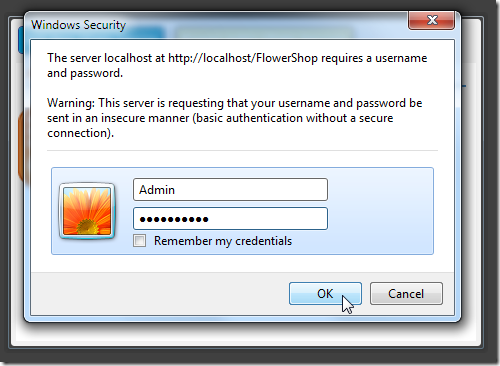
Enter the credentials of a user of the application.

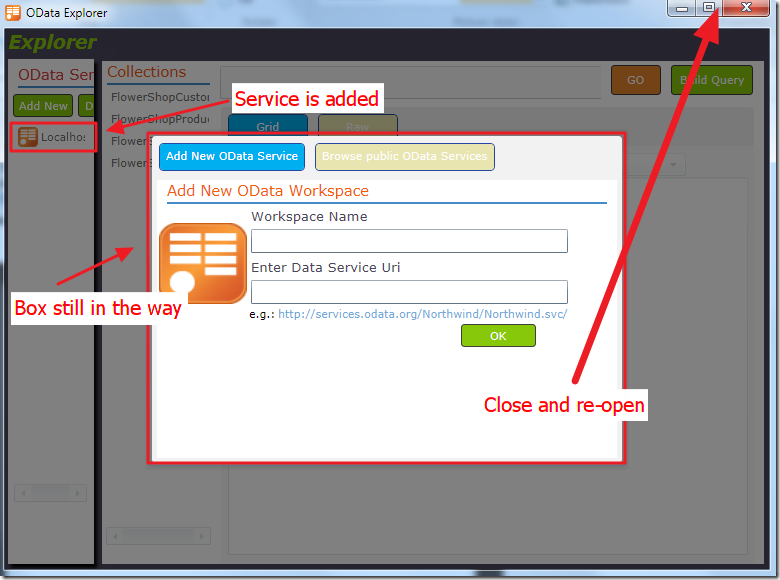
The Service will be added but the box to add a service will still be in the way.
Close the application…

Click in the icon that was added to your desktop to re-open.

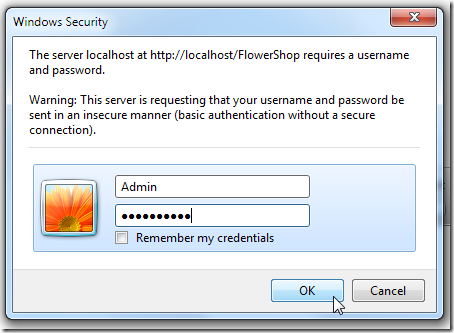
Log in.

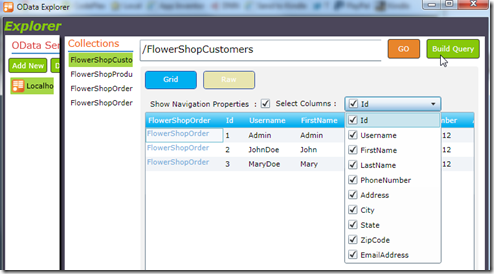
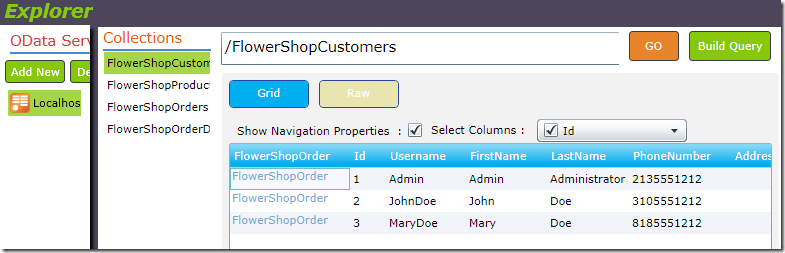
You can click on collections to browse them.

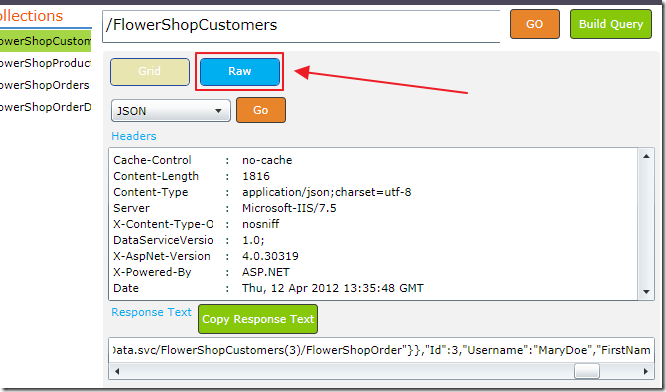
The Raw button allows you to inspect the raw feed.