Jan
30
Written by:
Michael Washington
1/30/2012 3:10 PM


Visual Studio LightSwitch allows you to create Theme extensions. A theme controls the overall look of a LightSwitch application.

Microsoft has an article, Walkthrough: Creating a Theme Extension, that covers the basics of creating themes for LightSwitch, however, this article will go a bit deeper and demonstrate creating more complex themes.
First note that the following are required in order to create LightSwitch extensions:

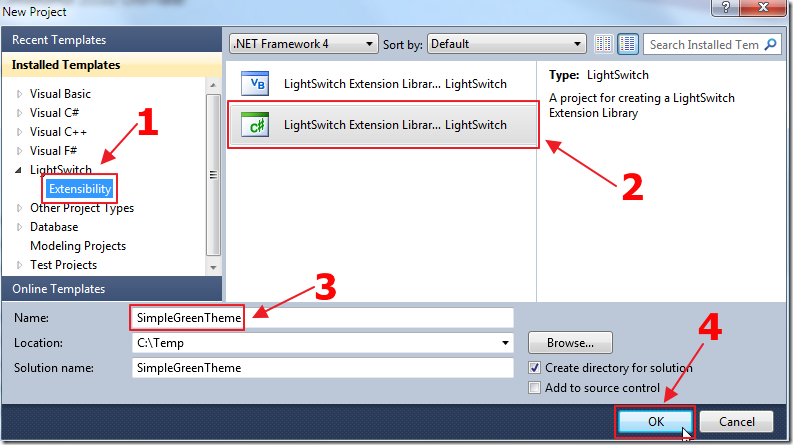
First, we create an extension project in Visual Studio.

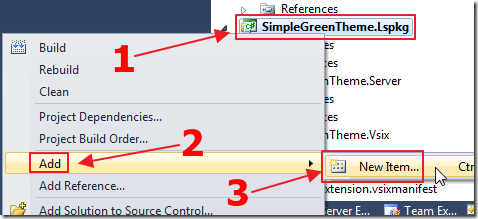
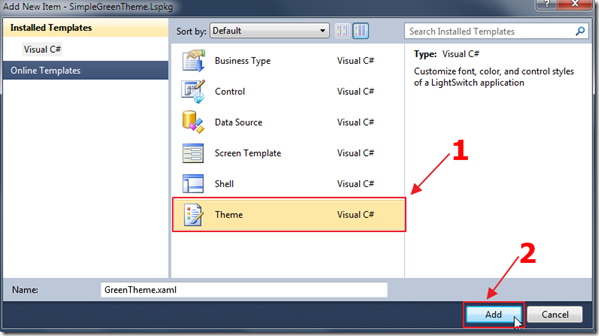
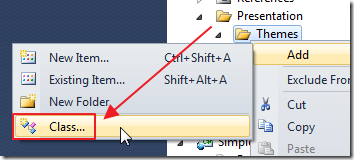
We add a New Item to the .Lspkg project.

We add a Theme to the project.

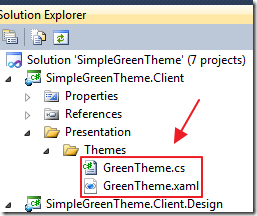
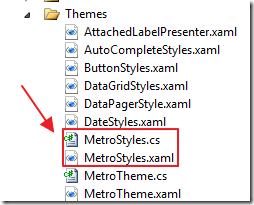
A number of files are created in the various projects in the solution, including files in the Theme folder in the .Client project.

We click on the .Vsix project…

We then Start Debugging. This will open another instance of Visual Studio.

We create or open a LightSwitch project and go into Properties.

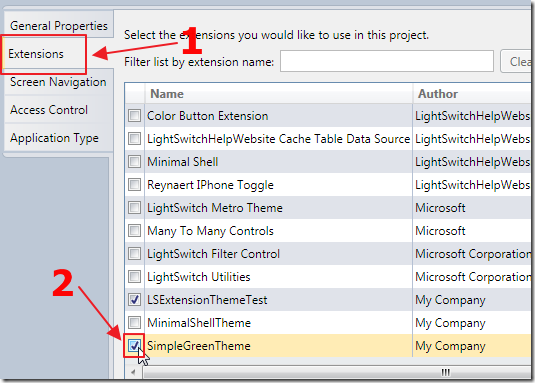
We click on the Extensions tab and enable the theme extension.

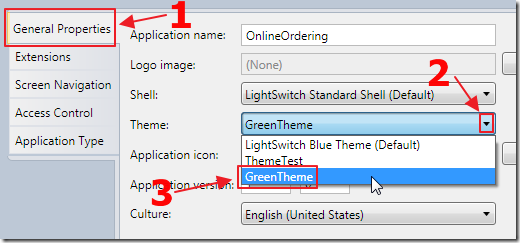
On the General Properties tab we select the Theme.

We then run the application.

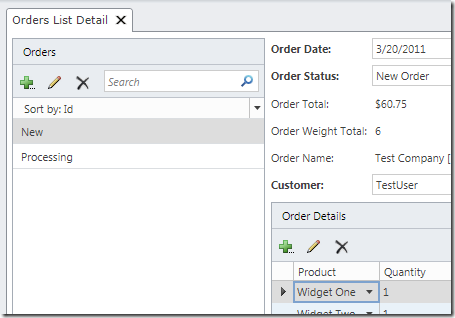
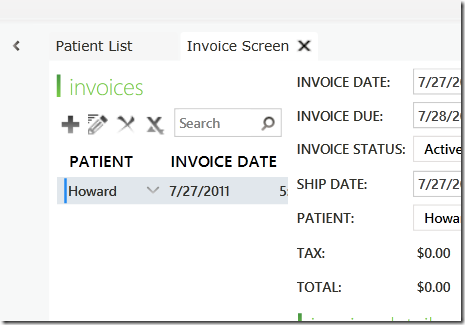
The application shows with the default theme.
We now close the application, and the Visual Studio instance, and return to the extensions project.
Creating a Basic Theme

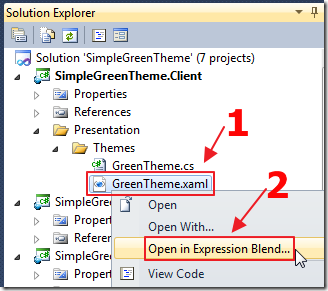
We right-click on the .xaml file and open it in Expression Blend.

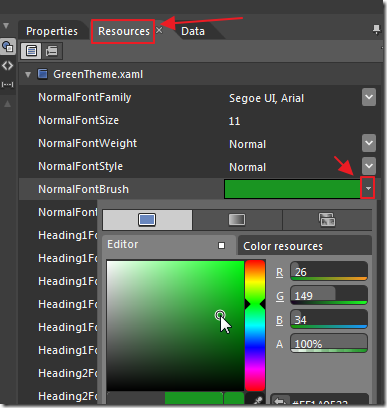
When we click on the Resources tab, we can easily alter the brush styles.

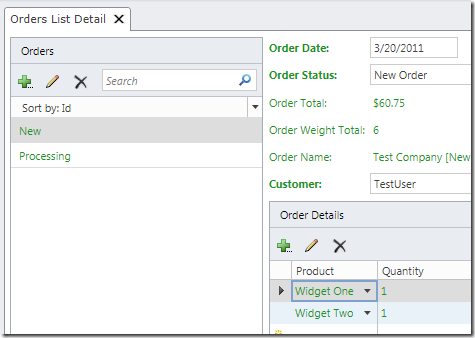
When we run the application we see that our changes are reflected.
A More Advanced Theme

If we look at the LightSwitch Metro Theme we see an example of a more advanced theme.

It contains a class that implements the IThemeExtension interface, and an associated resource file.
See Jan Van der Haegen's article: Adding control styles to your LightSwitch theme extension for a full explanation of the the IThemeExtension interface.

We add a new class that implements the IThemeExtension interface using the following code:
using System;
using System.ComponentModel.Composition;
using Microsoft.LightSwitch.Theming;
using System.Collections.Generic;
using Microsoft.LightSwitch.Model;
namespace SimpleGreenTheme.Presentation.Themes
{
[Export(typeof(IThemeExtension))]
[Theme(GreenTheme.ThemeId, GreenTheme.ThemeVersion)]
internal class MetroStyles :
IThemeExtension
{
IEnumerable<Uri> IThemeExtension.GetControlStyleResources(
string themeId, string themeVersion, IEnumerable<IModuleDefinition> modules)
{
yield return new
Uri(@"/SimpleGreenTheme.Client;component/Presentation/Themes/GreenStyles.xaml",
UriKind.Relative);
}
}
}

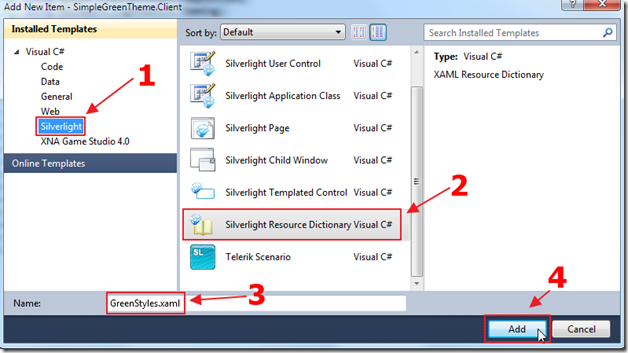
Next, we add a Resource Dictionary to the project.

We can download Silverlight Themes from this link to “grab some ideas”  .
.

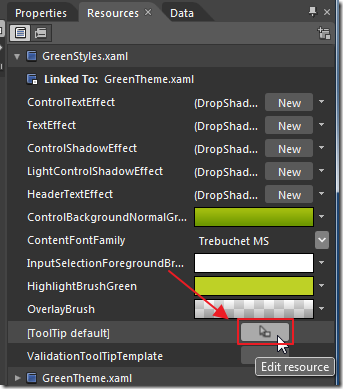
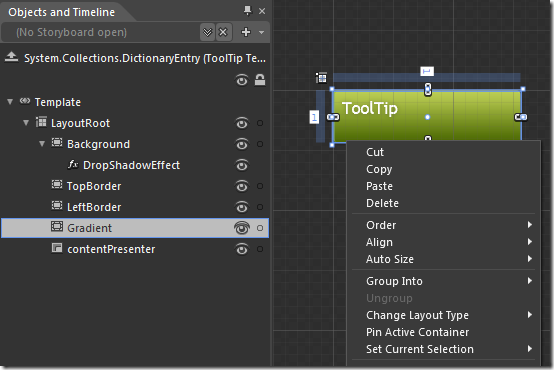
When we open the resource file in Expression Blend…

We can visually edit the theme.

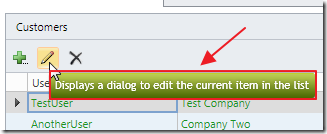
When we run the application we are able to see our advanced theming of controls.
Download Code
The LightSwitch project is available at http://lightswitchhelpwebsite.com/Downloads.aspx
Also See:
Microsoft Tutorials:
5 comment(s) so far...
Thanks for the article.
Is it possible to use Silverlight themes directly into LS?
Thanks,
Dave
By fishy on
1/31/2012 9:26 AM
|
@fishy - LightSwitch is looking for elements to have certain names so you can use Silverlight themes but you will still have to make a lot of adjustments. I used the tool tip because that one matches what LightSwitch expects the element names to be.
By Michael Washington on
1/31/2012 10:33 AM
|
* I noticed an extreme spike in the visitor stats on my blog today... Just found out why!
Thanks for the link Michael,
* but also thank you so much for another great article, theming is tha bomb and quite easy!
* Your article is about 36 hours to soon in the informal "number of lightswitch articles written during February" contest :p
* I also wanted to shamesly promote ExtensionsMadeEasy a bit here. It's quite a hassle, when creating a theme/shell extension, to have your F5 button launch a new instance of visual studio, then activate the extension, and press F5 again to launch your LightSwitch application...
By letting EME do the integration with VS, you can create your theme/shell directly in a LightSwitch application and skip all of those steps currently required to debug. I posted a sample here (http://code.msdn.microsoft.com/windowsdesktop/Creating-a-theme-inside-e6c5c85c)
By Jan Van der Haegen on
1/31/2012 11:01 AM
|
Hi Guys,
Is it possible to create different themes the effect certain aspects of your application. Then, somehow, tell me app to use multiple themes?
Cam question with Shells. There are certain parts of different shells that I would like to incorporate into me app. Example would be the Infragistic Shell but I would like to also have a logo on the right. Would I have to create a whole new shell or could one be chained together somehow?
Thanks,
Dave
By fishy on
2/10/2012 8:33 AM
|
@fishy - Using the standard themes you cannot change them at run-time. Jan Van der Haegen has a different theming method that should do what you need. Also, you would need to create a new Shell to do what you describe.
By Michael Washington on
2/10/2012 9:29 AM
|