Jul
22
Written by:
Michael Washington
7/22/2012 9:00 PM


The Visual Studio LightSwitch HTML Client (preview) allows you to consume any JavaScript control. In future versions of the LightSwitch HTML Client, it should be easier to wire up custom JavaScript controls. With the current LightSwitch HTML Client, you have to perform a number of steps, however, it is still much easier than not using LightSwitch.
In this article we will incorporate the Toastr plug-in (available here: https://github.com/CodeSeven/toastr) that will display a popup Toast message.
NOTE: This article uses the preview version of the LightSwich HTML Client. You can download it here: http://msdn.microsoft.com/en-us/lightswitch/htmlclient.

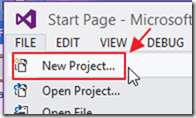
First, we create a new LightSwitch project.

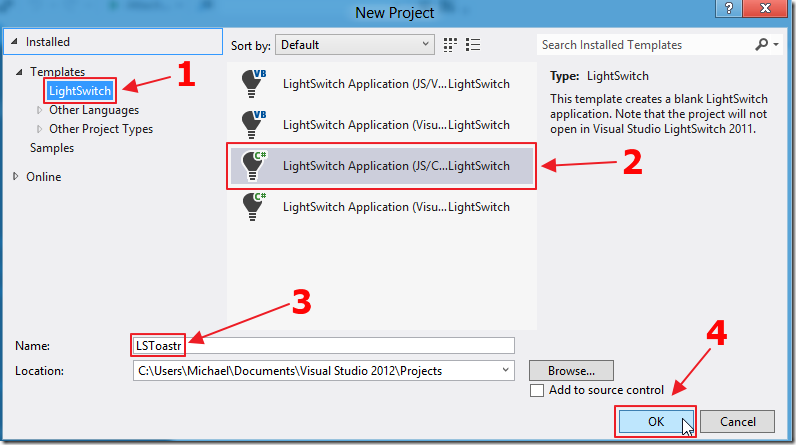
We create a JS/C# project.

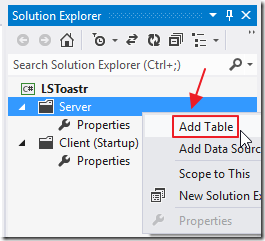
When the Solution is created, we right-click on the Server project and we Add Table.

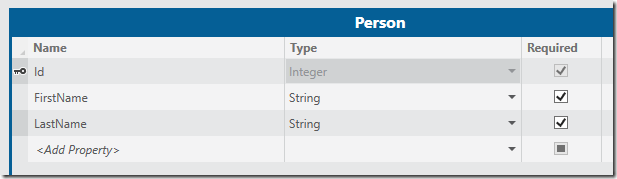
We create a simple Table.

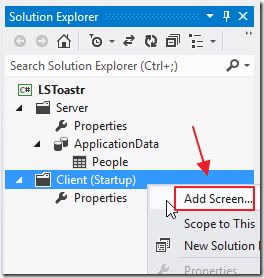
Next, we right-click on the Client project and we Add Screen.

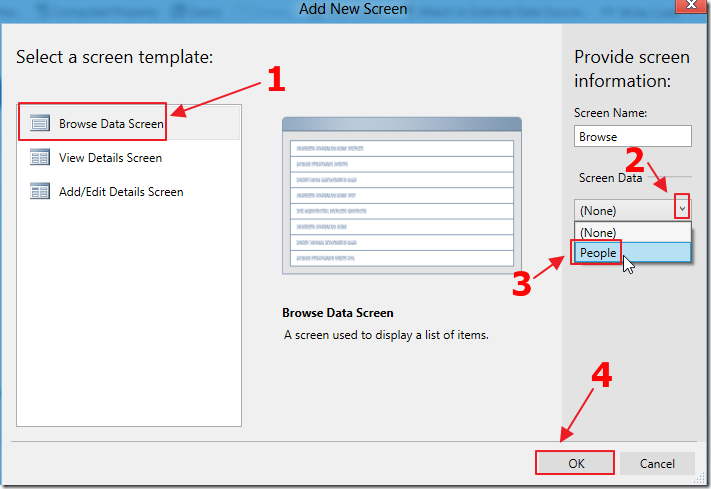
We create a Browse Data Screen.

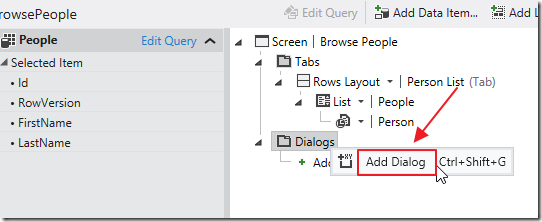
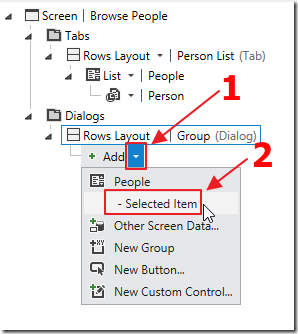
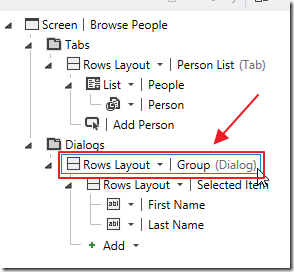
When the Screen is created, we right-click on the Dialogs node and we Add Dialog.

We select Add, then Selected Item.

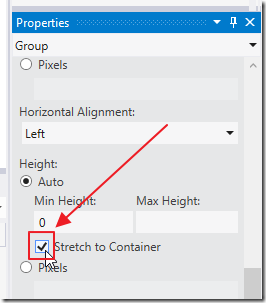
In the Properties for the Dialog, we set the Horizontal Alignment to Stretch to Container.

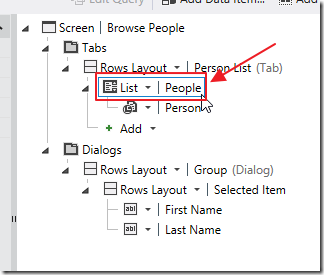
Next, we select the People List.

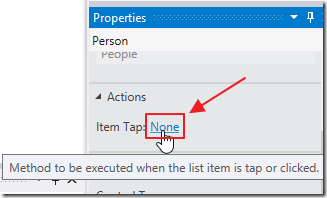
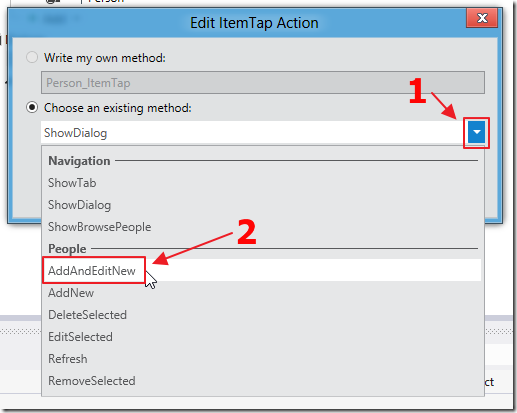
In the Properties for the List we set the Item Tap Action.

For the Method we select AddAndEditNew.

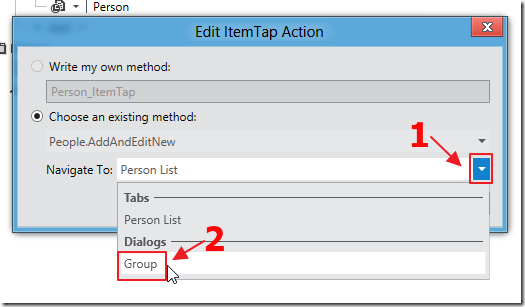
For the Navigate To we select the Dialog.

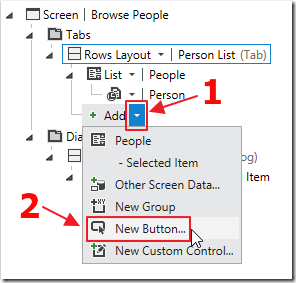
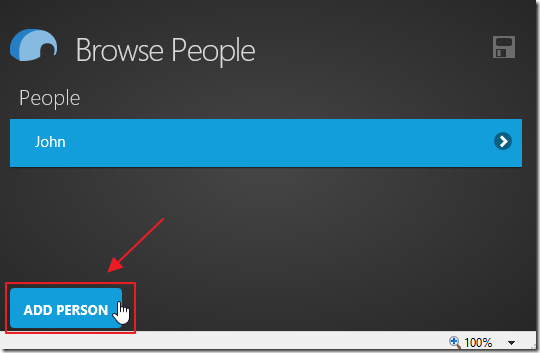
We add a new Button.
We set it to also open the Dialog.

We can run the application at this point.

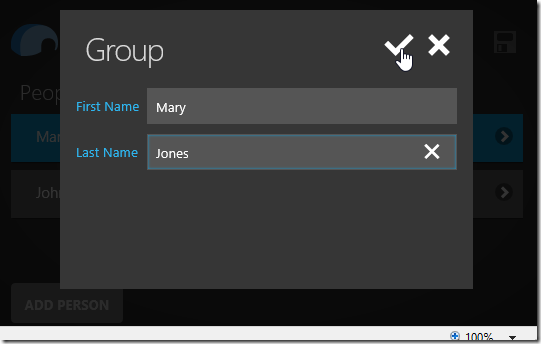
We can add new Person…

… using the Dialog.
Incorporate Toastr Into LightSwitch

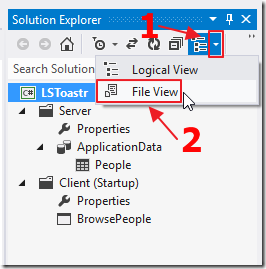
To incorporate the Toastr plug-in, we switch to File View.

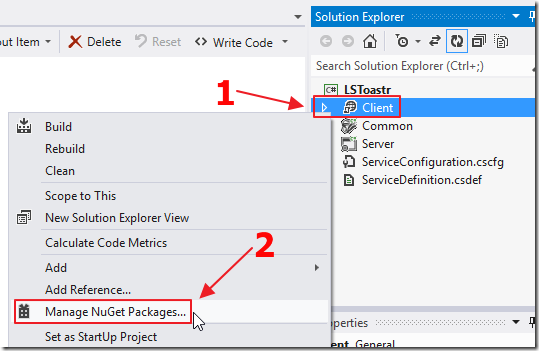
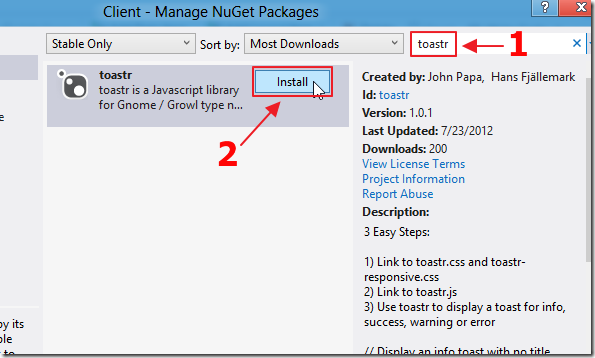
We right-click on the Client project and select Manage NuGet Packages.

We search for the Toastr project, and click the Install button.
This will automatically download and install the files in the project.

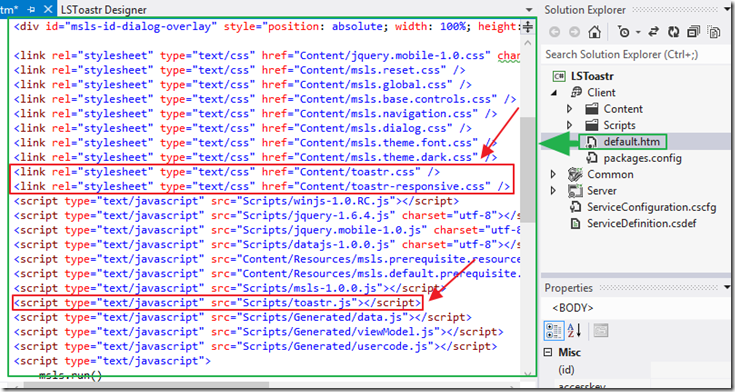
Next, we open the Default.htm page, and add the references to the Toastr .css files and the .js file.
Note, the position of the references is important.

We switch back to the LightSwitch Screen and select the Dialog.

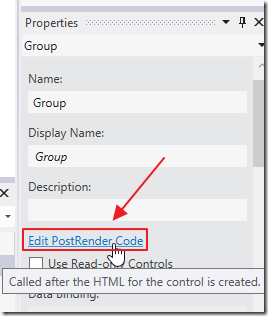
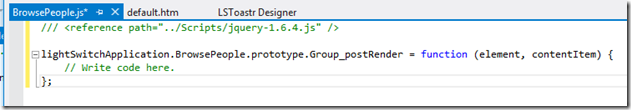
In the Properties, we select Edit PostRender Code.

A method is wired-up. We enter the following code:
toastr.info('Enter First and Last Name');

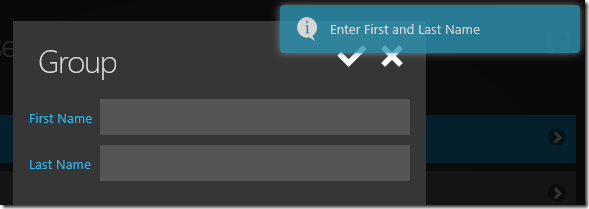
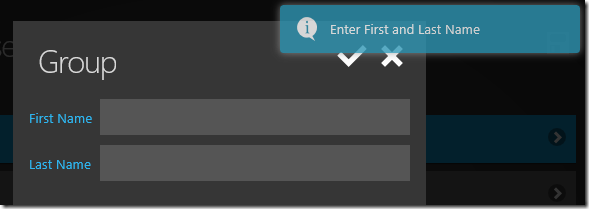
Now, we run the application…

The Toast will appear when the Dialog is opened.
Download Code
The LightSwitch project is available at:
http://lightswitchhelpwebsite.com/Downloads.aspx
4 comment(s) so far...
Is working on a mobile devices?
By Eduardo on
3/11/2013 2:48 PM
|
@Eduardo - Yes
By Michael Washington on
3/11/2013 2:48 PM
|
Hi Michael,
Is there any change to the above code when using vs2013?
By karanja alex on
12/8/2013 11:03 AM
|
@karanja alex - I have not tried it but there should not be.
By Michael Washington on
12/8/2013 11:03 AM
|