Jul
17
Written by:
Michael Washington
7/17/2011 9:54 AM

You will find a slight problem with the chart in the preceding chapter. If a sales person does not have any sales for a quarter, they will not appear on the chart at all.

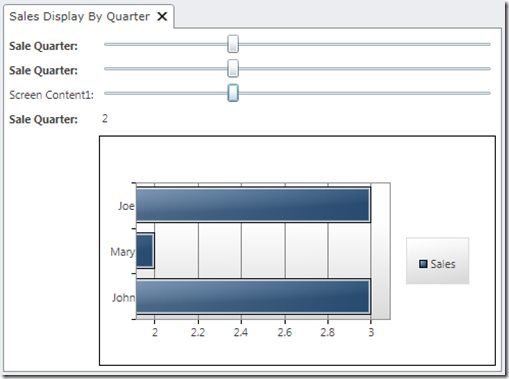
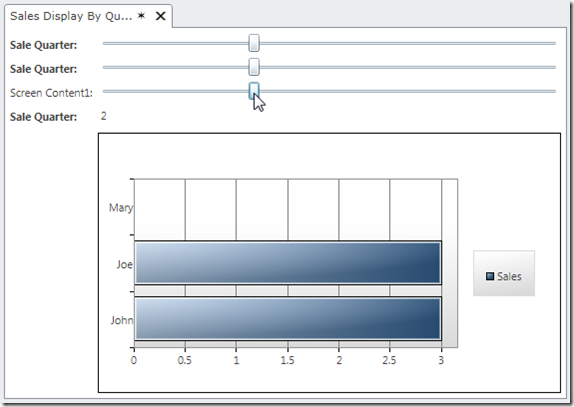
In Sales Quarter 2, all three sales people have sales, therefore each sales person appears on the chart.

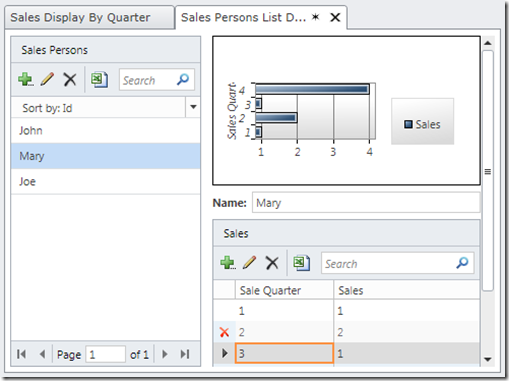
However, delete the 2nd quarter sales for Mary (remember to click save).

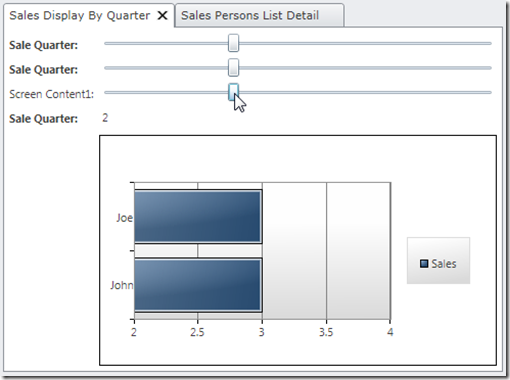
When we return to the Sales By Quarter page (and click Refresh to update the data with the latest changes), we see that Mary is entirely absent from the chart for that sales quarter.
LightSwitch is designed to require you to create each new record you want, as a new record. Only then can you represent the data on the screen. We have a screen that shows the sales data for the second quarter. Mary has no sales, so Mary does not show.
What we sometimes desire, is for LightSwitch to create “blank spots”. We would like to see Mary on the chart (but with sales of 0).
While this scenario is not exclusive to Silverlight Custom Controls, it will most likely come up, because, when you are creating Silverlight Custom Controls, you want the screen to appear exactly how you desire.
This first step is not obvious. You will need to place all the collections you will need on the screen, even if you do not plan to show all the collections on the screen.
However, remember that by default all collections are set to only contain 45 records at a time. You will want to turn paging off, in the Properties for the collection, if you need to access all records in a collection programmatically.
To resolve our particular challenge, we need to determine what sales people do not have sales data for the selected quarter. This requires us to query the SalesPerson entity, and the sales of each person to see if they have sales for the selected quarter.

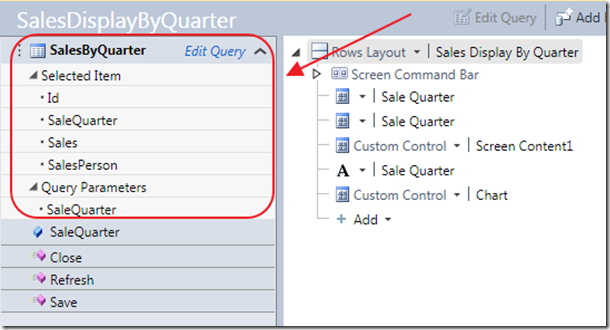
Currently we have the SalesByQuarter query on the screen. The problem with just using this query, is that it has already filtered the sales people, to only those sales people that have sales for the quarter.
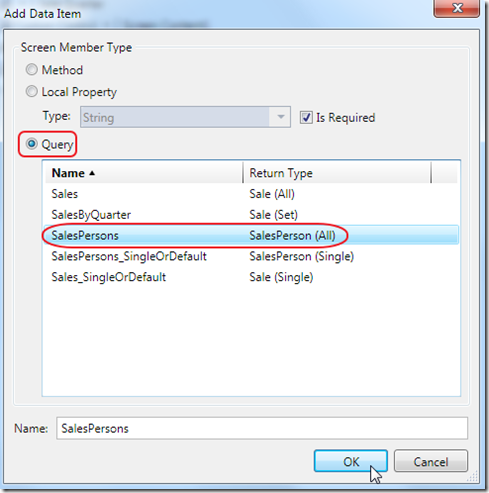
We need a collection that provides access to all the sales people.

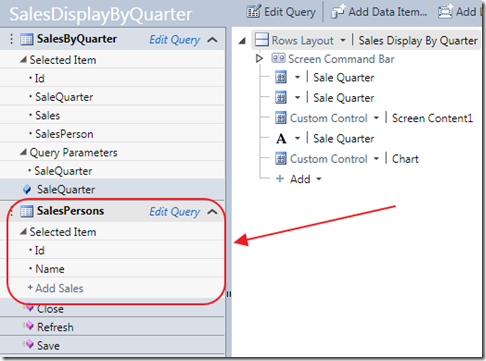
Add the SalesPerson (All) collection to the screen.

We now have programmatic access to the collection.

Again, remember that by default this collection will only contain 45 records. You will want to turn off paging, in the Properties for the collection, to have programmatic access to all the records.

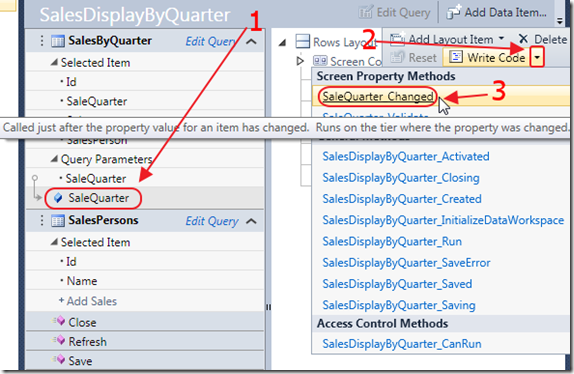
The next step is to wire-up a method to fire whenever the SaleQuarter parameter is changed.
Click on the SaleQuarter parameter in the View Model for the screen, and then select SaleQuarter changed to create the method.
int intLastSalesQuarter = -1;
partial void SaleQuarter_Changed()
{
// Check to see if the Quarter actually changed to prevent looping
if (intLastSalesQuarter != this.SaleQuarter)
{
intLastSalesQuarter = this.SaleQuarter;
// Remove any unsaved Sales
foreach (Sale sale in this.DataWorkspace.ApplicationData.Details.GetChanges()
.AddedEntities.OfType<Sale>())
{
sale.Details.DiscardChanges();
}
// Get all SalesPersons who do not have Sales for the Quarter
int[] intSalesPersonsWithoutSales = (from objSalesPersons in SalesPersons
where objSalesPersons.Sales.
FirstOrDefault(x => x.SaleQuarter
== SaleQuarter) == null
select objSalesPersons.Id).ToArray();
int intTempID = -1;
// Loop through the SalePersons
foreach (int item in intSalesPersonsWithoutSales)
{
// Get the SalesPerson record
SalesPerson objSalesPerson =
DataWorkspace.ApplicationData.SalesPersons_Single(item);
// Create a Sale for the SalesPerson
Sale objSale = objSalesPerson.Sales.AddNew();
objSale.Sales = 0;
objSale.SaleQuarter = SaleQuarter;
objSale.SalesPerson = objSalesPerson;
// We need to give each record a unique ID
// So we insert negative numbers and count backwards
objSale.Id = intTempID;
intTempID--;
}
}
}
Change the code to the code above.

Now, when you run the application, Mary will show on the chart, even though she has no sales for the selected sale quarter.
Download Code
The LightSwitch project is available at http://lightswitchhelpwebsite.com/Downloads.aspx
It is the “ChartViewer” sample under Creating Visual Studio LightSwitch Custom Controls (Beginner to Intermediate) (E-Book)
9 comment(s) so far...
Hi Michael,
I am writing on behalf of InfoQ, and am interested in an interview on this project. Please contact me for details. Thank you.
Cheers,
April R. Taie
By April R. Taie on
7/19/2011 10:58 AM
|
@April R. Taie - How do I contact you?
By Michael Washington on
7/19/2011 10:58 AM
|
Hi Michael,
actually I just posted a question regarding this chapter. I read through chapters 1-3 and chapter 4 is the first one I cannot understand. Please have a look at the forum. The question for me is, also after reading this blog post, how do you make sure that the entities with negative ids do not end up in the database?
By Holger Flick on
8/2/2011 8:09 AM
|
@Holger Flick - Which forums? I do not see a post from you on the forums on this site. Also there is no risk of a ID with a negative number ending up in the database because any autonumber fields cannot actually be assigned by your code, the EF provider will ALWAYS use it's own value.
By Michael Washington on
8/2/2011 8:12 AM
|
Thanks for your reply!
I want to be certain that the entities I create this way will not end up in the database. Is this guaranteed?
By Holger Flick on
8/2/2011 8:54 AM
|
@Holger Flick - Download the code sample and hit the save button. You will see that the records do not have a negative number :)
By Michael Washington on
8/2/2011 8:55 AM
|
Hi Michael
I've just bought your ebook so thanks for the explanation on creating a Silverlight custom control.
I appreciate that the 2 examples (1) the chart example and (2) the water controller example give great insight into the possibilities but from a practical point of view, I would be more interested in the example that you started off with on the attendance data.
That example is one that I can see an immediate use for and as a suggestion maybe you can add it to the eBook or post a blog entry on it. I'd find that example very useful.
Thanks for your support.
Best regards, Mark.
By ITPSB on
8/4/2011 8:59 AM
|
@ITPSB - Thank you for the support.I do have an article on the Attendance control here:
http://lightswitchhelpwebsite.com/Blog/tabid/61/tagid/5/Student-Information-System.aspx
I also have the code on the downloads page
By Michael Washington on
8/4/2011 9:24 AM
|
Hello
We have purchased your book with a view of using LightSwitch within the business. I was working my way through the WaterControl example when I noticed that there was an error on page 114 (looks like a copy\paste error) where you say to add a new class called WaterTankHeightConverter.cs which we had already created on the previous page. From reading the code I think you mean to say WaterTankLevelConverter.cs.
This may be a check by yourself to make sure people read the code, but just in case I thought I would post this. Good work BTW.
Otis
By Otis Ranger on
3/30/2012 2:46 AM
|