Jan
28
Written by:
Michael Washington
1/28/2012 7:06 AM


Visual Studio LightSwitch allows you to create Screen Template extensions. The primary reason you would want to create one is to allow LightSwitch programmers to easily consume a custom control.

LightSwitch contains five default templates that serve most needs.

However, as covered in the article: Using OLAP for LightSwitch, a custom template can provide easy configuration of a custom control.

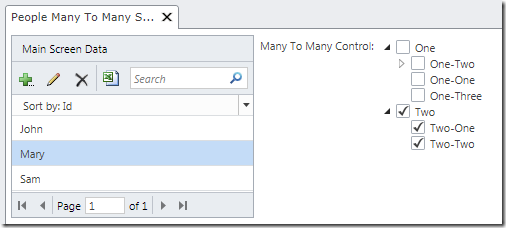
To demonstrate the process, we will create a Screen Template to allow easy configuration of the Many-To-Many Control covered in the article: Using The Many-To-Many Control.
The Many To Many Control

The first step is to read the official page on creating a LightSwitch Screen Template at: http://msdn.microsoft.com/en-us/library/hh304432.aspx. However, that page does not walk you through creating a working Screen Template, this article will.

The next step is to go to: http://code.msdn.microsoft.com/silverlight/Many-to-Many-Control-for-52cd8c6c and download the source code to the Many-To-Many project.

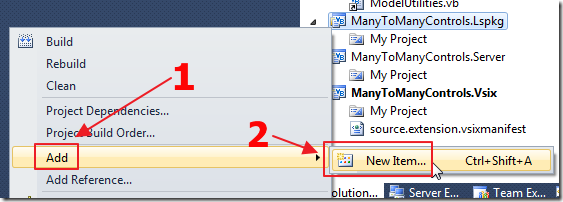
We open the project and add a New Item.

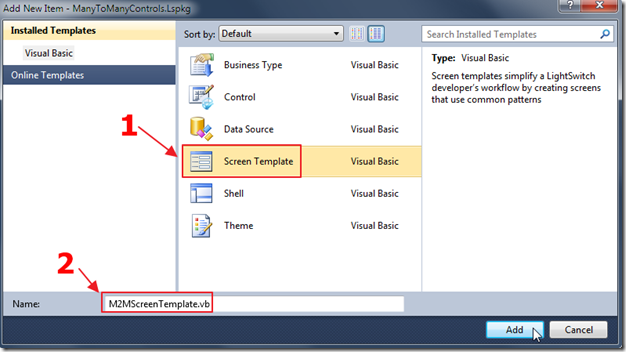
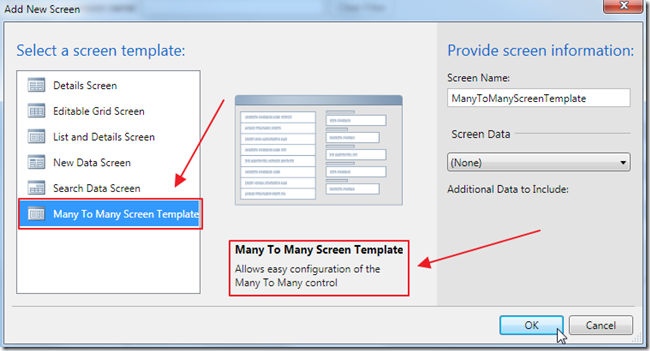
We add a new Screen Template.

The template file is created. All the code we need to create will be placed in this file.
Creating the Screen Template Code
We change the following properties to provide more descriptive text when the template is displayed and configured in LightSwitch:
Public ReadOnly Property Description As String Implements IScreenTemplateMetadata.Description
Get
Return "Allows easy configuration of the Many To Many control"
End Get
End Property
Public ReadOnly Property DisplayName As String Implements IScreenTemplateMetadata.DisplayName
Get
Return "Many To Many Screen Template"
End Get
End Property
Public ReadOnly Property ScreenNameFormat As String Implements IScreenTemplateMetadata.ScreenNameFormat
Get
Return "{0}ManyToManyScreenTemplate"
End Get
End Property

When we debug the extension at this point, it will open another instance of Visual Studio.

We load the sample application (LightSwitch Tree) that is part of the Using The Many-To-Many Control article.

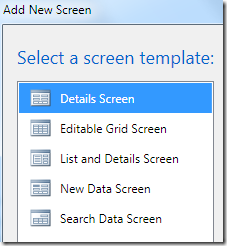
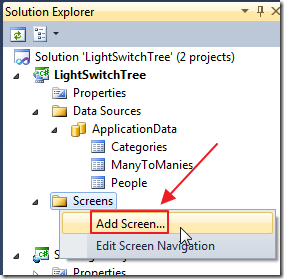
We add a new Screen.

The template shows in the screen template list and the description shows when we click on the template.
At this point the template has no content so we close the debug instance of Visual Studio and return to the extension project.
Adding Controls To The Screen Template
We will now add code that will display the Entity that the user selects in a List control.
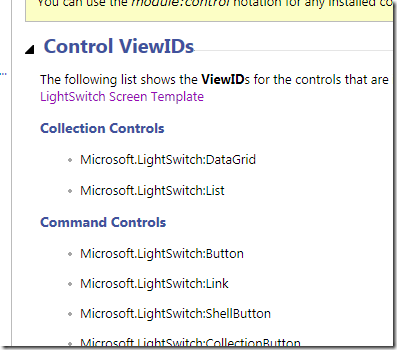
We first need to obtain the ViewID of the control to use in the code.

The Microsoft article directs us to this page.

This allows us to determine what ViewIds to use to display the built-in LightSwitch controls.
We add code in the Generate method:
Public Sub Generate(host As IScreenTemplateHost) Implements IScreenTemplate.Generate
Dim ColumnsControl As ContentItem =
host.AddContentItem(host.ScreenLayoutContentItem,
host.MakeUniqueLegalNameForContentItem("My Group Control"),
ContentItemKind.Group)
host.SetContentItemView(ColumnsControl, "Microsoft.LightSwitch:ColumnsLayout")
Dim primaryDataControl As ContentItem =
host.AddContentItem(ColumnsControl,
host.MakeUniqueLegalNameForContentItem("My Root Data"),
host.PrimaryDataSourceProperty)
host.SetContentItemView(primaryDataControl, "Microsoft.LightSwitch:List")
host.ExpandContentItem(primaryDataControl)
host.SetControlPropertyValue(primaryDataControl,
"Microsoft.LightSwitch:RootControl", "VerticalAlignment", "Top")
host.SetControlPropertyValue(primaryDataControl,
"Microsoft.LightSwitch:RootControl", "HeightSizingMode", "Auto")
host.SetDisplayName(primaryDataControl, "Main Screen Data")
'Get the data type of the property
Dim collectionProperty As ScreenCollectionProperty =
DirectCast(host.PrimaryDataSourceProperty, ScreenCollectionProperty)
Dim collectionDataType As IEntityType =
host.FindGlobalModelItem(Of ISequenceType)(collectionProperty.PropertyType).ElementType
'Create an expression that represents accessing the selected item on your collection property
Dim chain As ChainExpression = host.CreateChainExpression(host.CreateMemberExpression(collectionProperty.Id))
host.AppendMemberExpression(chain, "SelectedItem")
End Sub

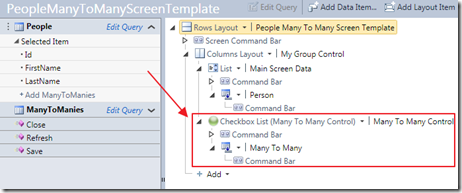
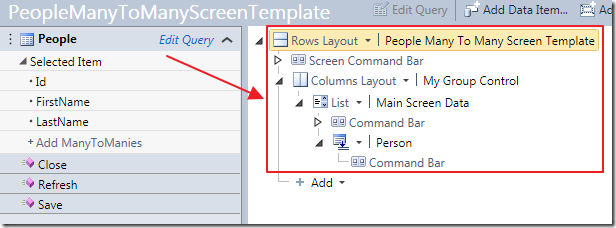
When we run the application we see the code allows us to display the selected collection in a List control.
Adding The Many To Many Control To The Screen Template
The Many To Many control is a custom control, so its ViewID will not be on this page. To determine the ViewID to use in the template code, we must fist create a normal LightSwitch screen to use the control, then open up the .lsml file to determine what the ViewID is.
When we look at the sample that is part of the Using The Many-To-Many Control article, and look in the “\Data” directory, we find the ApplicationDefinition.lsml file.

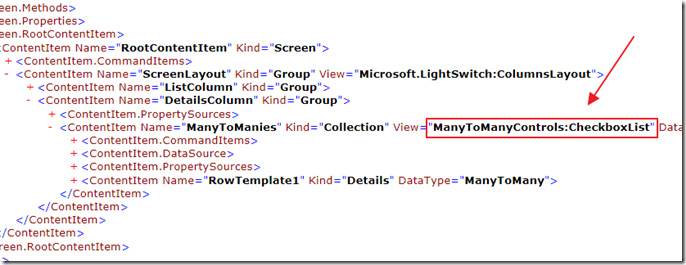
We copy the .lsml file and add .xml to the file name, and open it in Internet Explorer.

This allows us to look inside the file and see that the programmatic name of the Many-To-Many Control is “ManyToManyControls:CheckboxList”.
We then add the following code to the template to display the Many-To-Many control.
'' Add all associated collections as Many To Many controls
For Each ChildCollectionPropertiesItem As ScreenPropertyBase In host.ChildCollectionProperties
Dim secondaryDataControl As ContentItem =
host.AddContentItem(ColumnsControl, host.MakeUniqueLegalNameForContentItem("My Child Data"),
ChildCollectionPropertiesItem)
host.SetContentItemView(secondaryDataControl, "ManyToManyControls:CheckboxList")
host.ExpandContentItem(secondaryDataControl)
host.SetControlPropertyValue(secondaryDataControl,
"Microsoft.LightSwitch:RootControl", "VerticalAlignment", "Top")
host.SetControlPropertyValue(secondaryDataControl,
"Microsoft.LightSwitch:RootControl", "HeightSizingMode", "Auto")
host.SetDisplayName(secondaryDataControl, "Many To Many Control")
Next

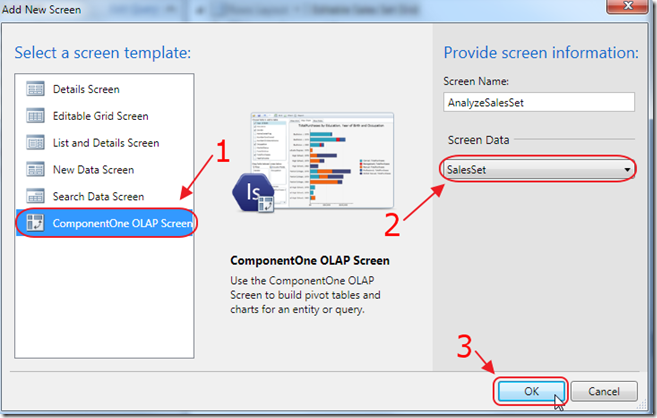
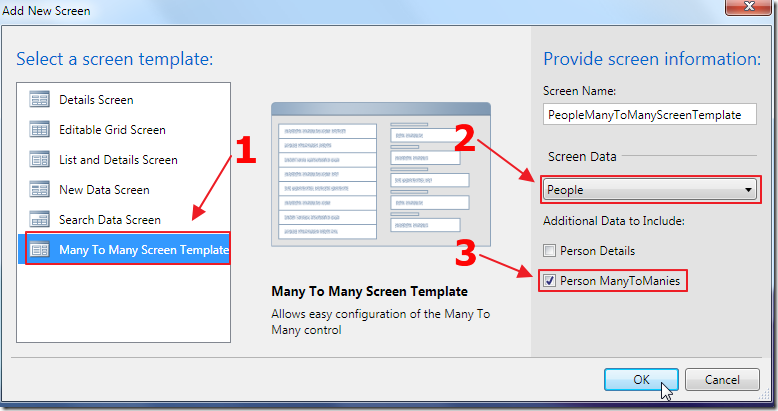
When we run the project, we can select the template, screen data, and an associated table.

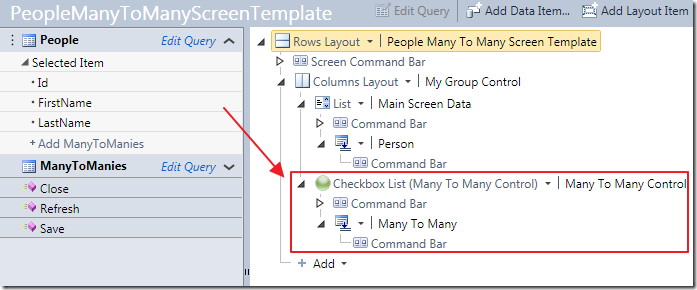
The Many-To-Many control will automatically be configured.

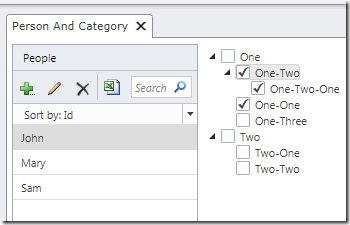
When we run the application, the Many-To-Many control will display.
Download Code
The LightSwitch project is available at http://lightswitchhelpwebsite.com/Downloads.aspx
Also See:
Microsoft Tutorials:
2 comment(s) so far...
Hello Crew,
I have two questions first one , your book of the custom control written in c and vb or c only ?
Second , can i use a web controle for exampel Print preview on Lightswitch Project , but how can i show one report on Lightswitch screen.
Please i need an answer , and thank you very much
Nasser
By Nasser on
3/1/2013 7:35 AM
|
@Nasser - The book is in C# only. It does not cover printing. You can find examples of that by doing an internet search. Thank You.
By Michael Washington on
3/1/2013 7:36 AM
|