May
22
Written by:
Michael Washington
5/22/2011 8:53 AM


NOTE: See the updated article: Creating a Minimal LightSwitch Shell
A LightSwitch application runs in a “Shell”. You can create your own Shell.
The first step is to download the “Cook Book” and the BlankExtension.zip.
It will describe all the various LightSwitch Extensions you can create (Shell, Theme, Control, Custom Data Source, Business Type, and Screen Template). We will concern ourselves with only the Shell.

When you unzip the BlankExtension.zip file, you will see one uncompleted project used to follow along in the Cook Book, and completed projects of various types.

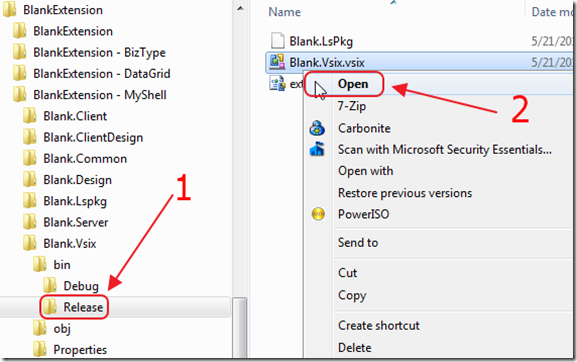
Let’s first see how an Extension is installed. We can open the Blank.Vsix.vsix file to install the Shell.

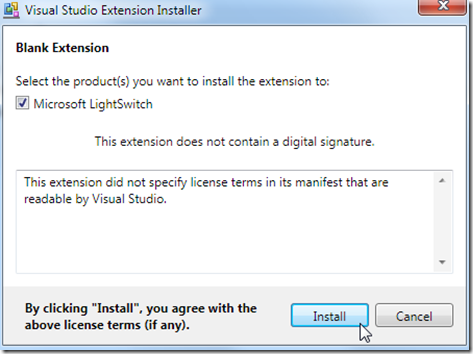
The installer will run.

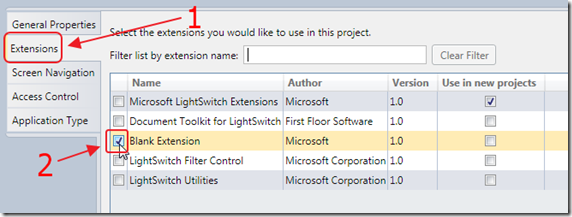
We then open, or create a new LightSwitch project, and enable the Extension in Properties.

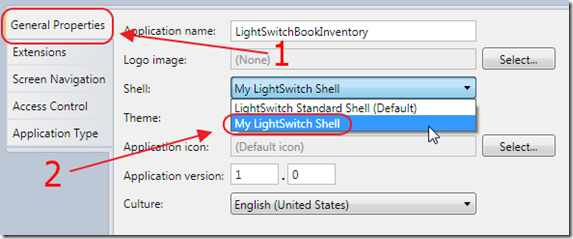
We then select the Shell to be used for the project.

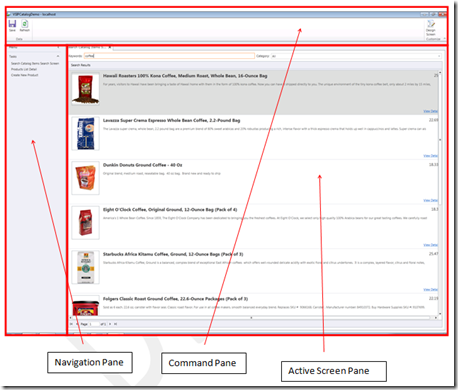
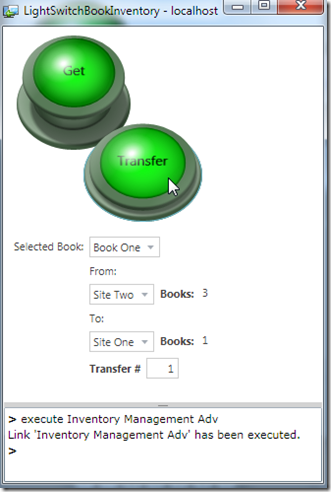
This particular Shell shows the command window and requires us to issue a command to open a screen. What we would like is to not have the command window and to automatically open the default screen.
Creating The Code For The Shell

At this point, you should read through the Cook Book and walk through the process of creating the My LightSwitch Shell from scratch.
Instead, we will adjust the My LightSwitch Shell to our needs.
Uninstalling
We need to uninstall the Extension (so we can re-install it after we make changes).
First, we change back to the default skin in our LighSwitch project, and then we uncheck the box next to the Extension on the Extensions page.
Also, open the project in the File Explorer and delete:
- The contents of the _Pvt_Extensions folder
- Delete all the old binaries and old generated code.
- Delete the \Bin\Debug and \Bin\Release directories
- Delete the Client\bin, Client\obj, and Client\GeneratedArtifacts directories
- Delete the ClientGenerated\bin, ClientGenerated\obj, and ClientGenerated\GeneratedArtifacts directories
- Delete the Common\bin, Common\obj, and Common\GeneratedArtifacts directories
- Delete the Server\bin, Server\obj, and Server\GeneratedArtifacts directories
- Delete the ServerGenerated\bin, ServerGenerated\obj, and ServerGenerated\GeneratedArtifacts directories
(What I do is make a backup of the project that does not have any Extensions installed and keep re-using that)
To un-install the Extension from Visual Studio, go to:
%LocalAppData%\Microsoft\VisualStudio\10.0\Extensions\Microsoft\
and delete the “Blank Extension” folder.

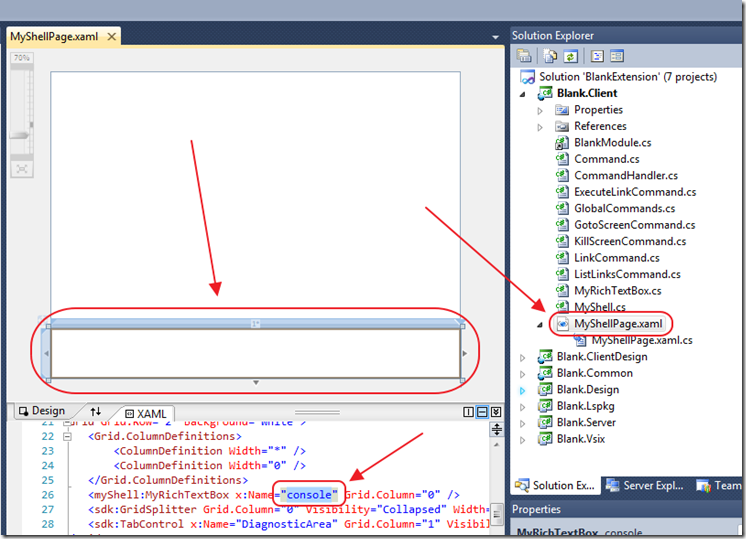
When we open up the BlankExtension – MyShell project in Visual Studio, and open the Client/MyShellPage.xaml file, we see the console section.
We also remove all references to the console box in the MyShellPage.xaml.cs file.

We build the project and redeploy it. When we run it now, we don’t see anything at all.
The good news is that we seem to be operation on the correct files. We now only need our default screen to show.
Uninstall the Extension from the LightSwitch project and delete it’s folder.
Change the MyShellPage_Loaded method to the following:
private void MyShellPage_Loaded(object sender, RoutedEventArgs e)
{
try
{
System.Windows.Browser.HtmlPage.Plugin.Focus();
}
catch (InvalidOperationException)
{
}
ExecuteLinkCommand Goto = new ExecuteLinkCommand();
string[] strScreenName = new string[2];
strScreenName[0] = "Inventory Management Adv";
strScreenName[1] = "Inventory Management Adv";
Goto.Execute(strScreenName);
}
Redeploy the Shell and run the project.

The application will display with no Shell.
Download
You can download the code at this link.
Update:
LightSwitchHelpWebsite.com user Paul Ruston (delacipaul) has created a shell that:
It will pick the first screen in the navigation list as opposed to the default (couldn't find a default property). It finds this on NavigationViewModel_PropertyChanged as the navigation items are populated async, so we must make sure that the list of navigation items has been populated first.
You can download it here:
http://silverlight.adefwebserver.com/files/lightswitch/delacipaul_SingleScreenExtension.zip
NOTE: See the updated article: Creating a Minimal LightSwitch Shell
6 comment(s) so far...
Hey,
Does anyone have a shell that is similar to the default shell that we can use as a base?
By Andrew on
5/26/2011 5:19 PM
|
the project type is not supported by this installation. vs 2010
is this error related to Visual Studio Edition
By Jamil Milhem on
5/30/2011 4:43 AM
|
@Jamil Milhem -You have to have Visual Studio Professional or higher, and you have to install the Visual Studio SDK first.
By Michael Washington on
5/30/2011 4:44 AM
|
Hi Michael,
I have 3 questions:
1)How can we achieve the same no shell result with the extensibility toolkit?
2)Is it possible to get rid of the window frame too?And have our own costume made minimize,maximize and close buttons inside the screen.
3)Is there any way to adjust the window size that launches?
Thank you.
By xrist on
9/10/2011 6:31 AM
|
@xrist - Yes all of that is possible
By Michael Washington on
9/10/2011 6:44 AM
|
Thank you.That's a relief for now.
By xrist on
9/10/2011 7:31 AM
|